
今回は、【図形内にテキストを入れる】手順を解説します。
テキストと図形を組み合わせで、読みやすくなります。

■■■パワーポイント【図形の中に文字を入れる】の操作手順■■■
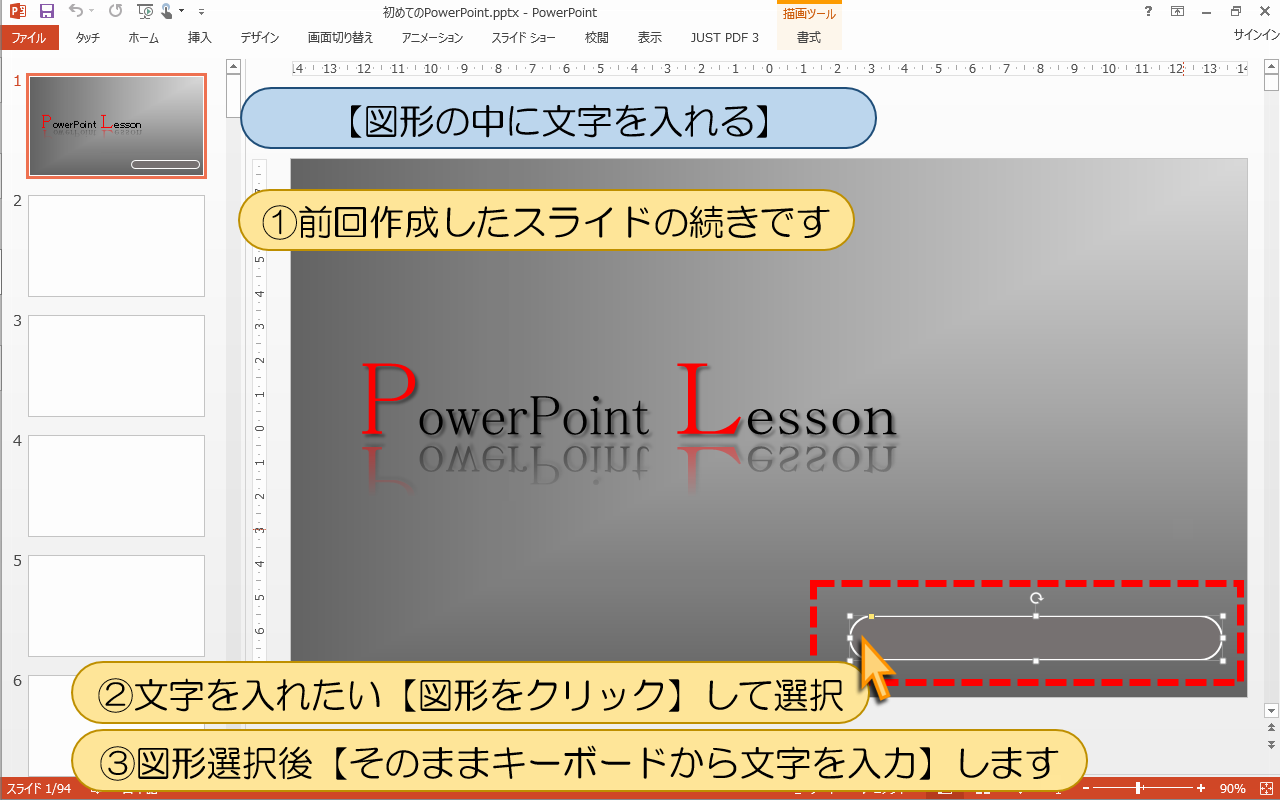
①前回作成したスライドの続きです
②文字を入れたい【図形をクリック】して選択
③図形選択後【そのままキーボードから文字を入力】します

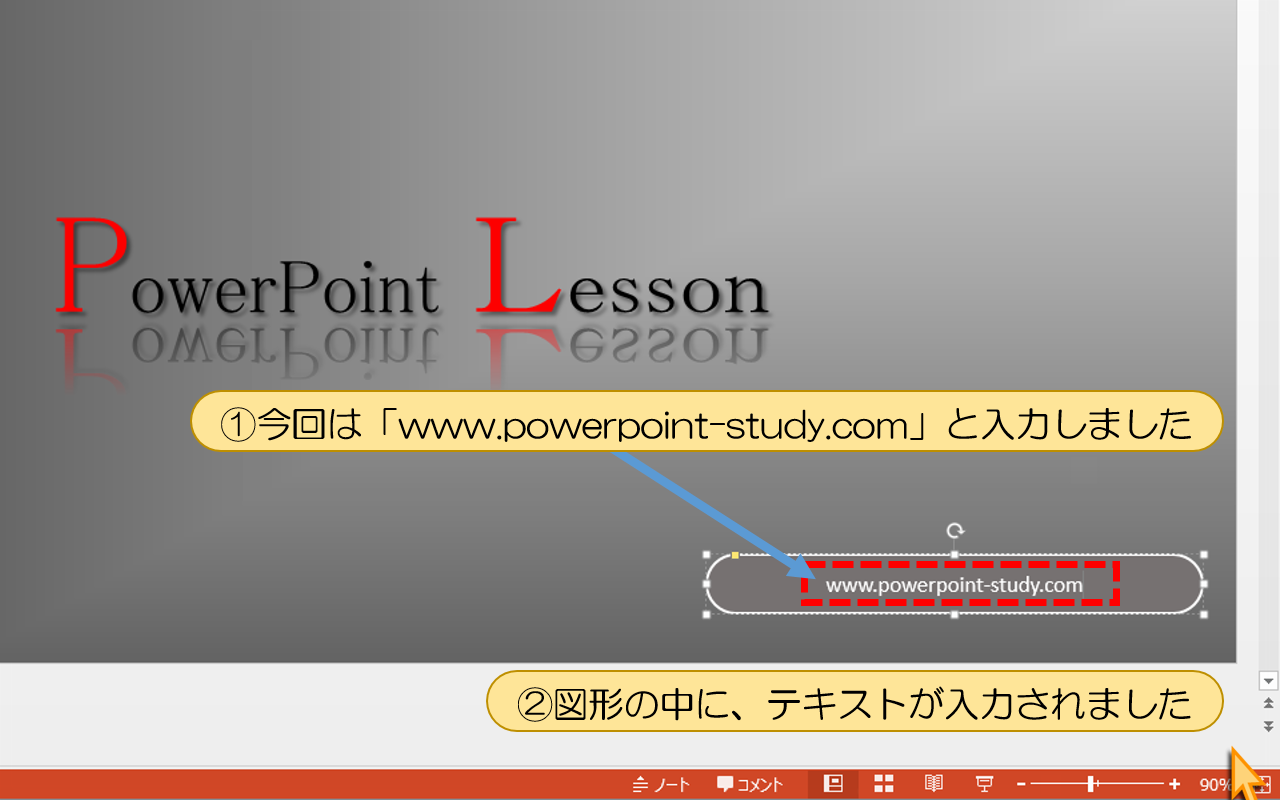
①今回は「www.powerpoint-study.com」と入力しました
②図形の中に、テキストが入力されました

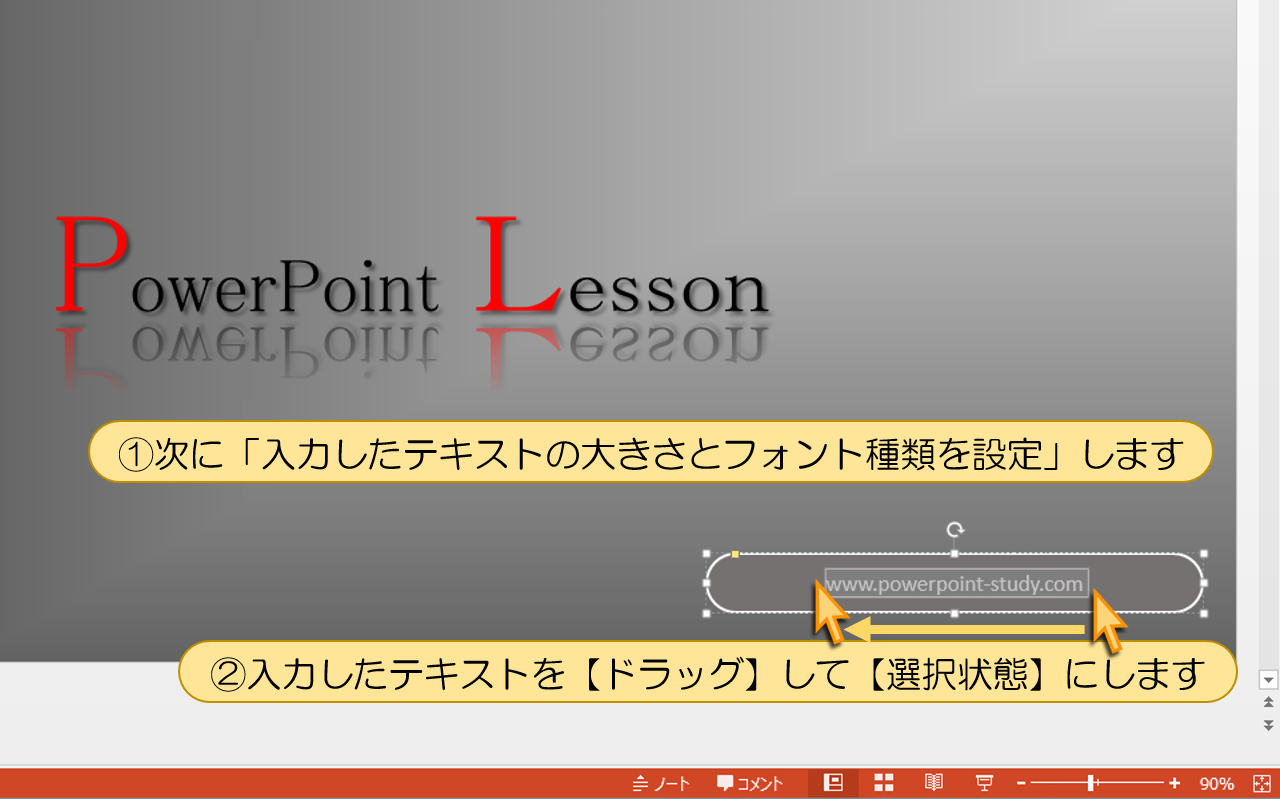
①次に「入力したテキストの大きさとフォント種類を設定」します
②入力したテキストを【ドラッグ】して【選択状態】にします

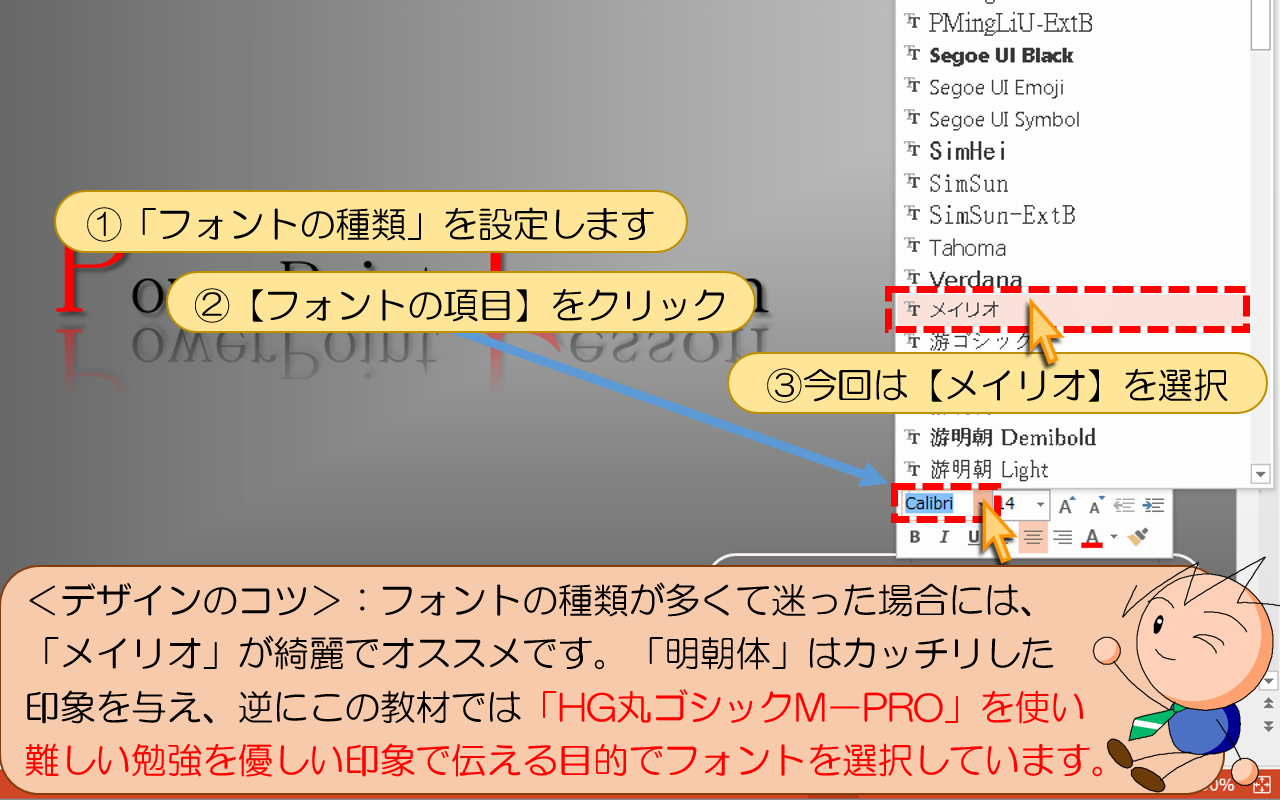
①「フォントの種類」を設定します
②【フォントの項目】をクリック
③今回は【メイリオ】を選択
<パワーポイントデザインのコツ>:フォントの種類が多くて迷った場合
「メイリオ」が綺麗でオススメです。「明朝体」はカッチリした
印象を与え、逆にこの教材では「HG丸ゴシックM-PRO」を使い
難しい勉強を優しい印象で伝える目的でフォントを選択しています。

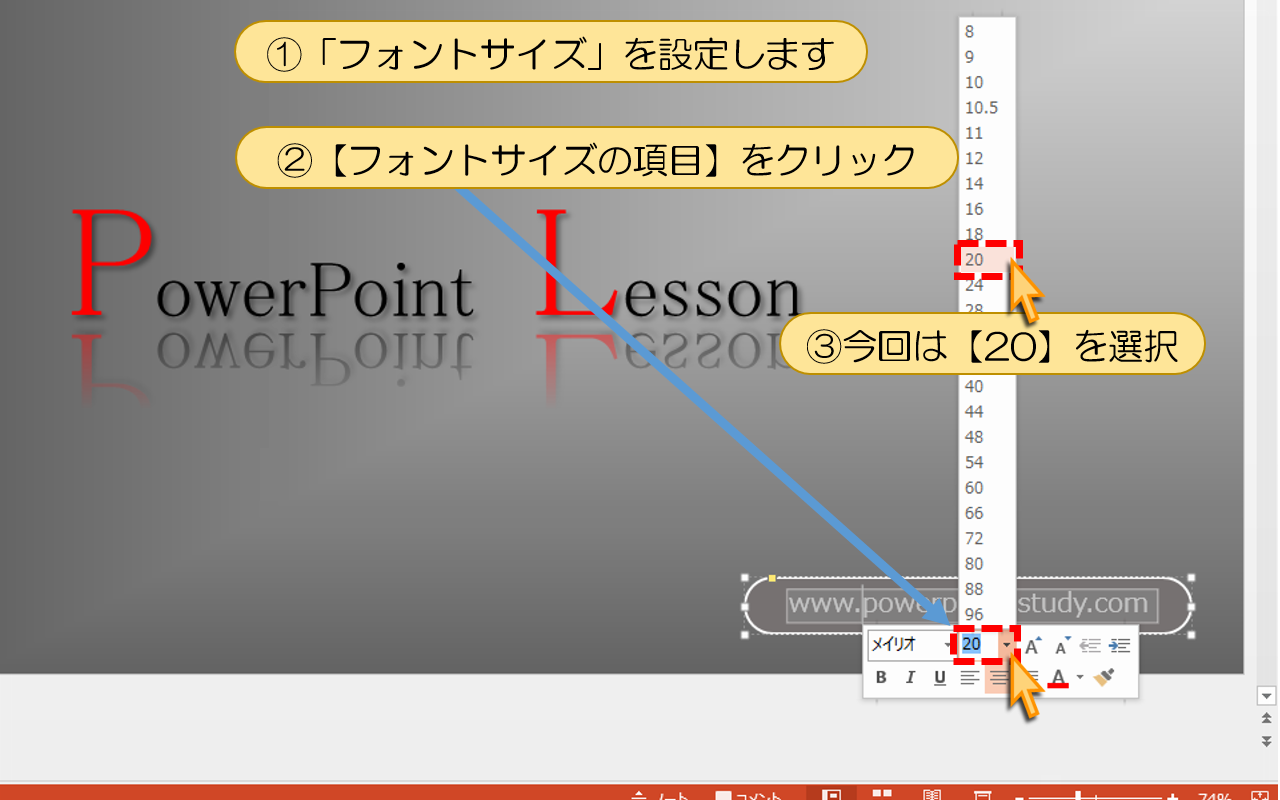
①「フォントサイズ」を設定します
②【フォントサイズの項目】をクリック
③今回は【20】を選択

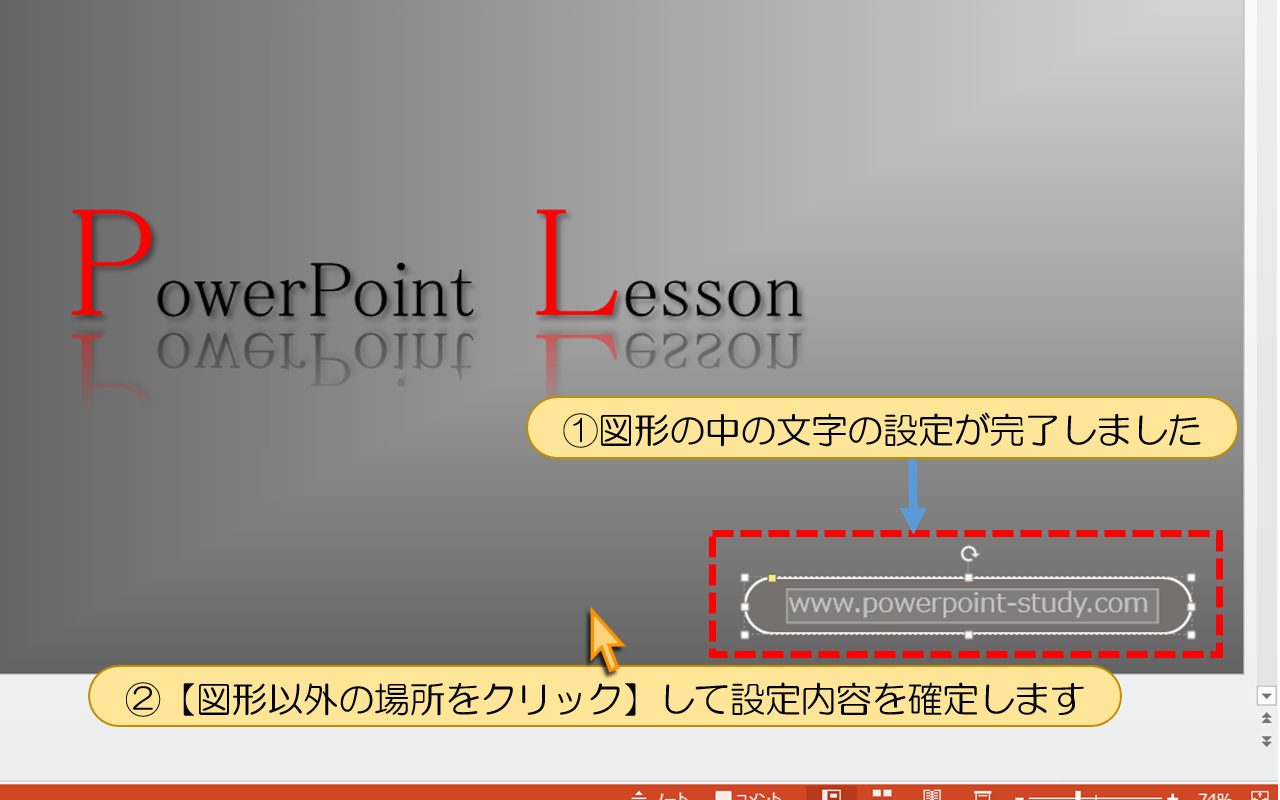
①図形の中の文字の設定が完了しました
②【図形以外の場所をクリック】して設定内容を確定します

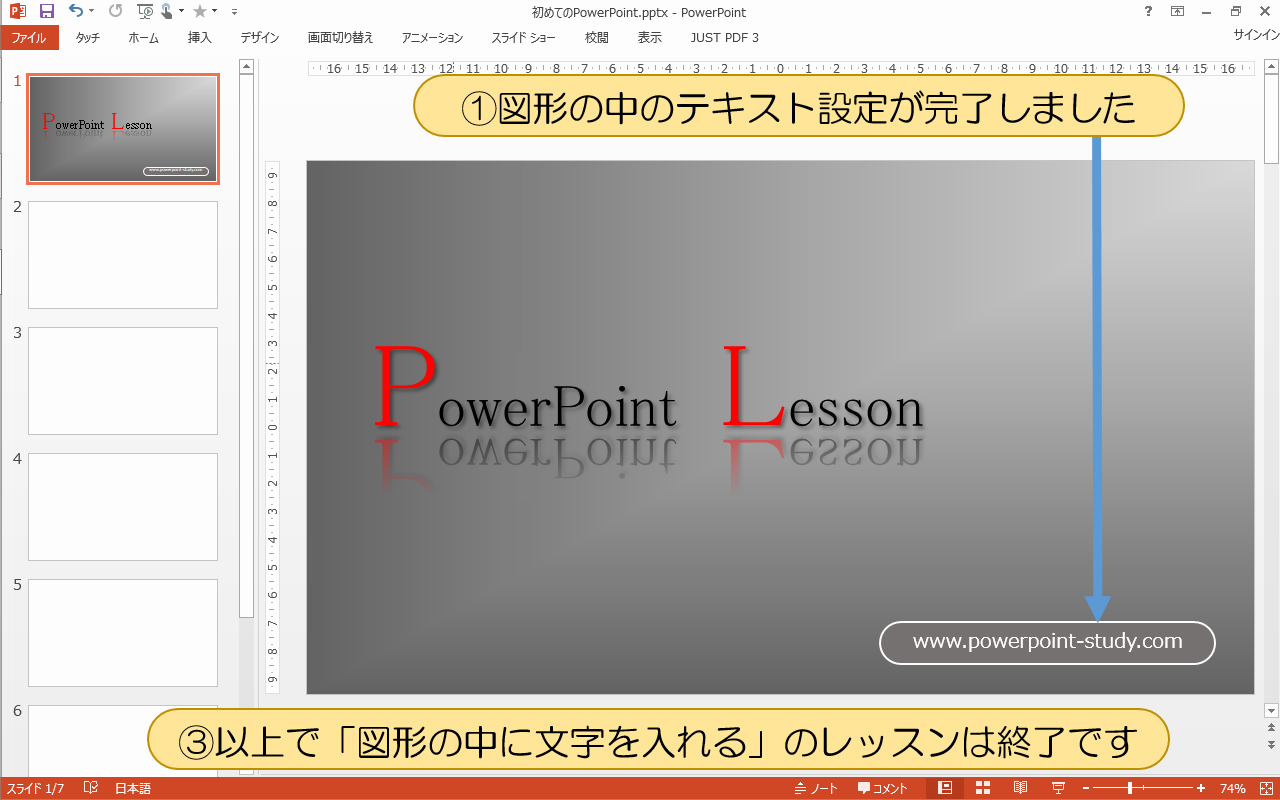
①図形の中のテキスト設定が完了しました
②以上で「図形の中に文字を入れる」レッスン終了です

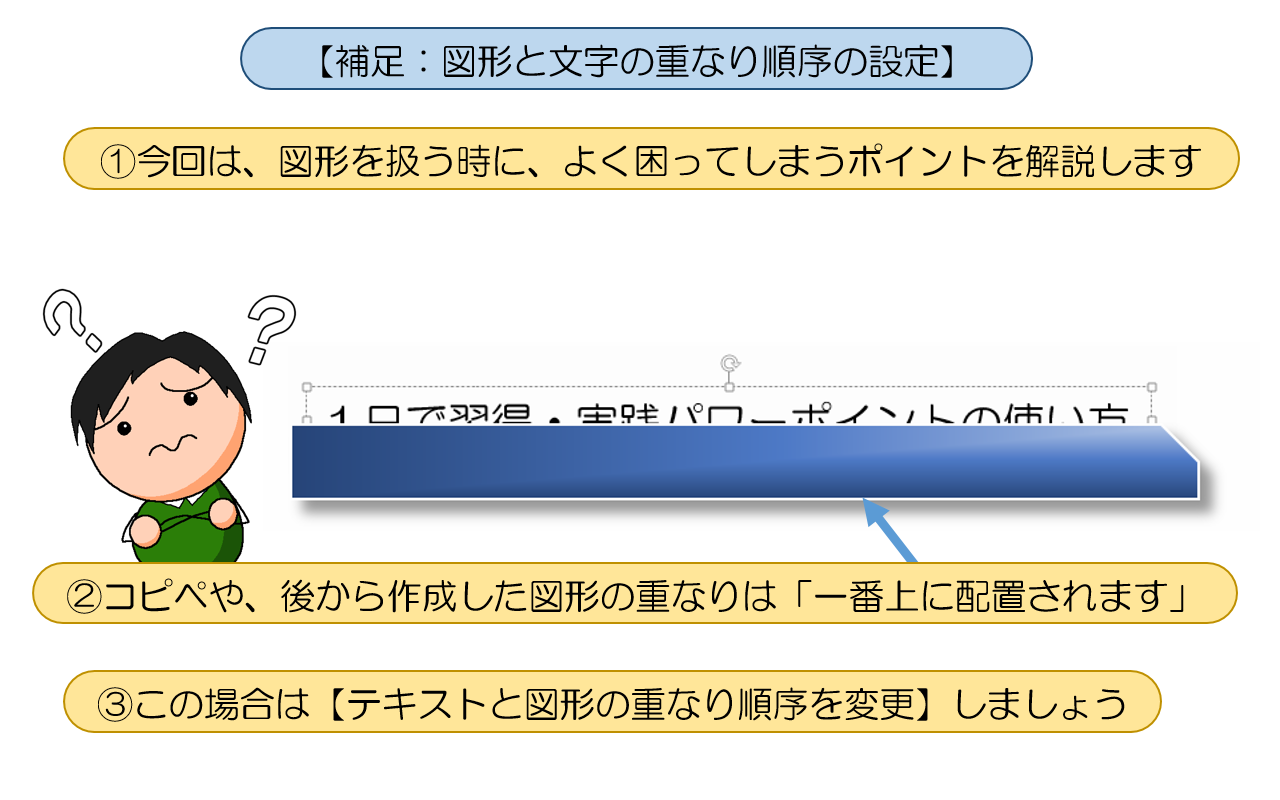
「補足:図形と文字の重なり順序の設定」
図形と文字を使う時に困ってしまうポイントを解説します。
コピペや、後から作成した テキストや図形は、1番上に配置されます。
この場合の、テキストと 図形の重なり順番を変更します。

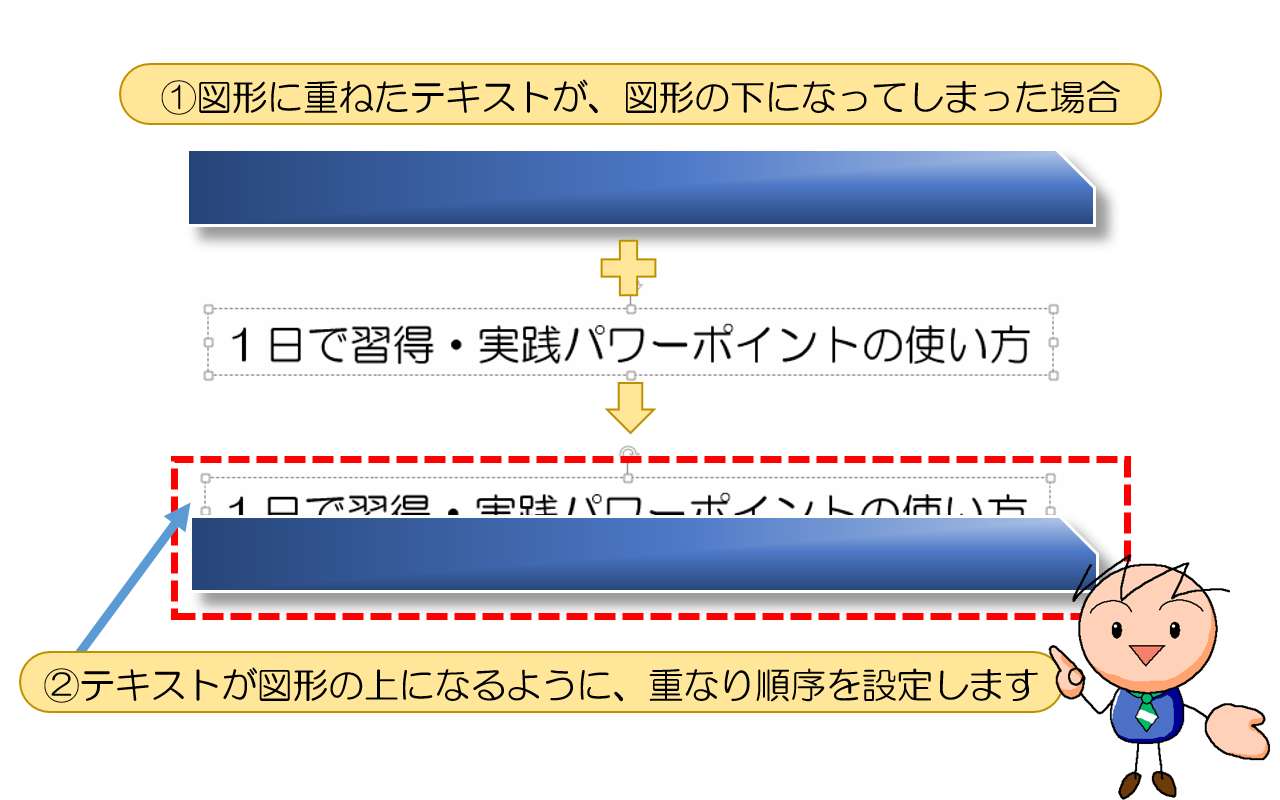
図形に重ねたテキストが、図形の下になってしまった場合。
テキストが図形の上になるように、順番を変更します。

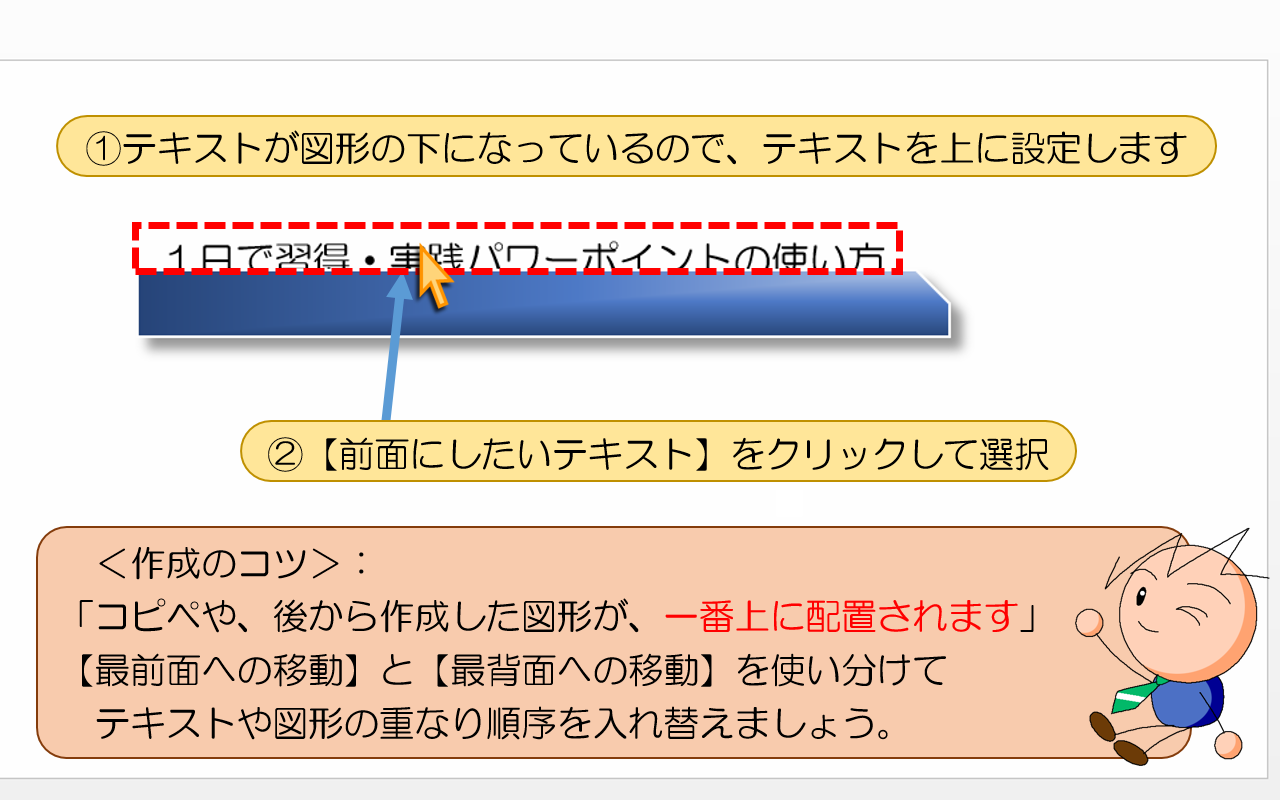
テキストが図形の下になっているので、テキストを上に変更します。
【前面にしたいテキスト】をクリックして選択
<作成のコツ>: 後から作成した図形が、1番上に配置されます。
「最前面への移動」と「 最背面への移動へ」を使い分けて
文字や図形の重なり順番を入れ替えましょう。

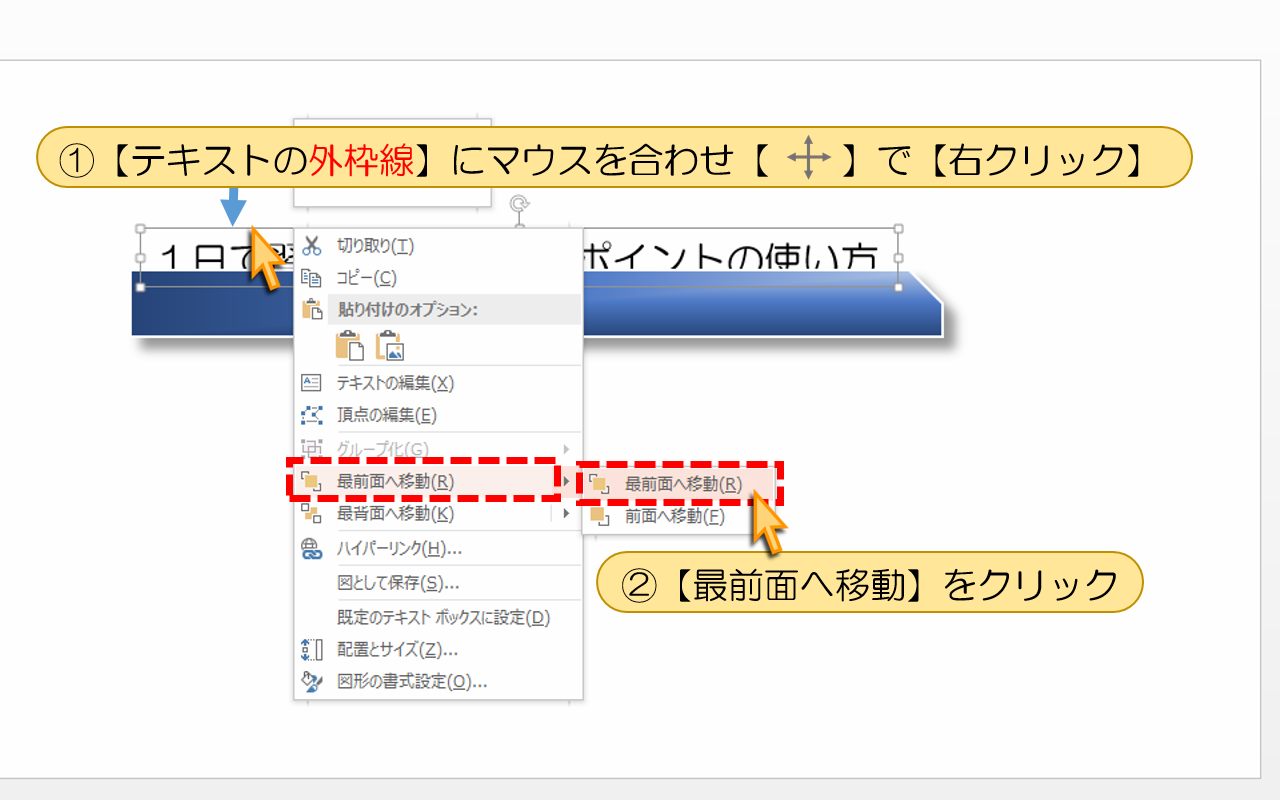
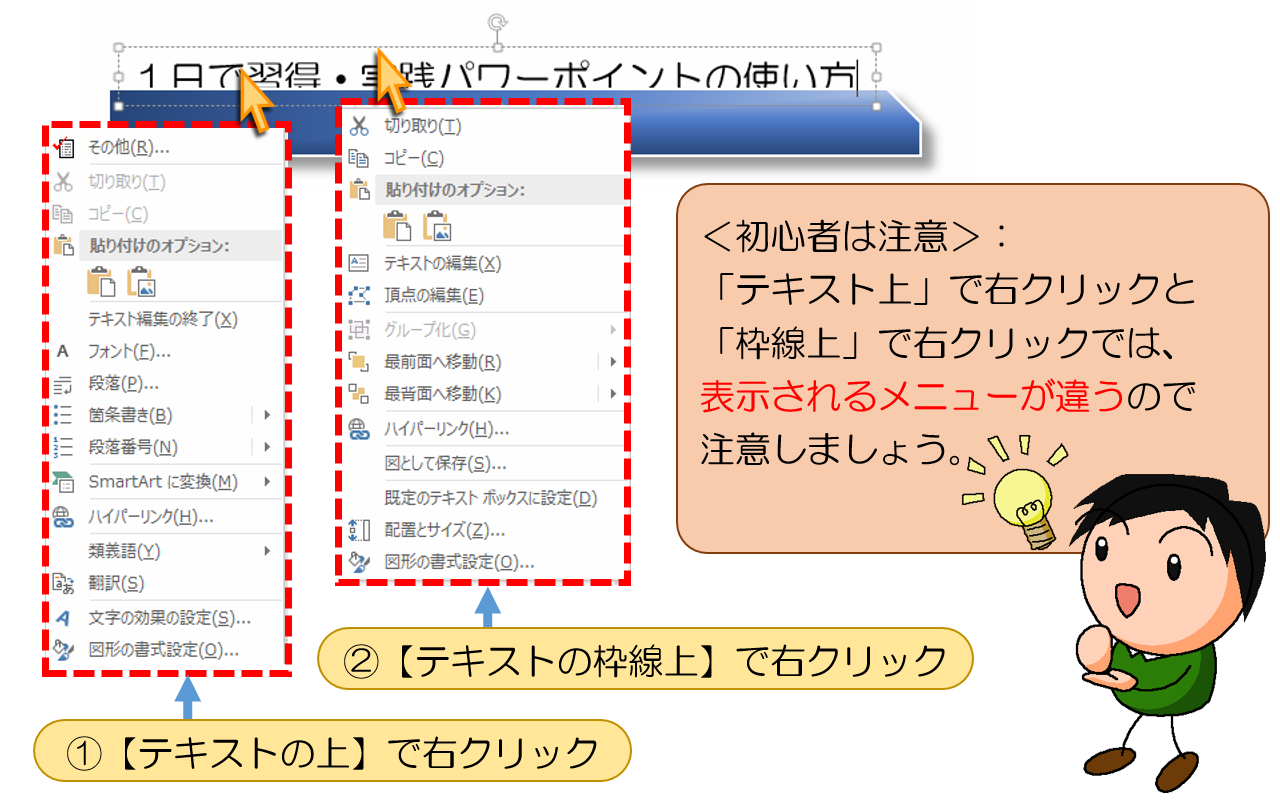
テキストの外枠線に合わせて右クリック
「最前面への移動」をクリック

<初心者は注意>
「テキストの上」の右クリックしても 「最前面への移動メニューは表示されません」
必ずテキストの「枠線の上」で、右クリックしてください

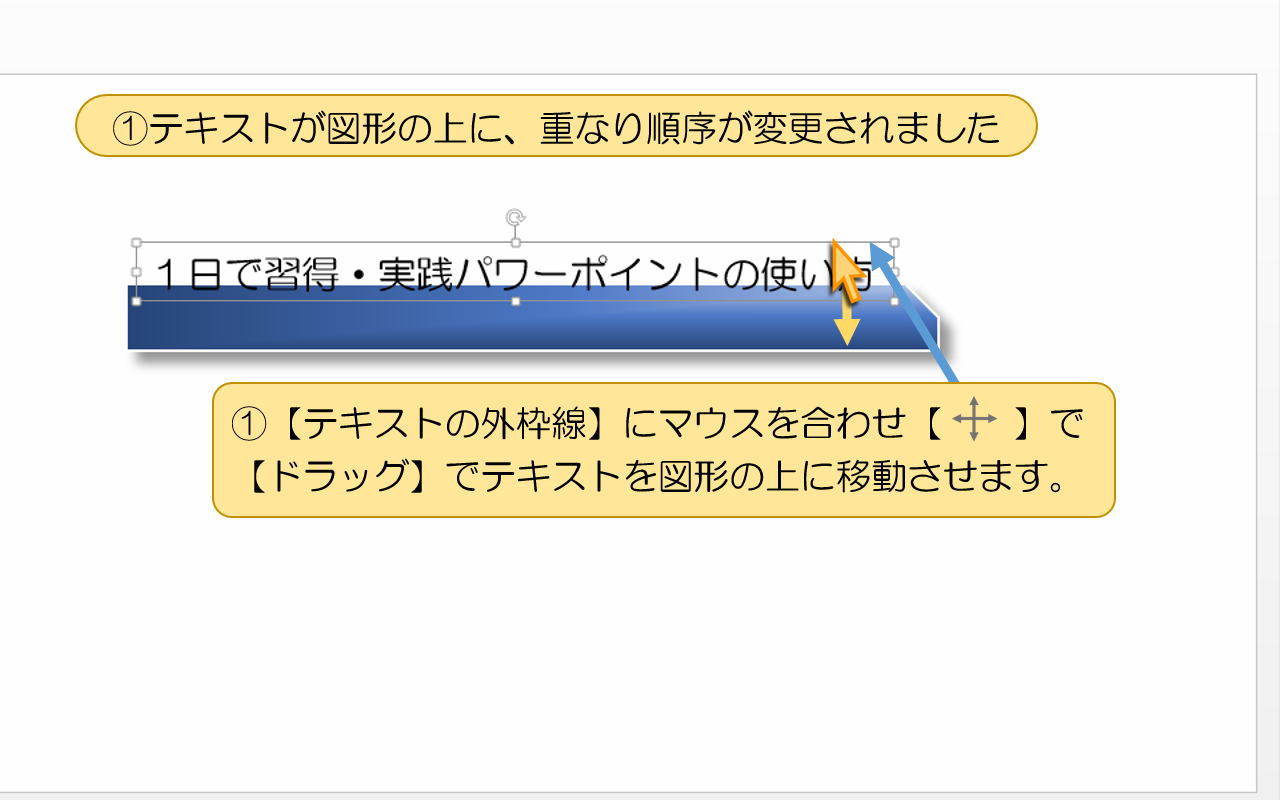
文字が図形の上に、表示されました。 テキストの外枠線をドラックして図形の上に移動します。

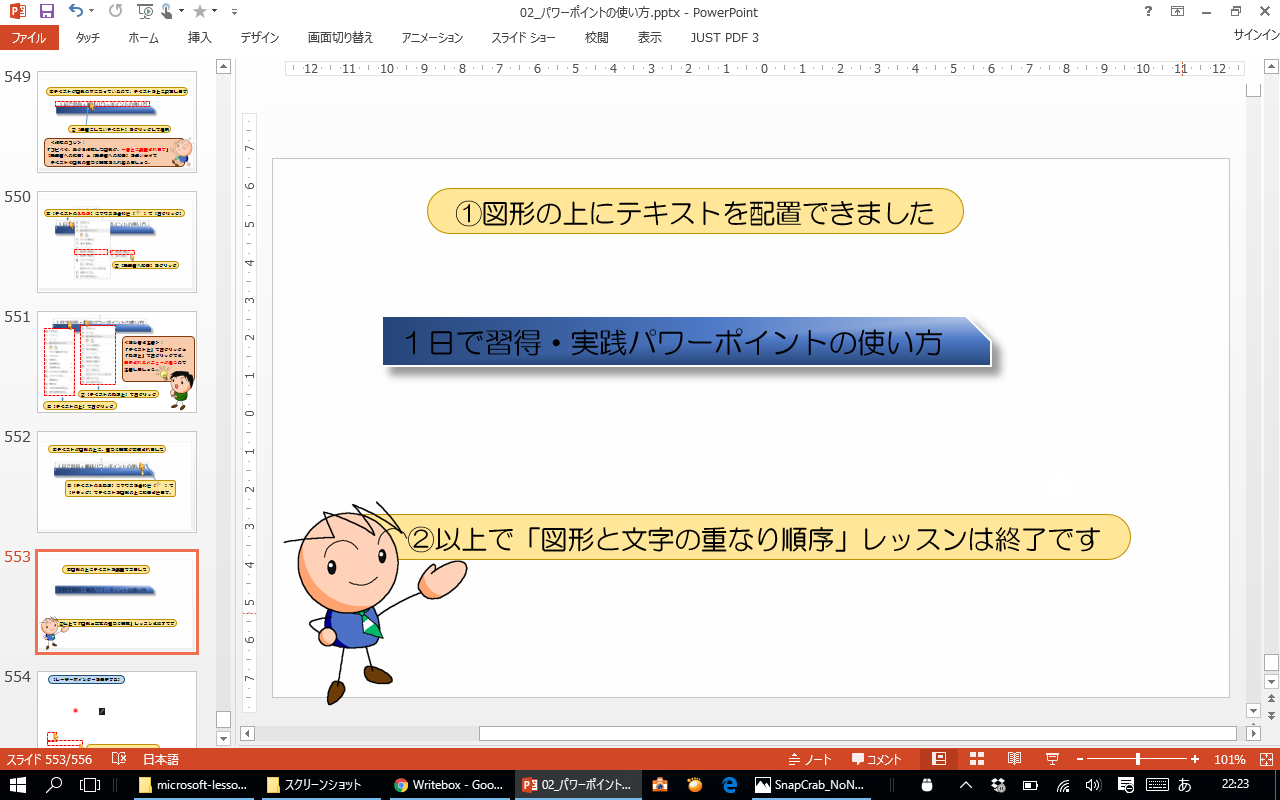
図形の上にテキスト配置できました。
以上で、図形と文字の重なり順番の変更のレッスンは終了です
