
今回のパワーポイントの使い方は【文字を影と反射で装飾】です。
テキストに「影の追加」と「反射の追加」で装飾します。
簡単な操作で格好良くなるので、覚えておきましょう。

■■■パワーポイント【文字に影を追加する】の操作手順■■■
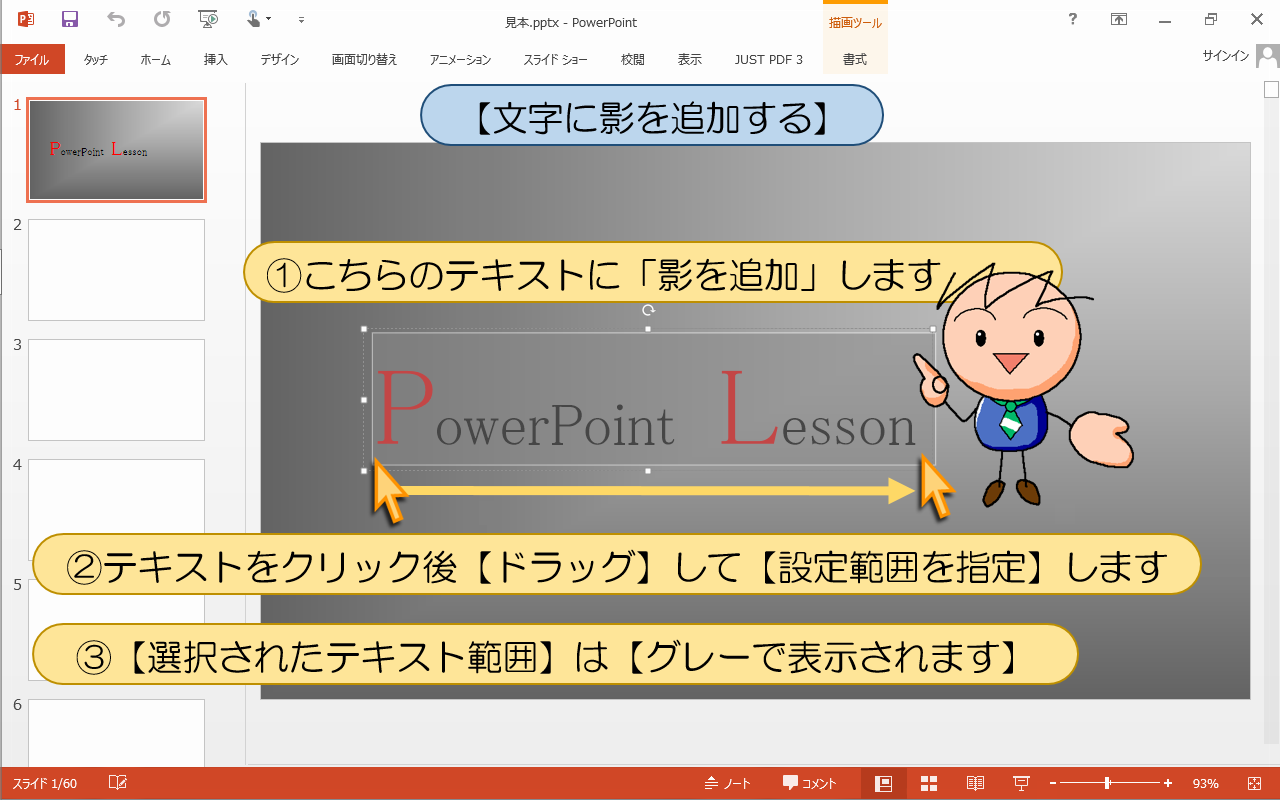
①こちらのテキストに「影を追加」します
②テキストをクリック後【ドラッグ】して【設定範囲を指定】します
③【選択されたテキスト範囲】は【グレーで表示されます】

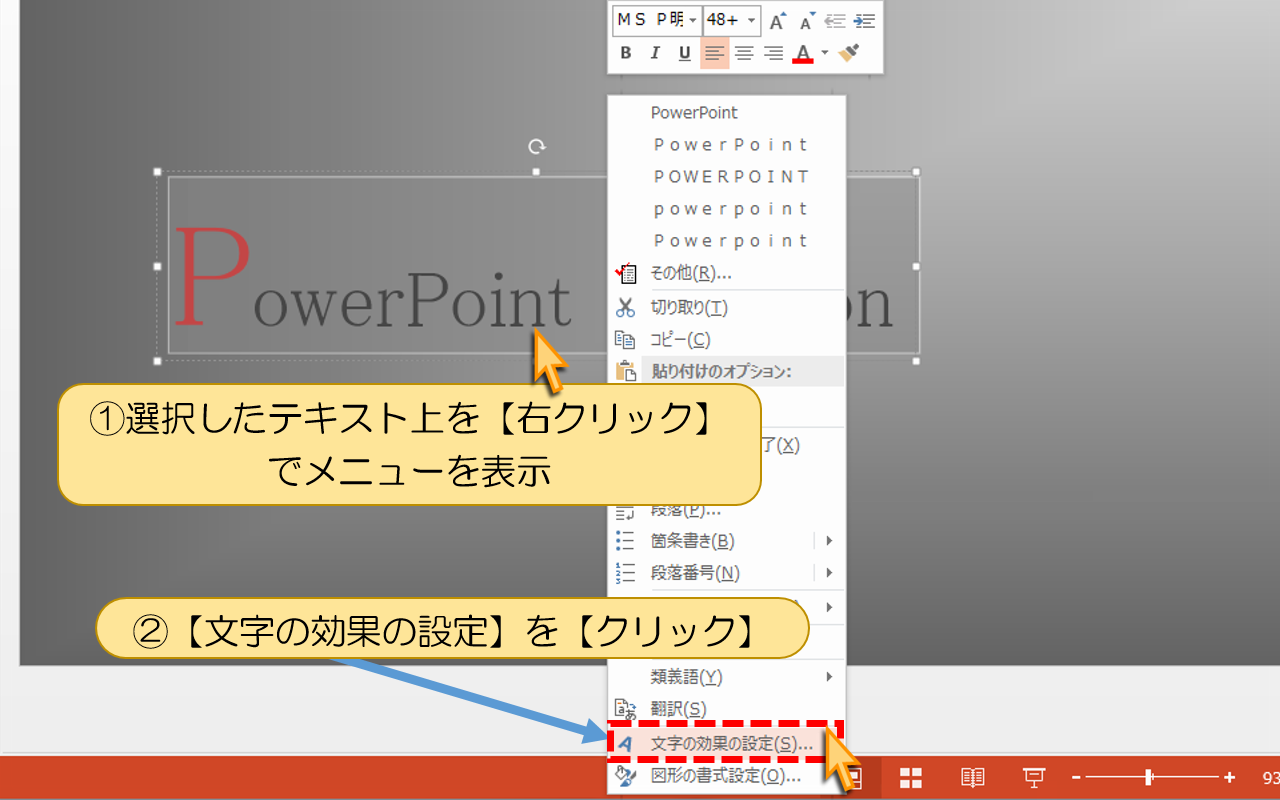
①選択したテキスト上を【右クリック】でメニューを表示
②【文字の効果の設定】を【クリック】

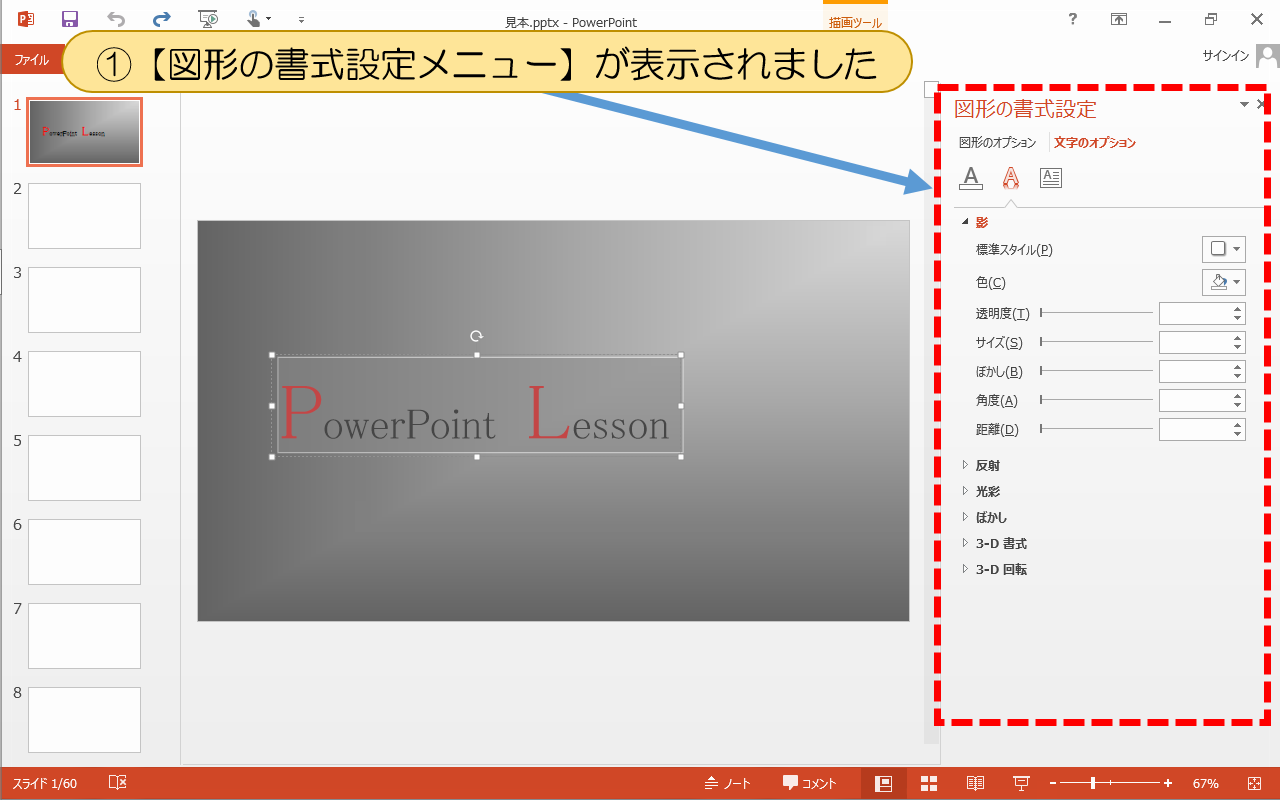
①【図形の書式設定メニュー】が表示されました

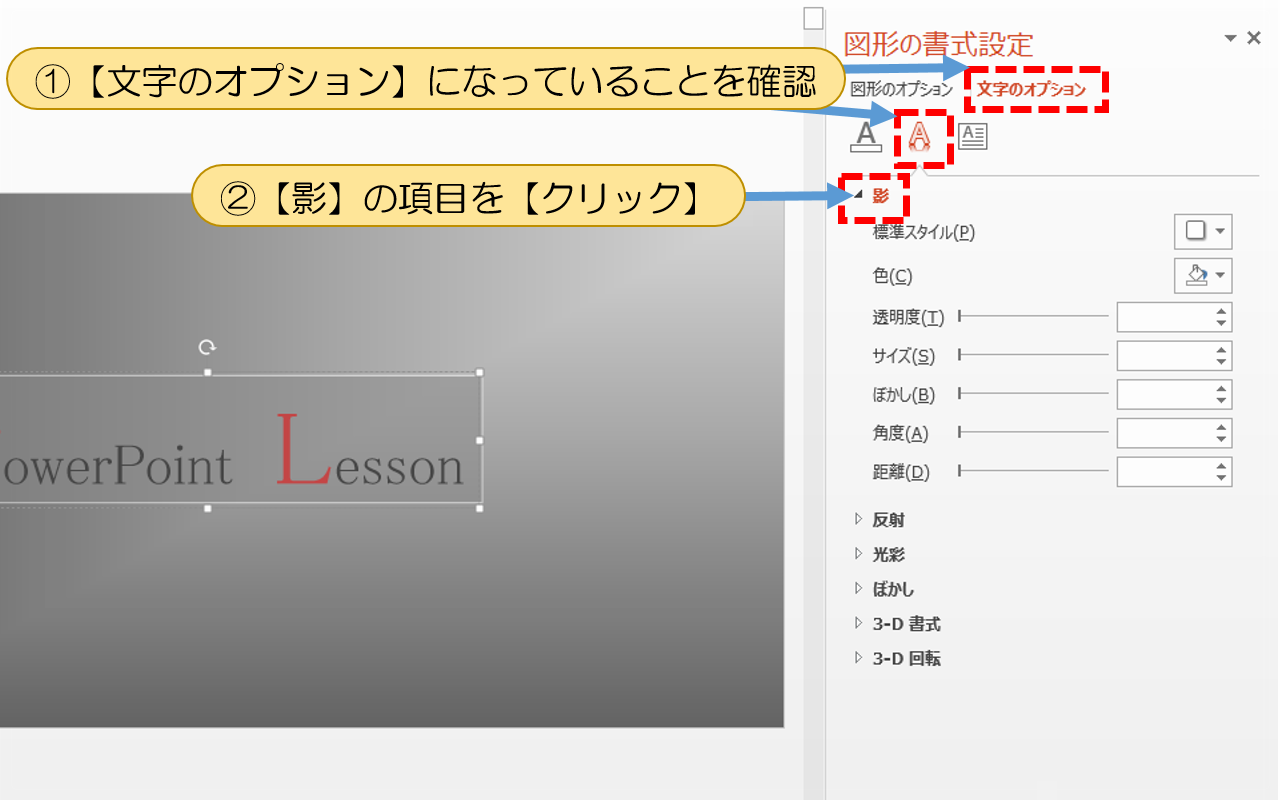
①【文字のオプション】になっていることを確認
②【影】の項目を【クリック】

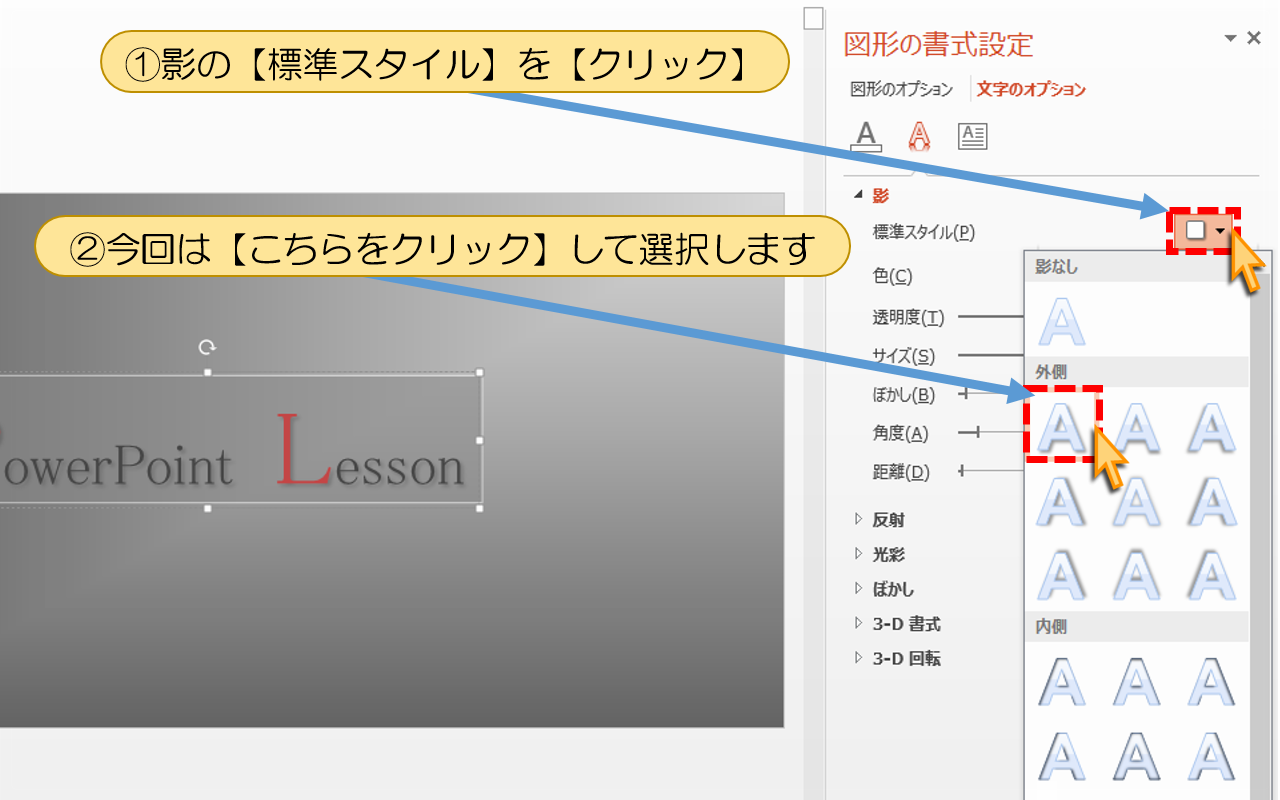
①影の【標準スタイル】を【クリック】
②今回は【こちらをクリック】して選択します

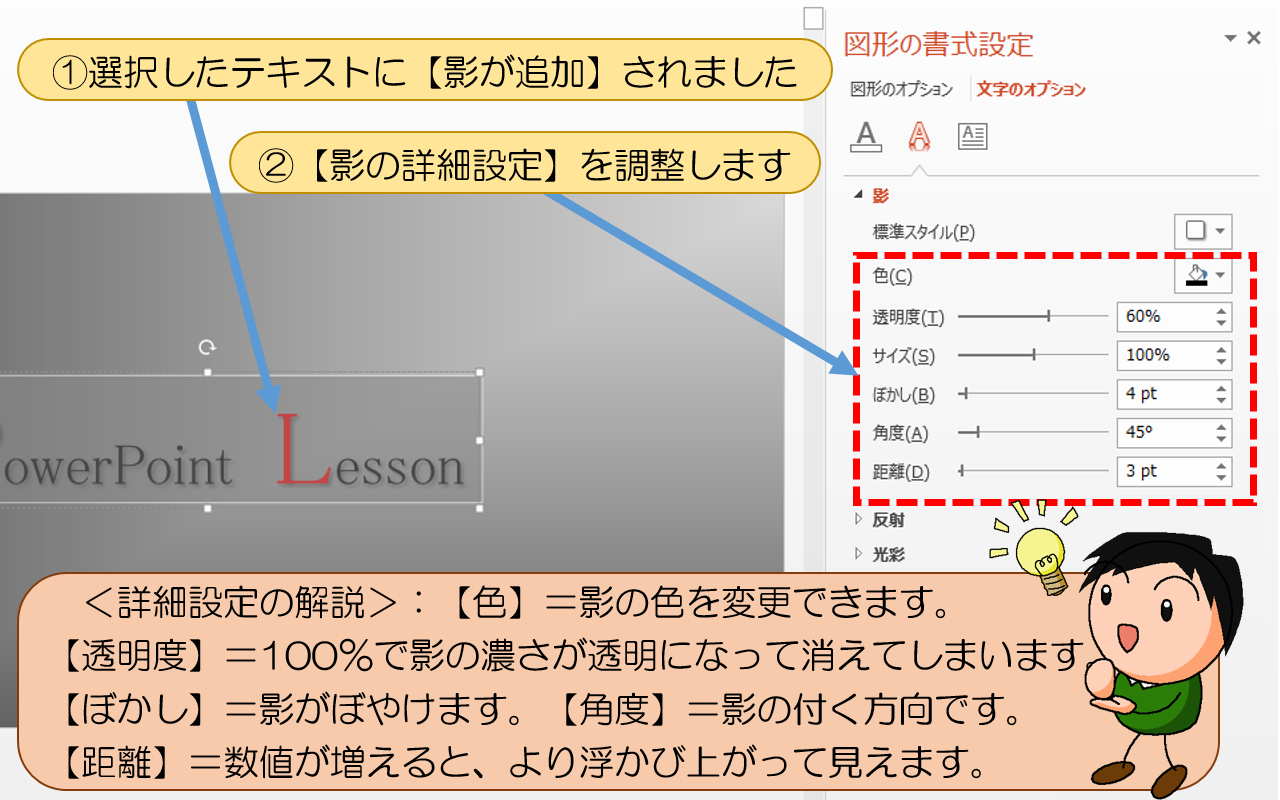
①選択したテキストに【影が追加】されました
②【影の詳細設定】を調整します
<詳細設定の解説>:【色】=影の色を変更できます。
【透明度】=100%で影の濃さが透明になって消えてしまいます。
【ぼかし】=影がぼやけます。【角度】=影の付く方向です。
【距離】=数値が増えると、より浮かび上がって見えます。

■■■パワーポイント【文字に反射を追加する】の操作手順■■■
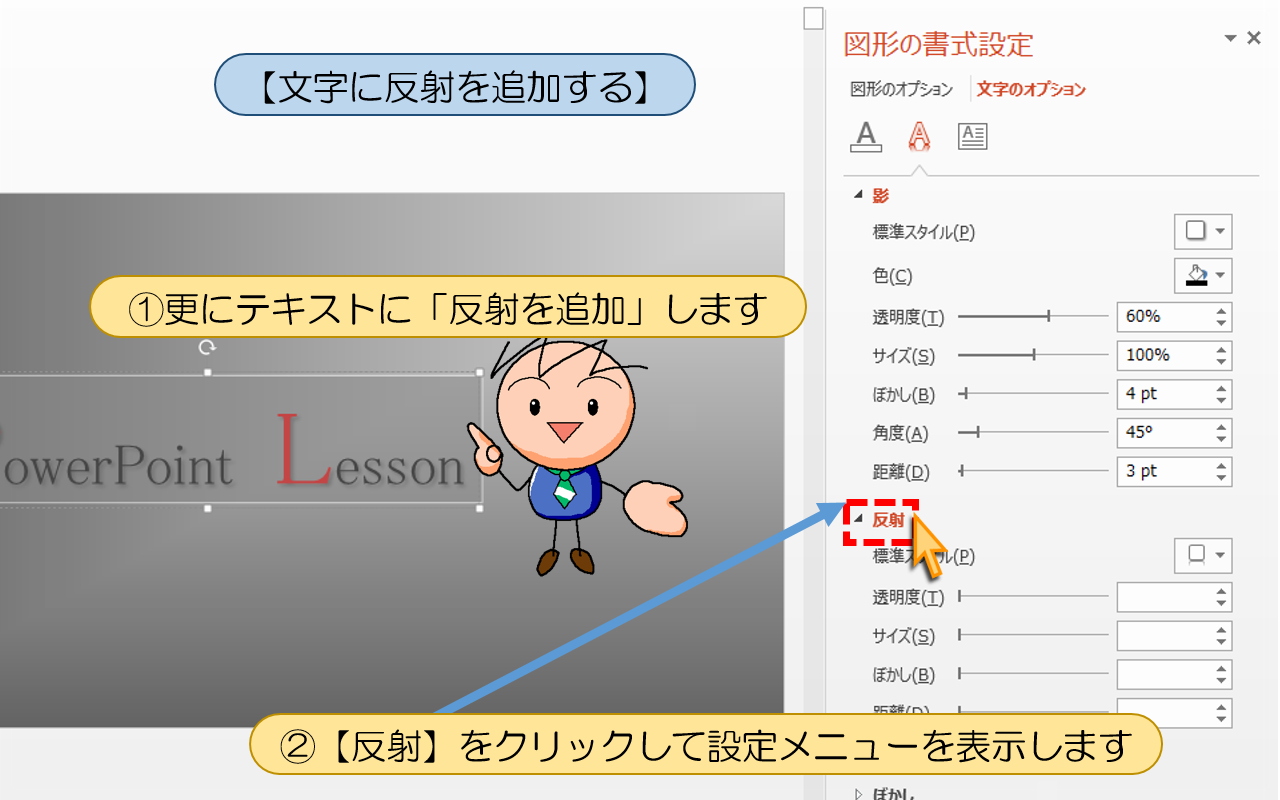
①更にテキストに「反射を追加」します
②【反射】をクリックして設定メニューを表示します

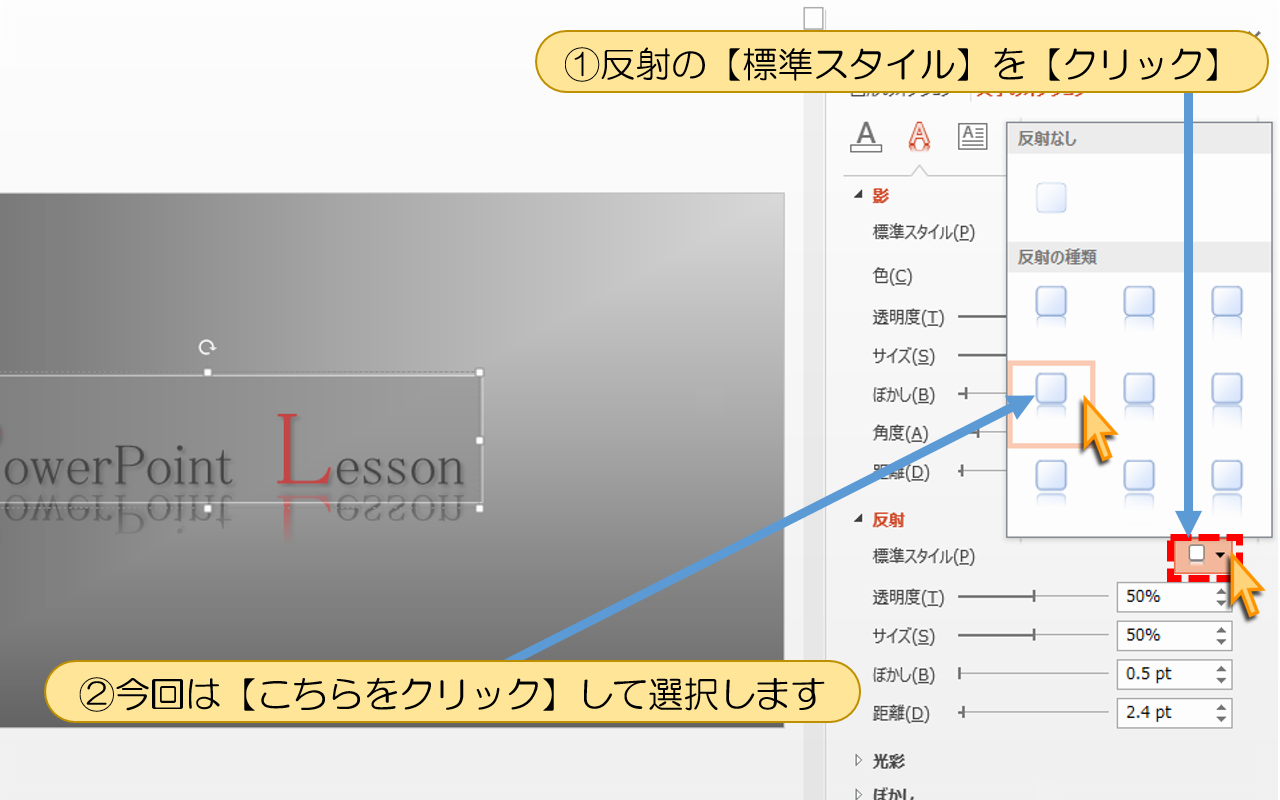
①反射の【標準スタイル】を【クリック】
②今回は【こちらをクリック】して選択します

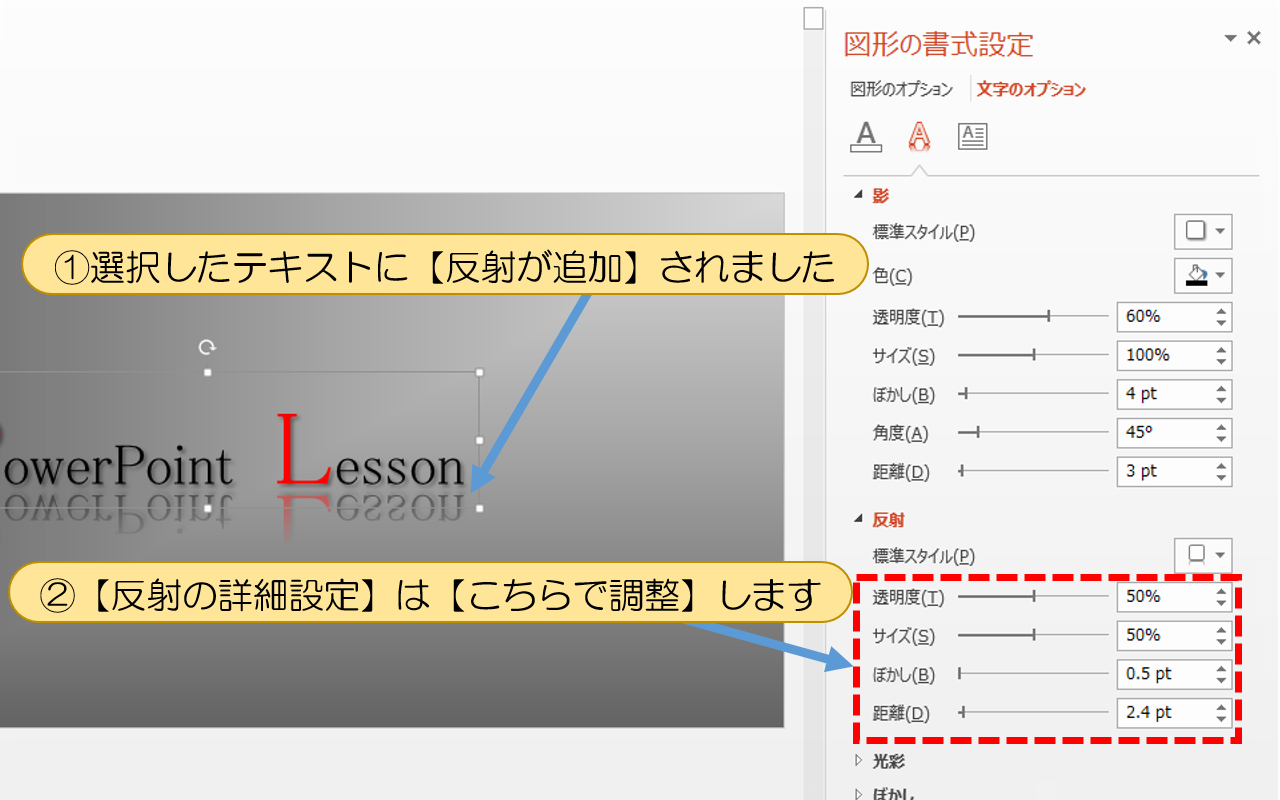
①選択したテキストに【反射が追加】されました
②【反射の詳細設定】は【こちらで調整】します

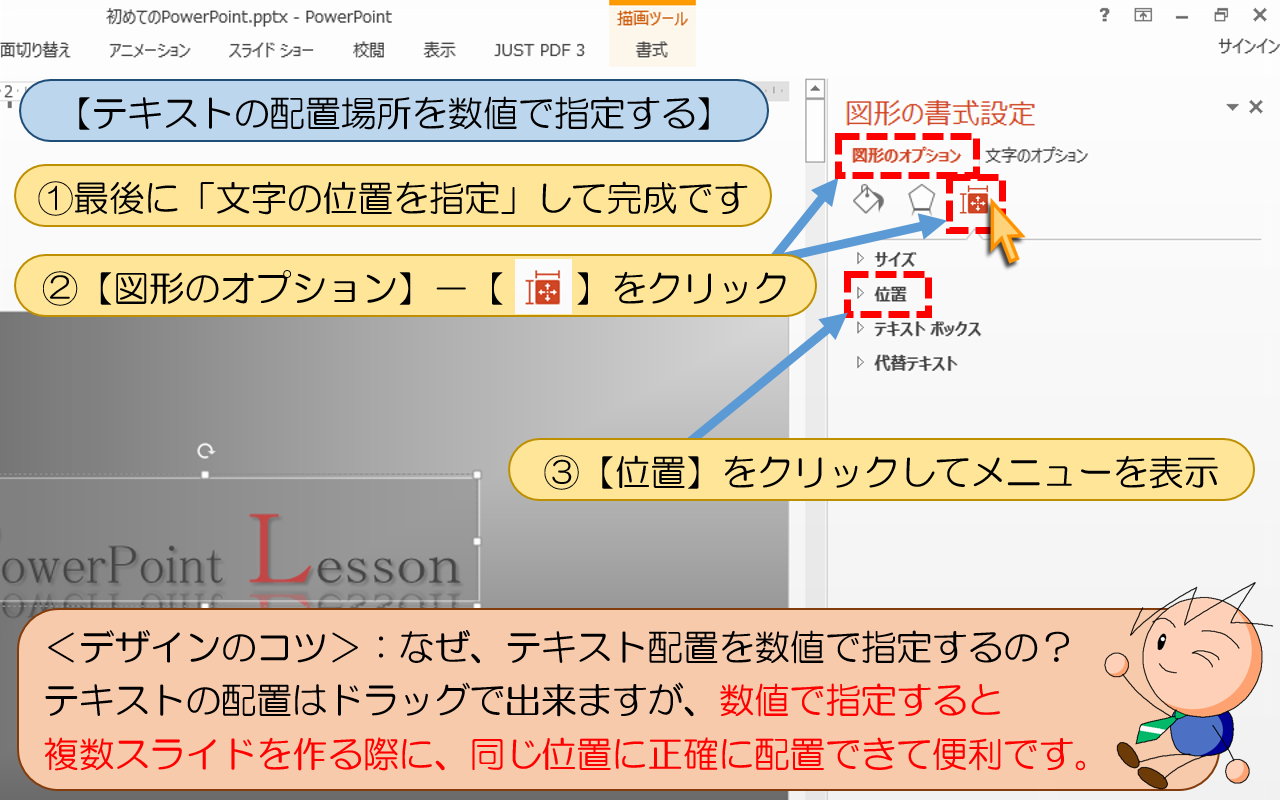
■■■パワーポイント【テキストの配置場所を数値で指定する】の操作手順■■■
①最後に「文字の位置を指定」して完成です
②【図形のオプション】をクリック
③【位置】をクリックしてメニューを表示
<デザインのコツ>:なぜ、テキスト配置を数値で指定するの?
テキストの配置はドラッグで出来ますが、数値で指定すると
複数スライドを作る際に、同じ位置に正確に配置できて便利です。

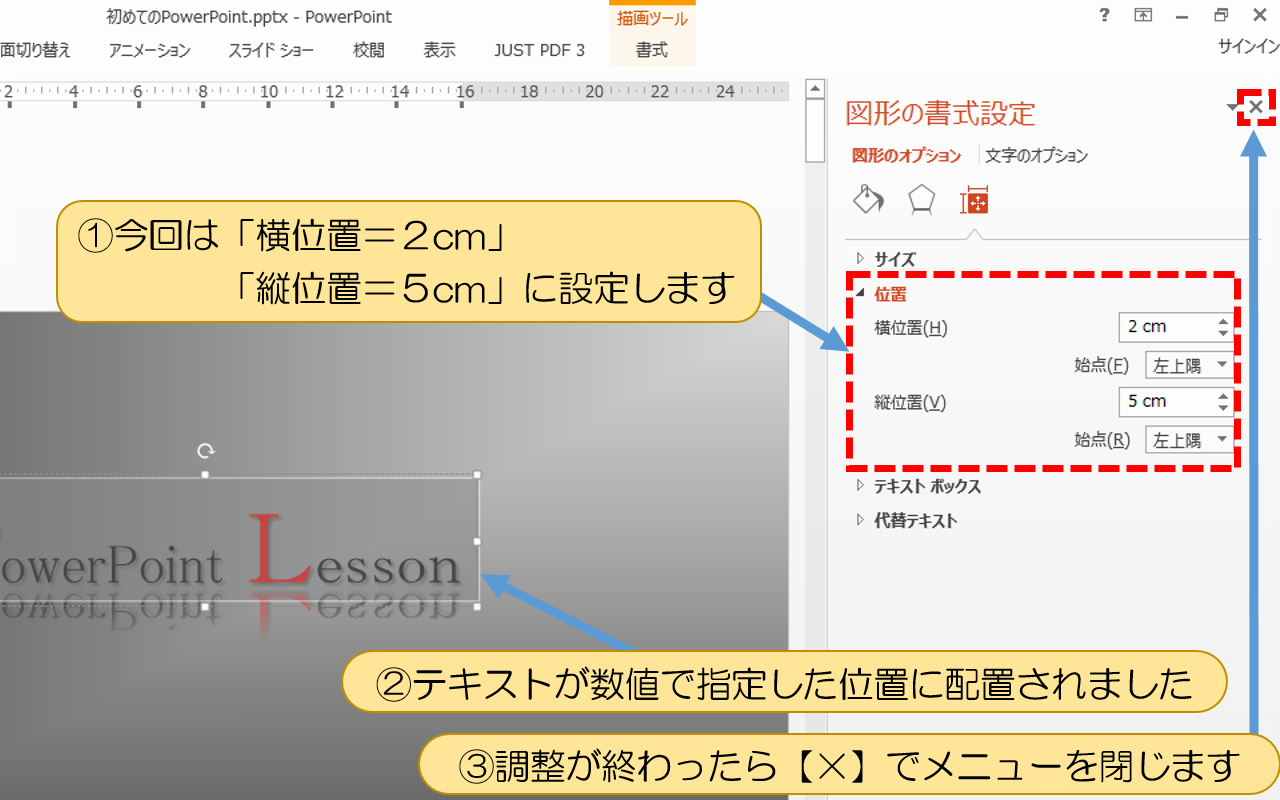
①今回は「横位置=2cm」「縦位置=5cm」に設定します
②テキストが数値で指定した位置に配置されました
③調整が終わったら【×】でメニューを閉じます

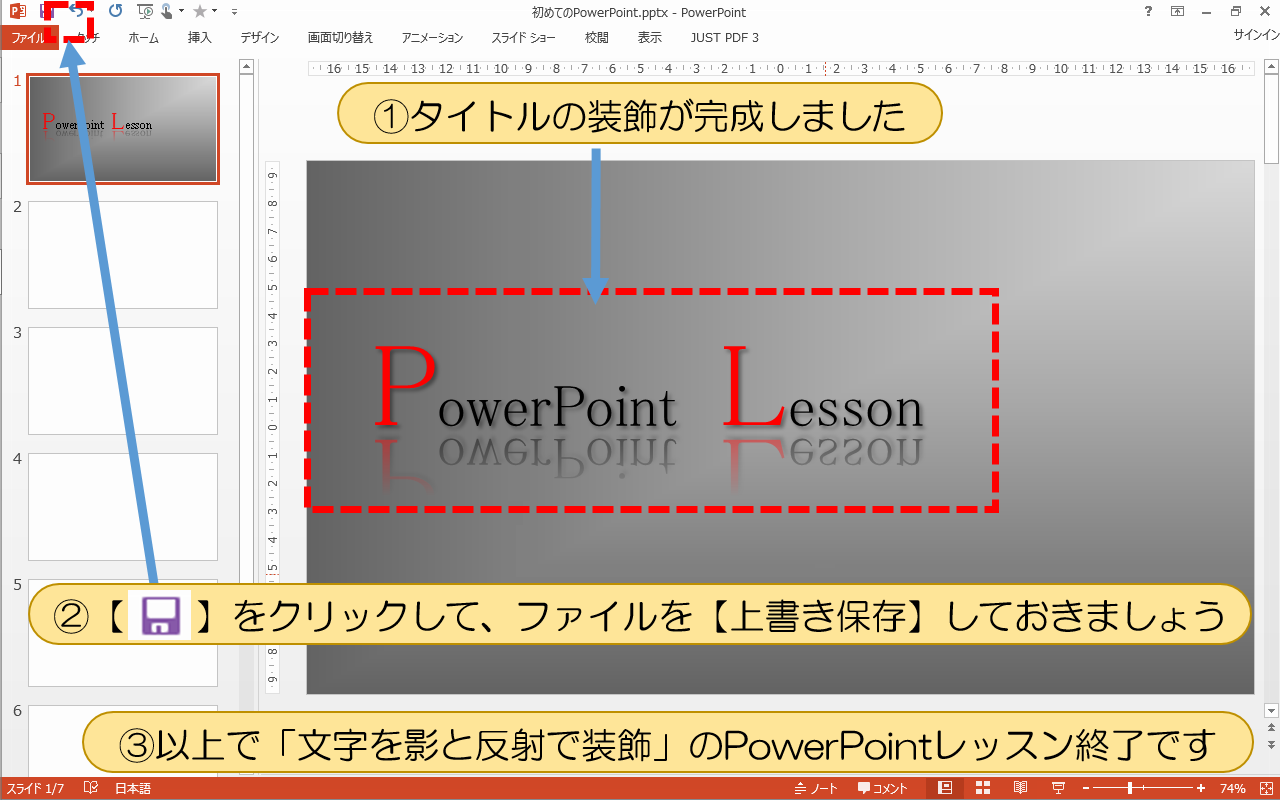
①タイトルの装飾が完成しました
②ファイルを【上書き保存】しておきましょう
③以上で「文字を影と反射で装飾」のPowerPointレッスン終了です

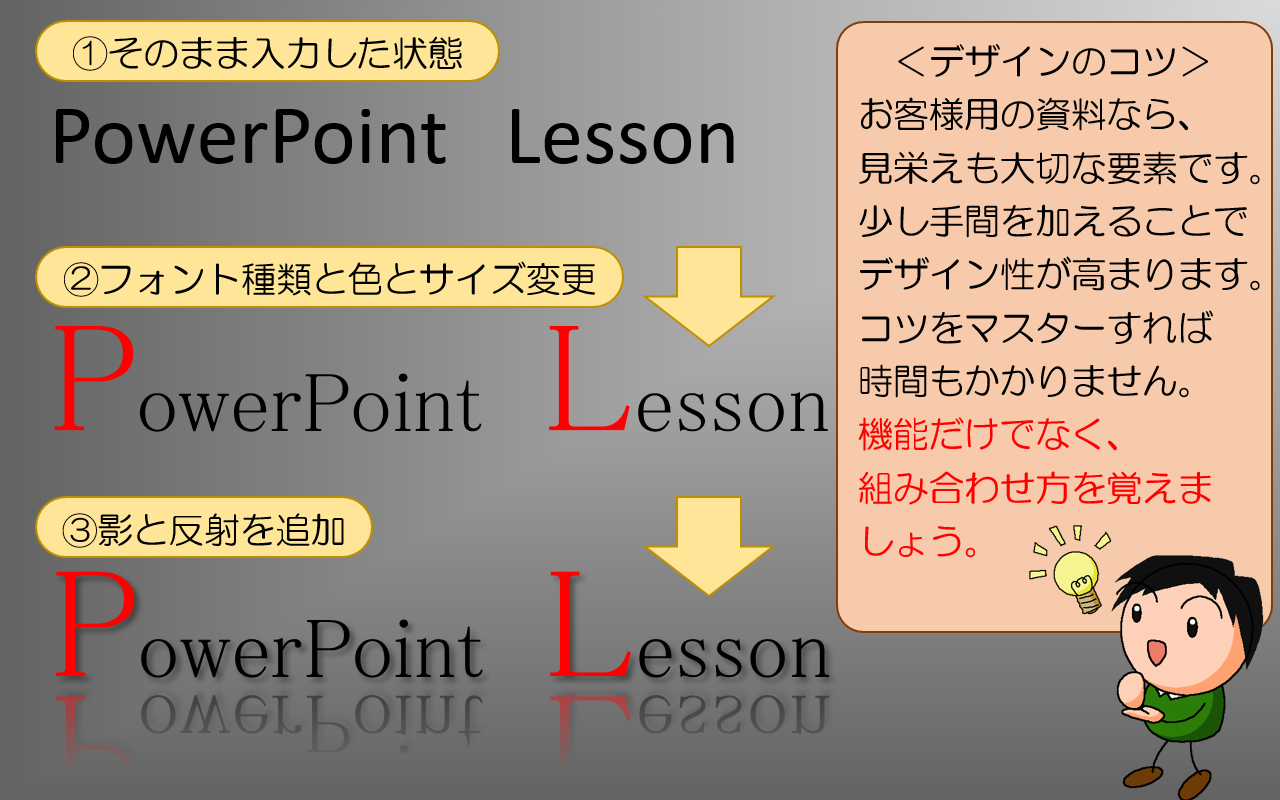
<デザインのコツ>
お客様用の資料なら、見栄えも大切な要素です。
少し手間を加えることでデザイン性が高まります。
コツをマスターすれば時間もかかりません。
機能だけでなく、組み合わせ方を覚えましょう。
