
画像をスライドに貼り付けると、画像の白い背景が目立ちます。
そこで今回のレッスンは【画像背景の削除(透明化)】です。
背景の白い部分を透明化する手順を解説します。

<画像の加工手順の覚え方>
PowerPointは様々な写真加工が可能ですが、基本手順はどれも同じです。
①まずは主語。「加工したい画像」をクリックで選択。
②次に述語。「どうしたいか?」を指示します。
<初心者は注意>よくやってしまうミスとして、最初の主語の「①何を」
クリックし忘れると、次の操作メニューが表示されません。
PowerPointの操作手順は「主語」+「述語」と覚えておきましょう

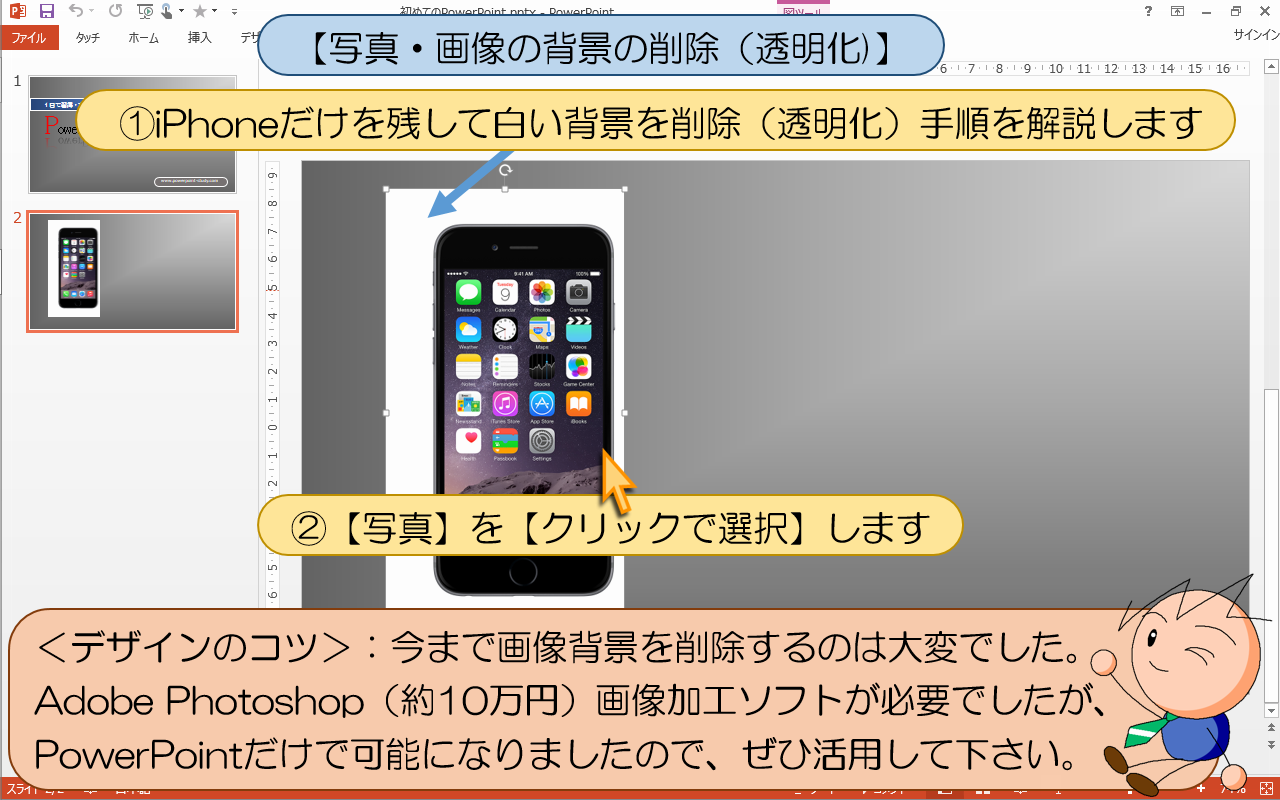
■■■パワーポイント【写真・画像の背景の削除(透明化)】の操作手順■■■
①iPhoneだけを残して白い背景を削除(透明化)手順を解説します
②【写真】を【クリックで選択】します
<デザインのコツ>:今まで画像背景を削除するのは大変でした。
Adobe Photoshop(約10万円)画像加工ソフトが必要でしたが、
PowerPointだけで可能になりましたので、ぜひ活用して下さい。

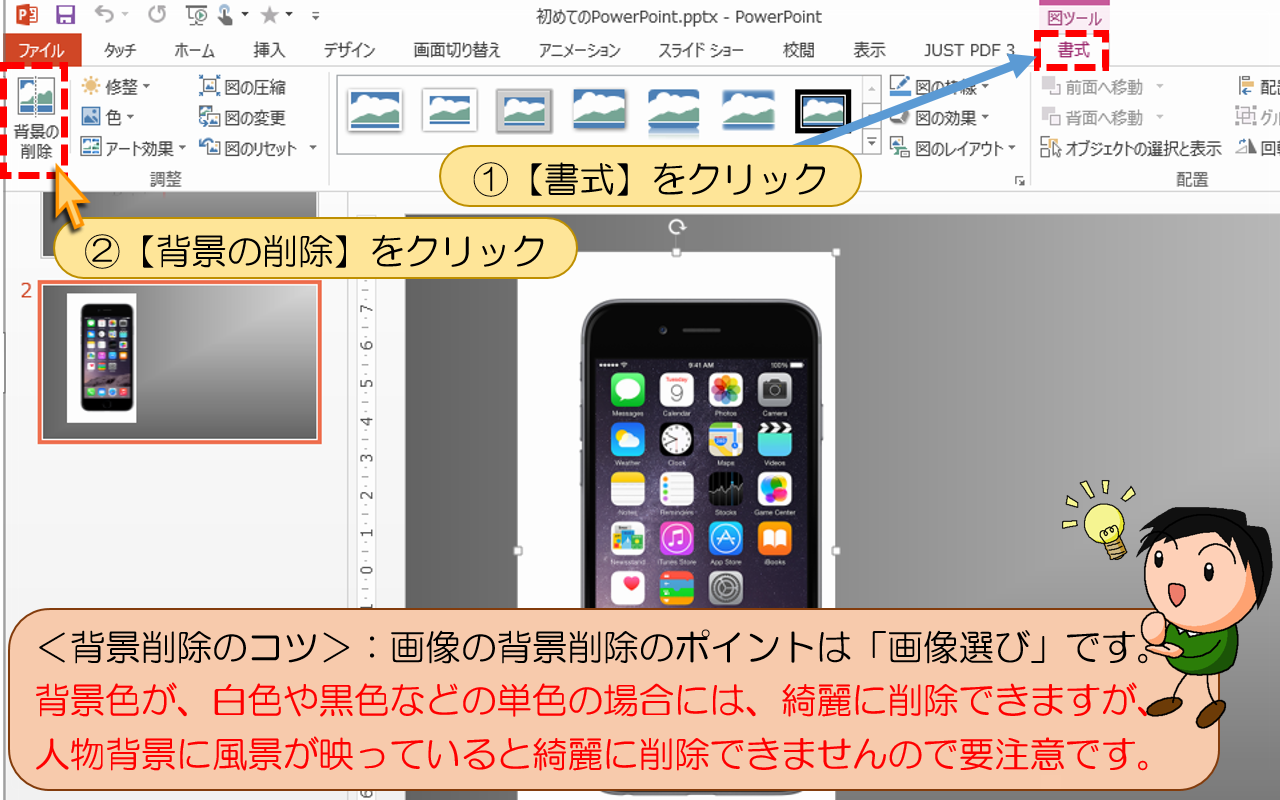
①【書式】をクリック
②【背景の削除】をクリック
<背景削除のコツ>:画像の背景削除のポイントは「画像選び」です。
背景色が、白色や黒色などの単色の場合には、綺麗に削除できますが、
人物背景に風景が映っていると綺麗に削除できませんので要注意です。

①【背景の削除メニュー】が表示されました
②画像が紫色で覆われた【背景削除の編集モード】に切り替わりました

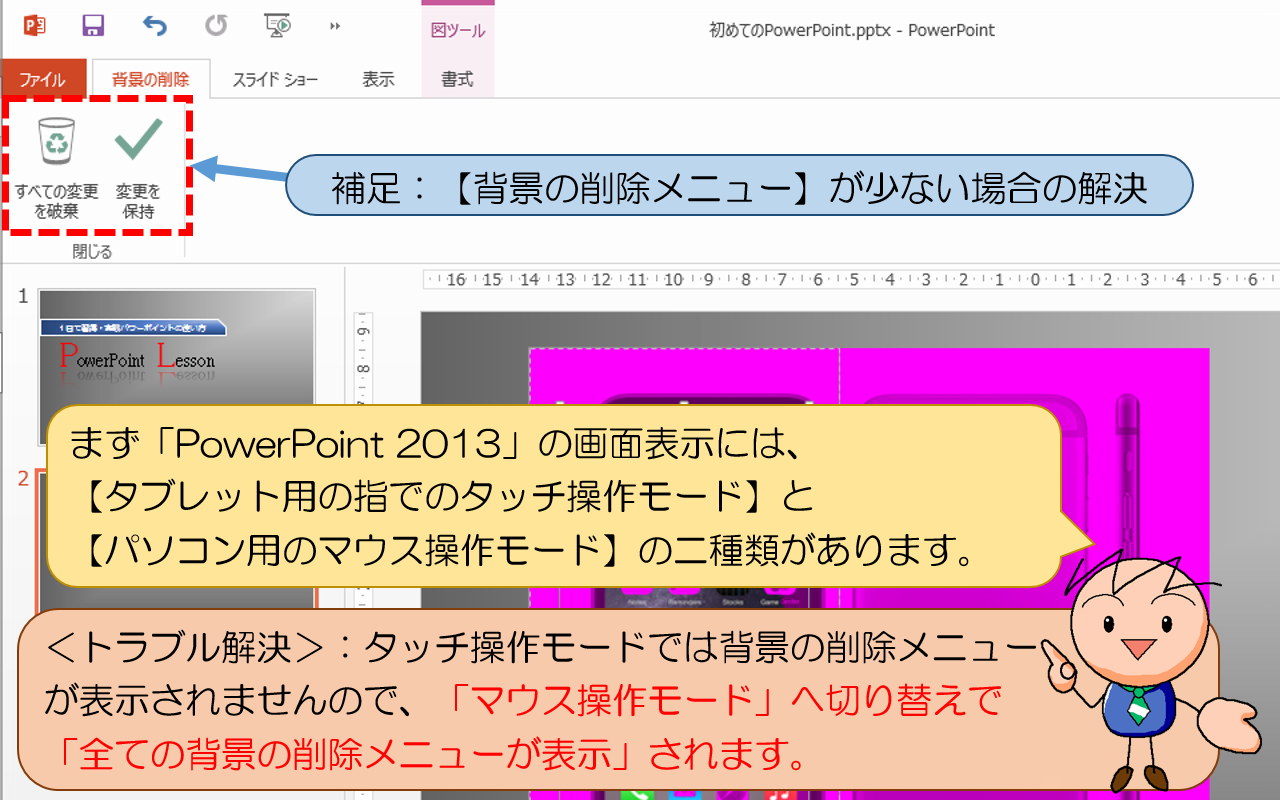
■■■パワーポイント補足:【背景の削除メニュー】が少ない場合の解決■■■
「PowerPoint 2013」の表示には【タブレット用の指でのタッチ操作モード】と
【パソコン用のマウス操作モード】の二種類があります。
<トラブル解決>:タッチ操作モードでは背景の削除メニューが表示されませんので、
「マウス操作モード」へ切り替えで「全ての背景の削除メニューが表示」されます。

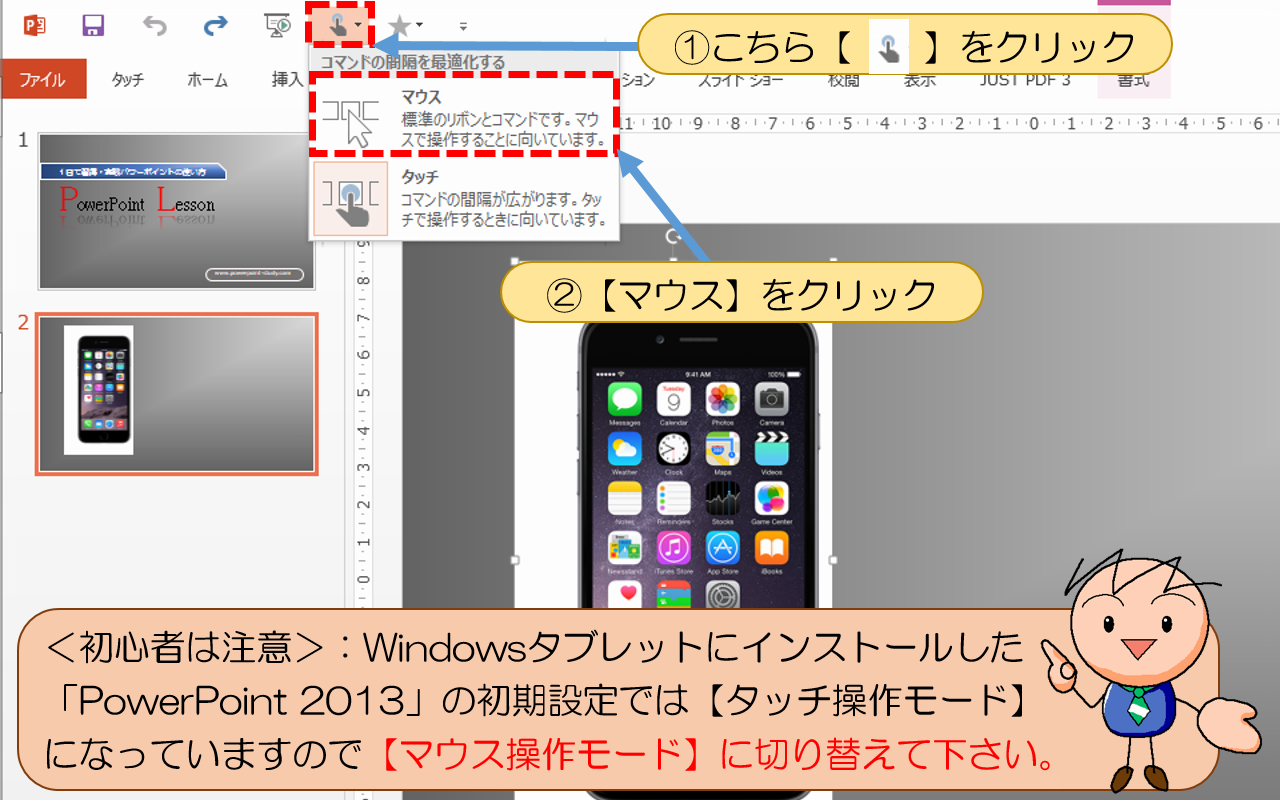
①こちらをクリック
②【マウス】をクリック
<初心者は注意>:Windowsタブレットにインストールした
「PowerPoint 2013」の初期設定では【タッチ操作モード】
になっていますので【マウス操作モード】に切り替えて下さい。

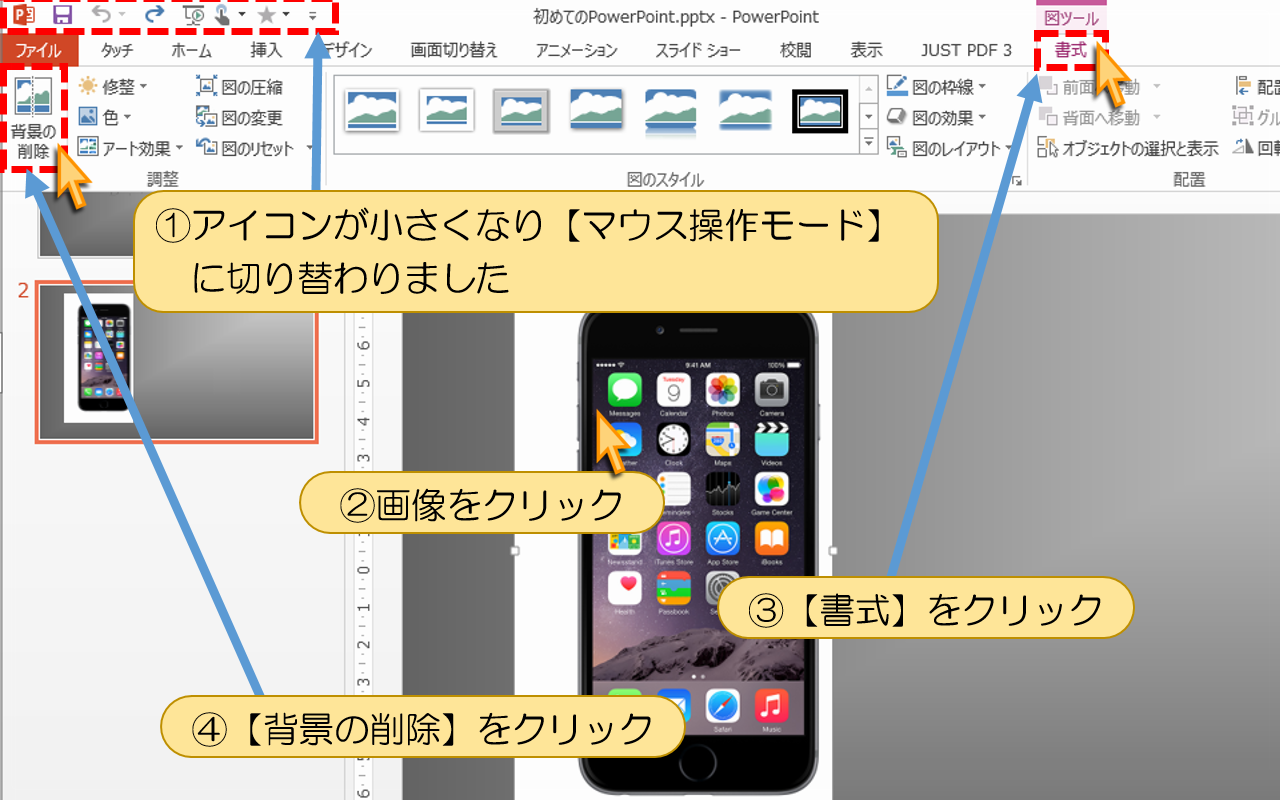
①アイコンが小さくなり【マウス操作モード】に切り替わりました
②画像をクリック
③【書式】をクリック
④【背景の削除】をクリック

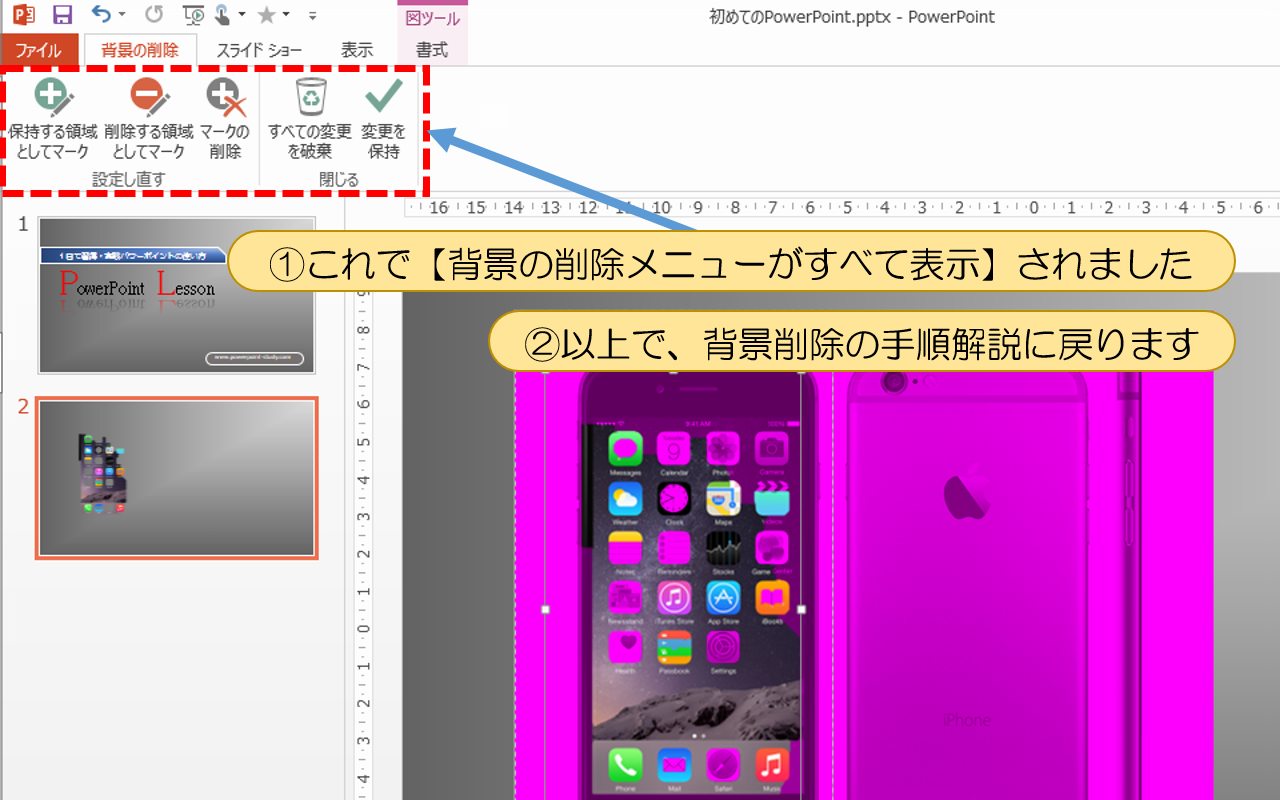
①これで【背景の削除メニューがすべて表示】されました
②以上で、背景削除の手順解説に戻ります

■■■パワーポイント【残す画像と削除する背景を切り分ける】の操作手順■■■
①囲まれた「枠線内の画像は残り」「紫色部分が削除されます」
②ドラッグして、残す画像と削除する背景の境界線を調整します

①調整前の枠線は、iPhoneから少しずれています
②四隅をドラッグして枠線をiPhoneを囲むように調整します

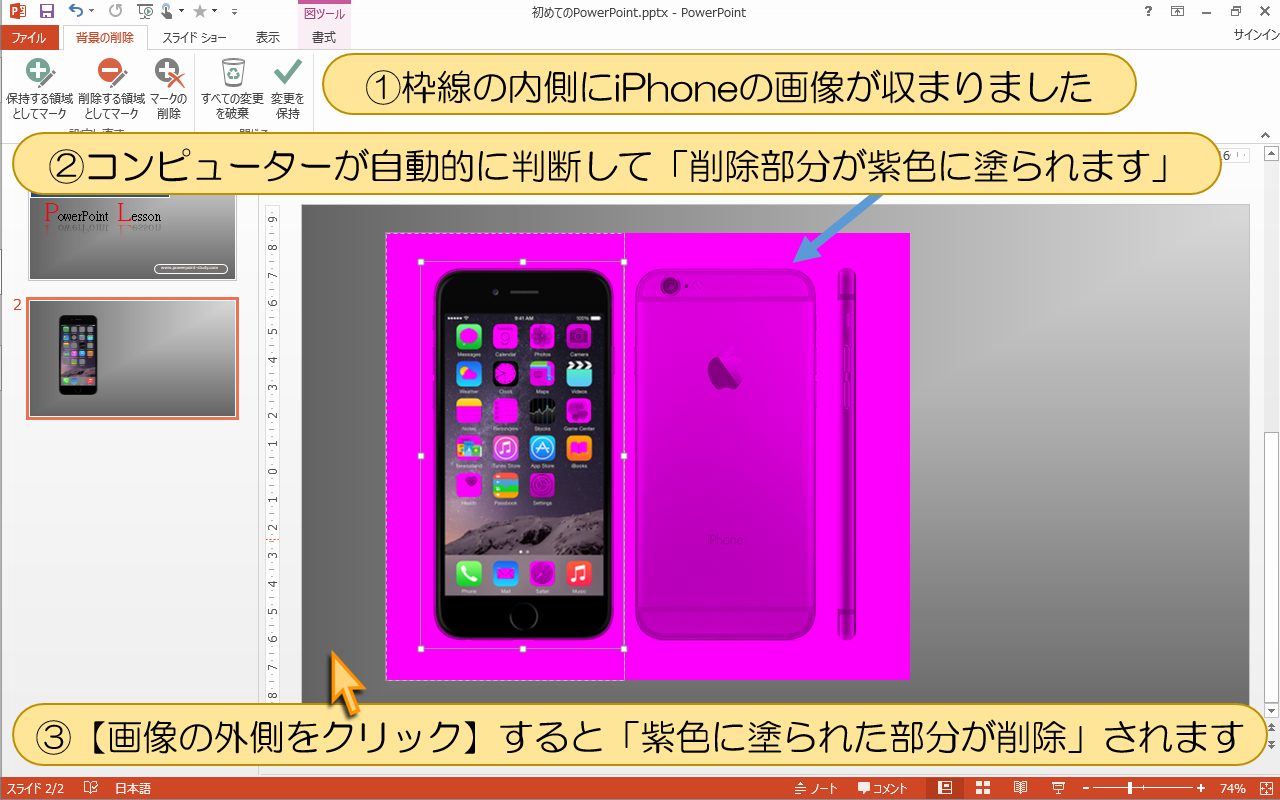
①枠線の内側にiPhoneの画像が収まりました
②コンピューターが自動的に判断して「削除部分が紫色に塗られます」
③【画像の外側をクリック】すると「紫色に塗られた部分が削除」されます

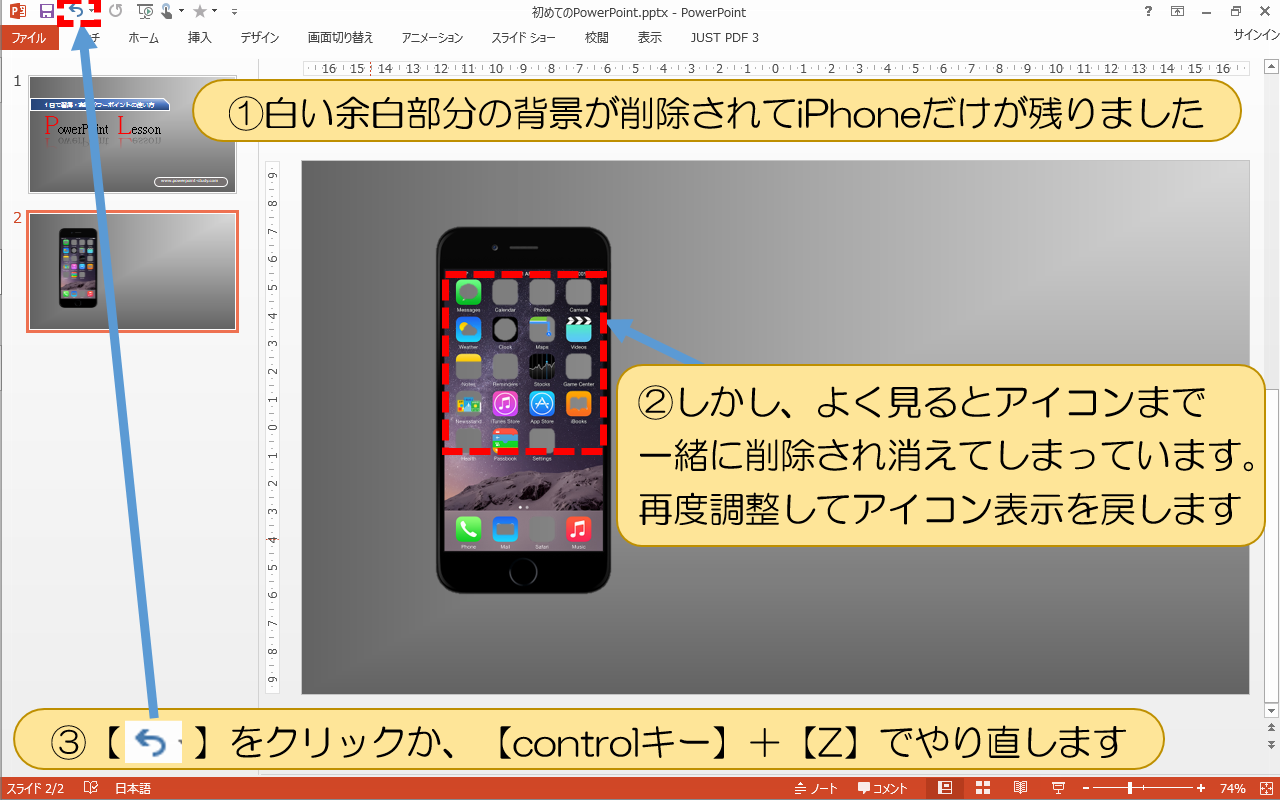
①白い余白部分の背景が削除されてiPhoneだけが残りました
②しかし、よく見るとアイコンまで一緒に削除され消えてしまっています。
再度調整してアイコン表示を戻します
③【元に戻る】をクリックか、【controlキー】+【Z】でやり直します

■■■パワーポイント【残す画像と削除部分を修正する】の操作手順■■■
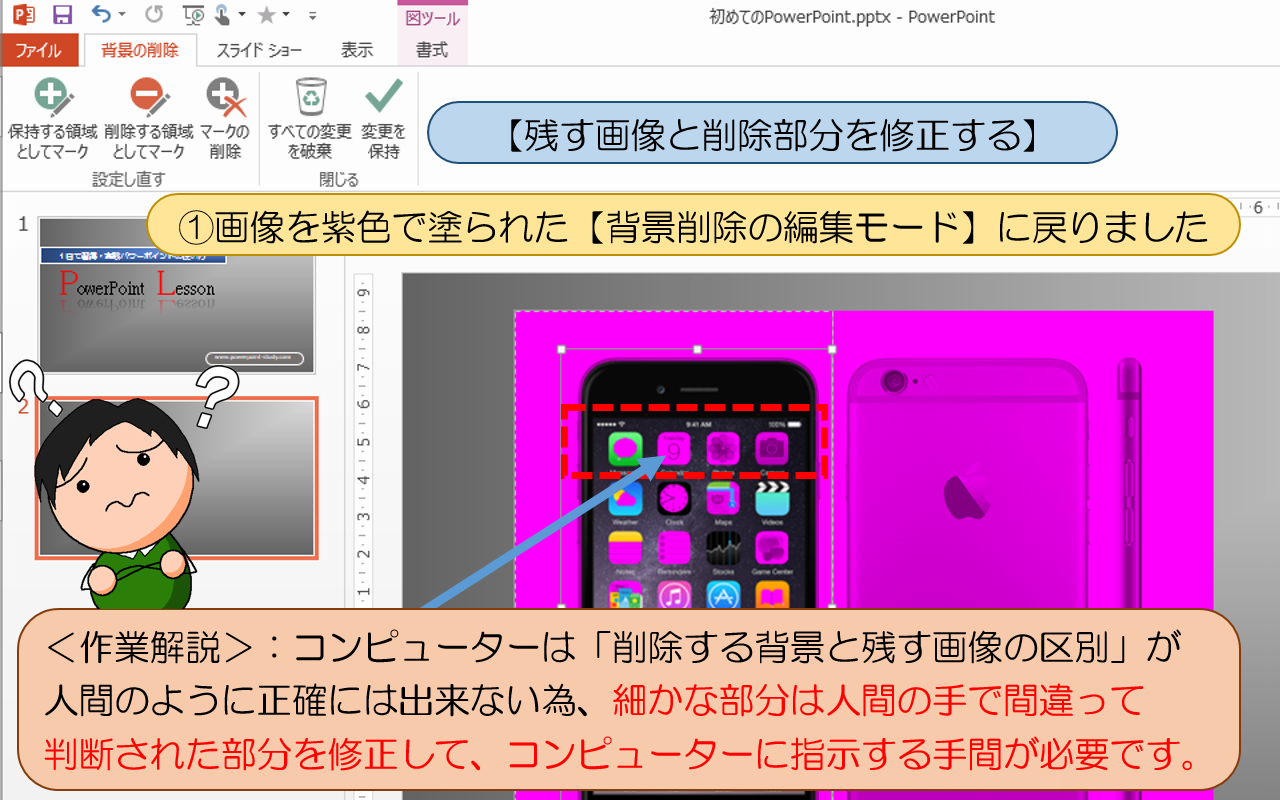
①画像を紫色で塗られた【背景削除の編集モード】に戻りました
<作業解説>:コンピューターは「削除する背景と残す画像の区別」が
人間のように正確には出来ない為、細かな部分は人間の手で間違って
判断された部分を修正して、コンピューターに指示する手間が必要です。

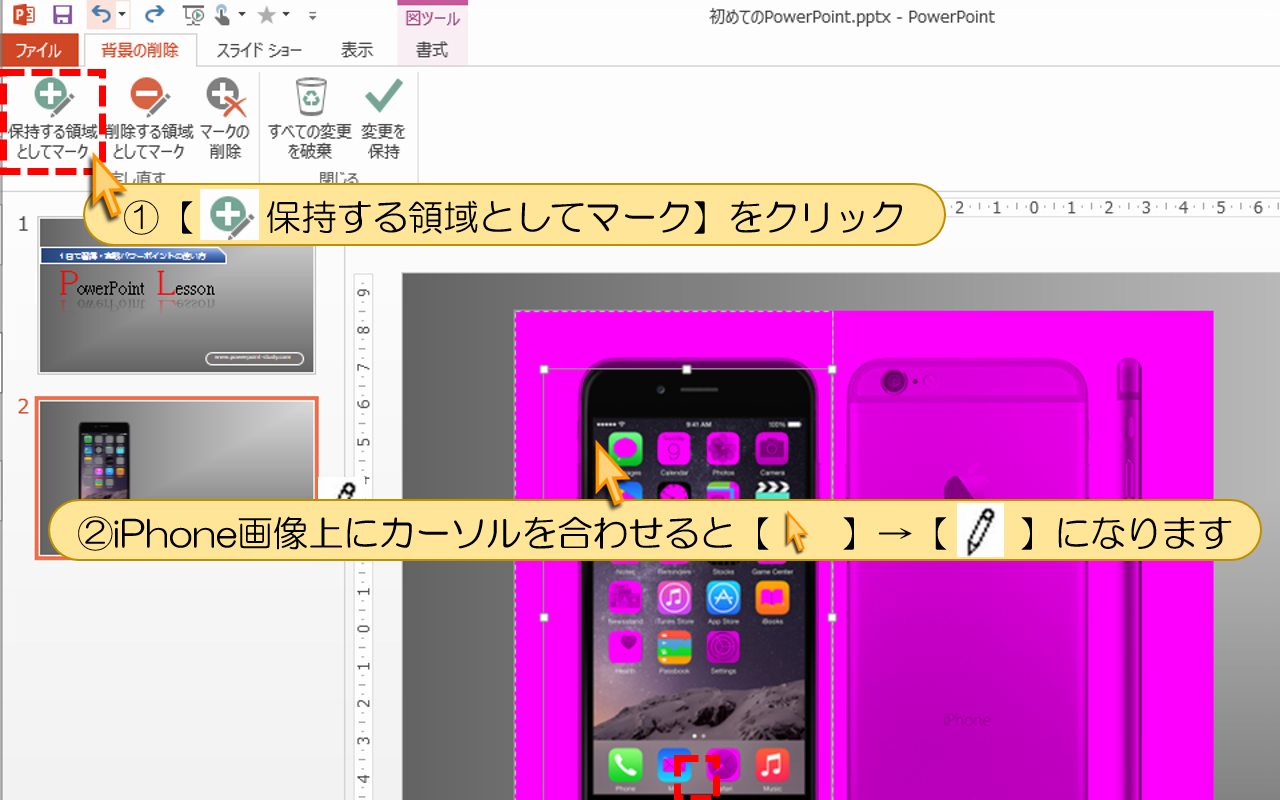
①【保持する領域としてマーク】をクリック
②iPhone画像上にカーソルを合わせるとカーソルが変わります。

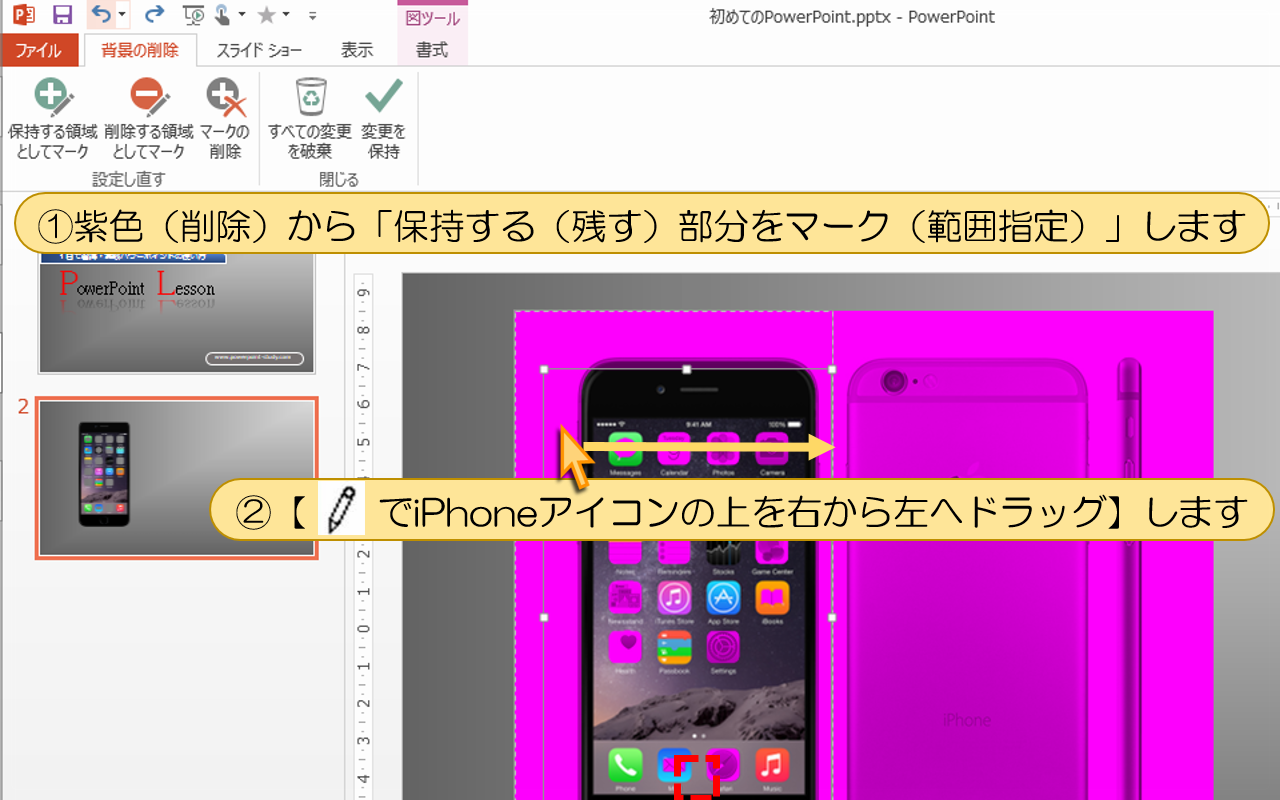
①紫色(削除)から「保持する(残す)部分をマーク(範囲指定)」します
②【iPhoneアイコンの上を右から左へドラッグ】します

①残す部分が指定されました
②紫色に塗られたアイコンの一部が元のアイコンの色に戻りました。
③同じ手順で【その他のアイコンの紫色部分もドラッグ】します

①縦横に何度もドラッグして線を引いていきます
②線は何本線を引いても大丈夫です

①ドラッグを繰り返してアイコン上の紫色部分が無くなりました
②「紫色の削除部分」と「残す部分」の指定が終わったら、
【画像の外側をクリックして確定】します

①【元に戻る】をクリックで、何度でもやり直せます
②アイコンも消えずに、背景の余白部分だけが綺麗に削除できました
<注意>:編集中のファイルを閉じてしまうと前回の背景削除の修正ができません。
③以上で「画像背景の削除・透明化」レッスン終了です

写真や画像に【反射を追加】することで、高級感のある商品イメージに仕上がります。
今回はPowerPointの画像加工の注意点も一緒に解説します

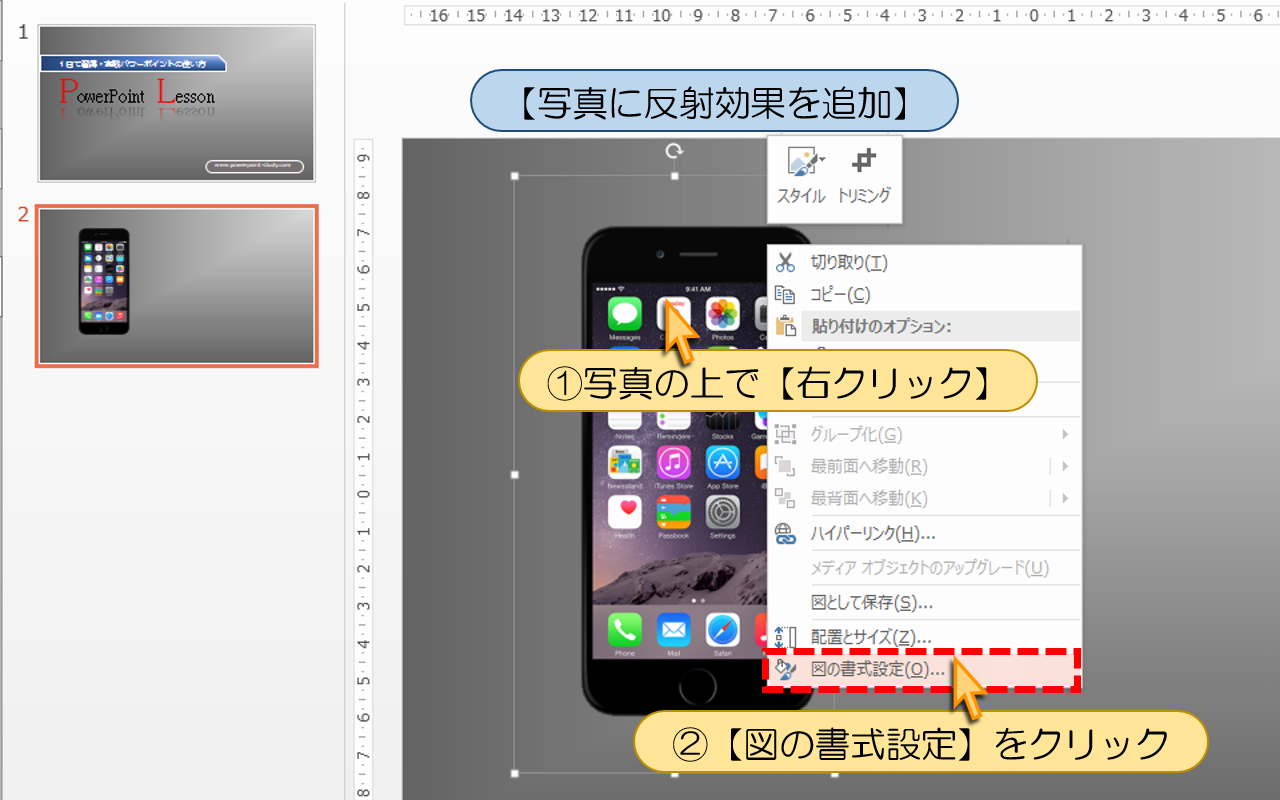
■■■パワーポイントの使い方【写真に反射効果を追加】の操作手順■■■
①写真の上で【右クリック】
②【図の書式設定】をクリック

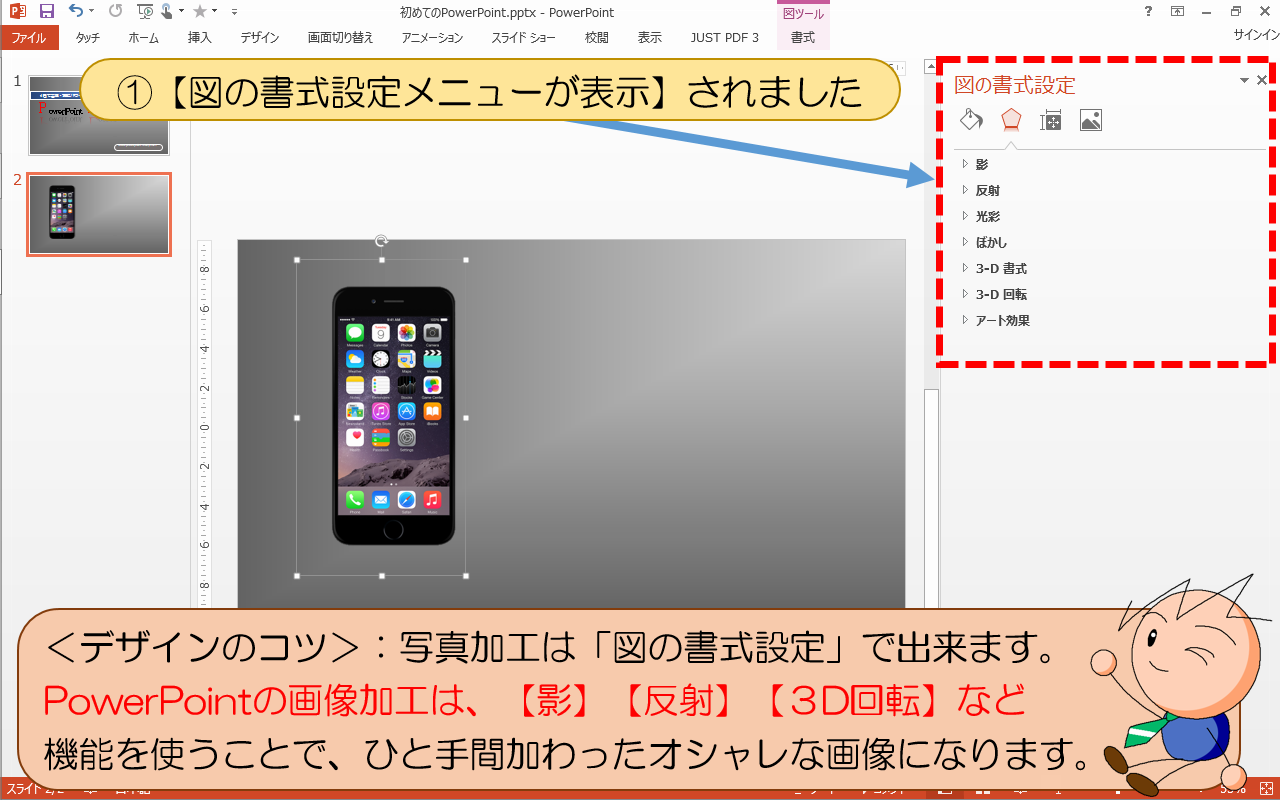
①【図の書式設定メニューが表示】されました
<デザインのコツ>:写真加工は「図の書式設定」で出来ます。
PowerPointの画像加工は、【影】【反射】【3D回転】など
機能を使うことで、ひと手間加わったオシャレな画像になります。

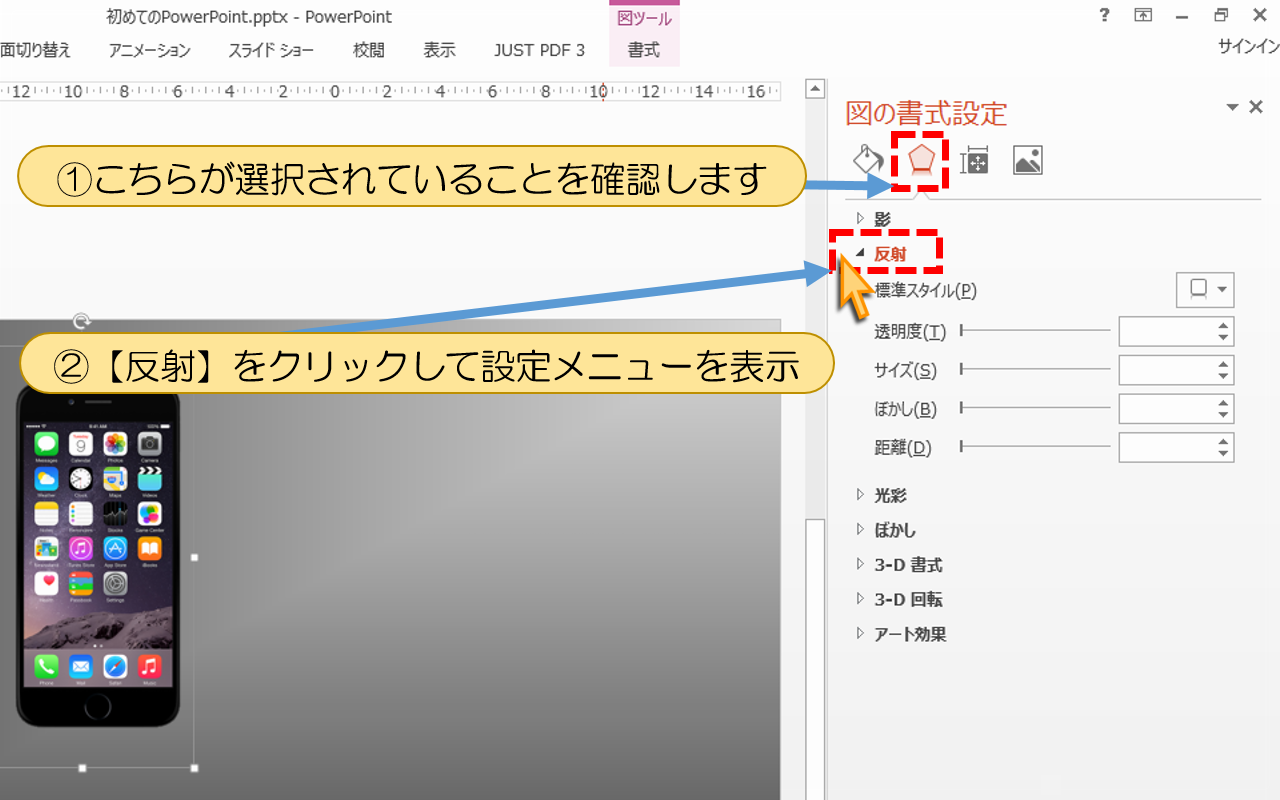
①こちらが選択されていることを確認します
②【反射】をクリックして設定メニューを表示

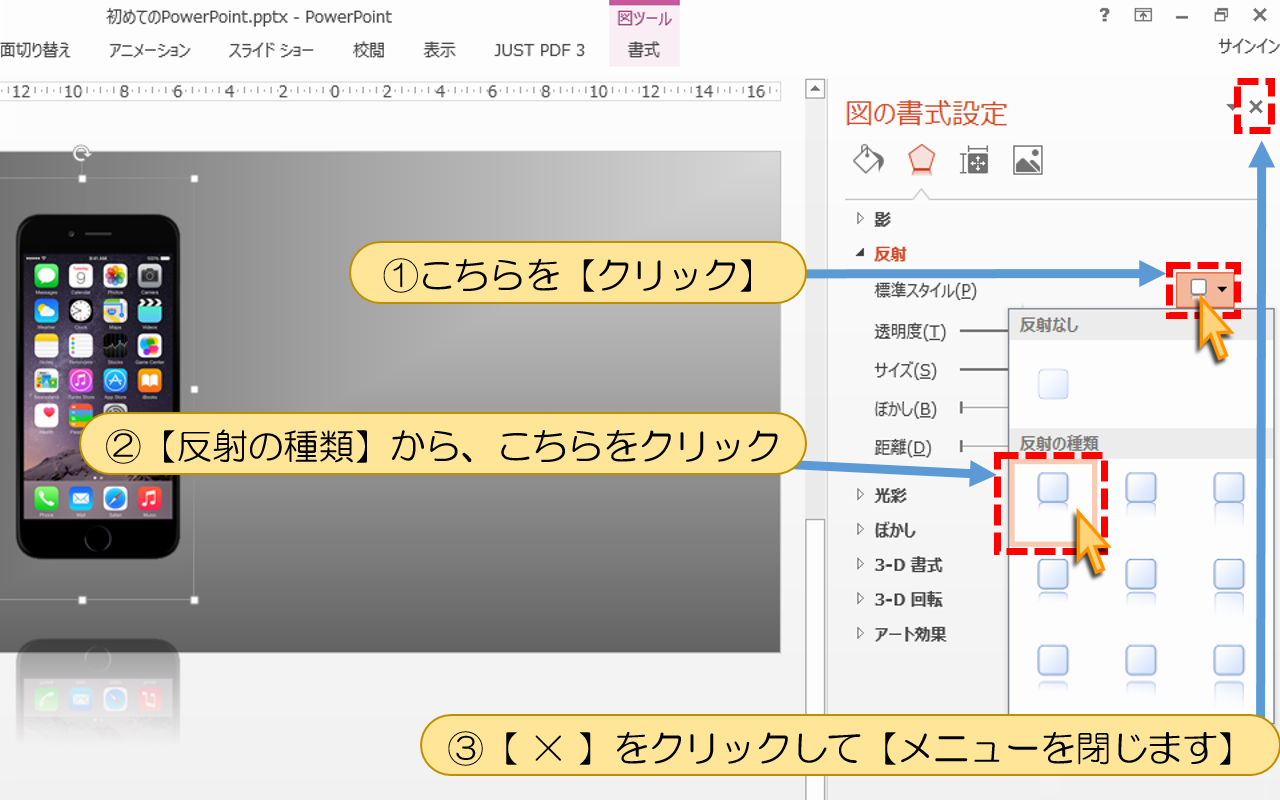
①こちらを【クリック】
②【反射の種類】から、こちらをクリック
③【 × 】をクリックして【メニューを閉じます】

①【画像に反射効果が追加】されました
②しかし「反射の開始位置」がiPhone画像から下に離れて不自然なので修正します。

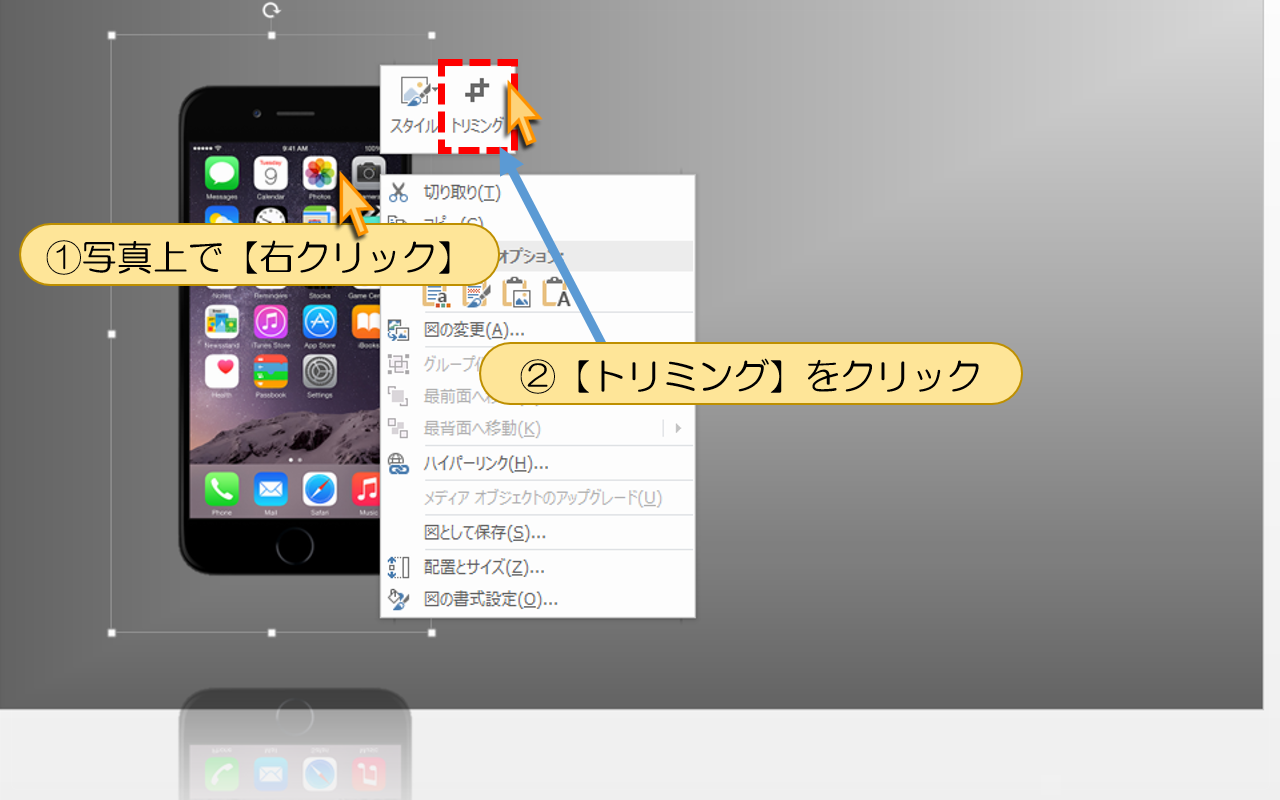
①写真上で【右クリック】
②【トリミング】をクリック

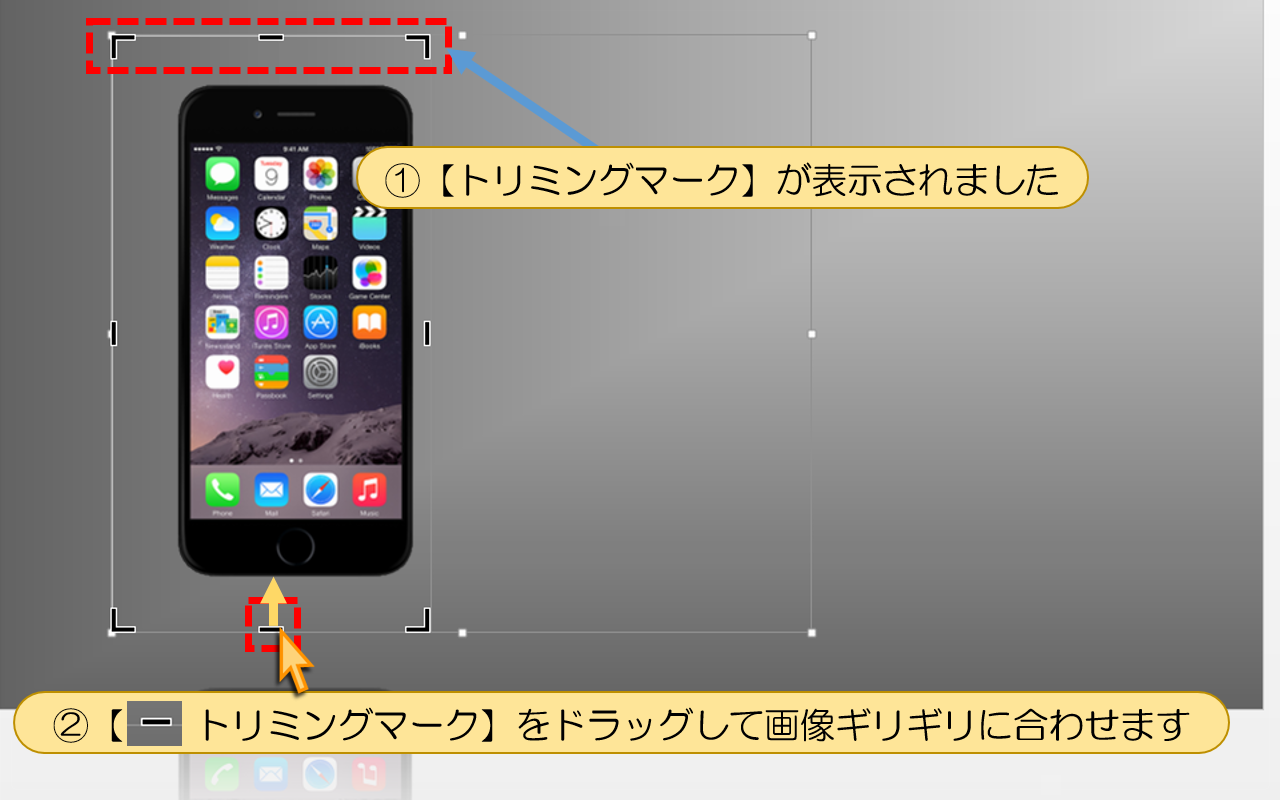
①【トリミングマーク】が表示されました
②【トリミングマーク】をドラッグして画像ギリギリに合わせます

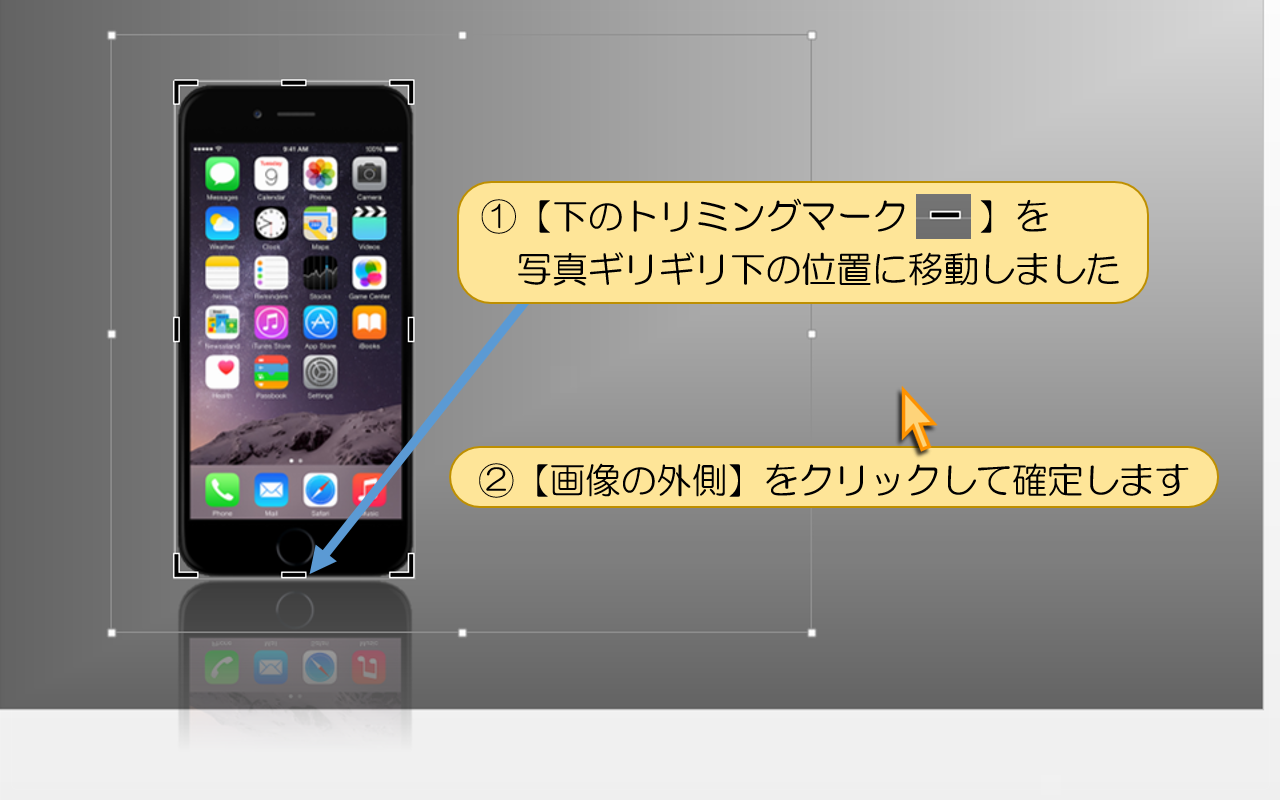
①【下のトリミングマーク】を写真ギリギリ下の位置に移動しました
②【画像の外側】をクリックして確定します

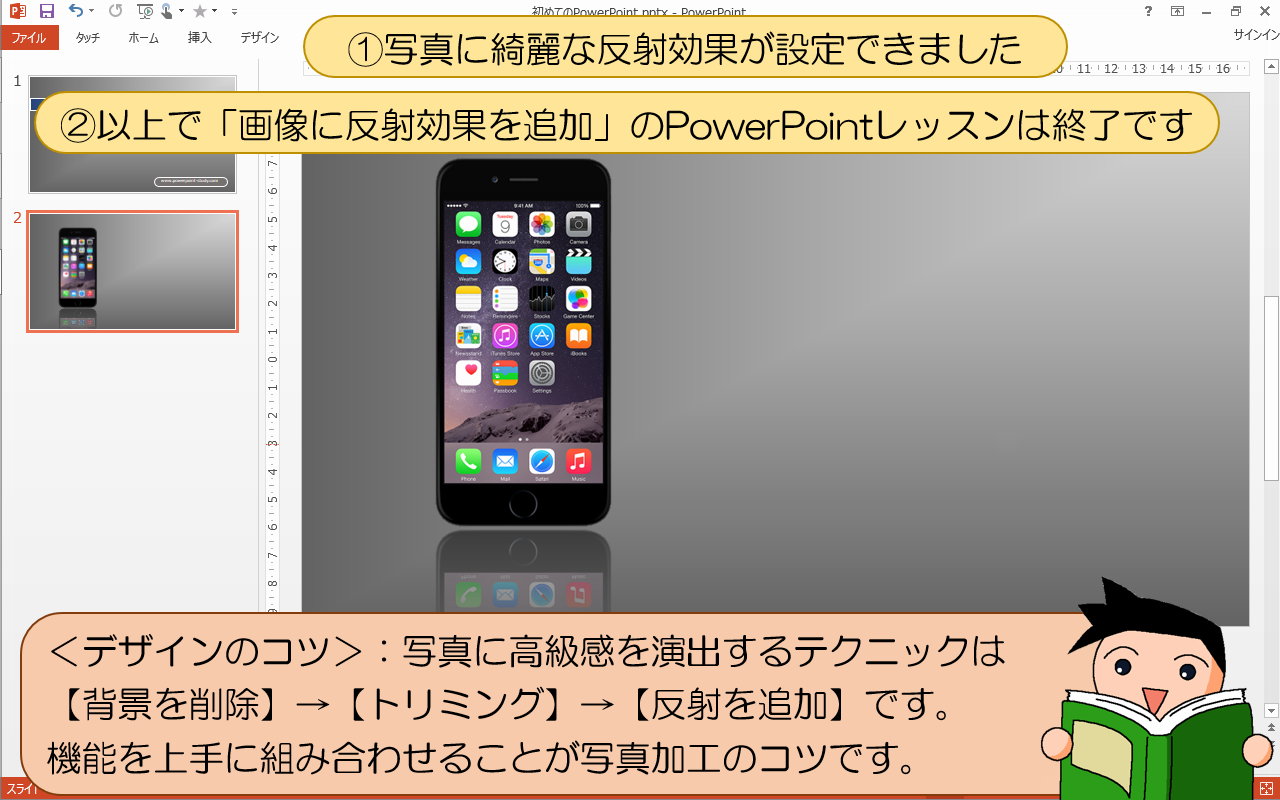
①写真に綺麗な反射効果が設定できました
<デザインのコツ>:
①【背景を削除】→②【トリミング】→③【反射を追加】順番がポイントです
②以上で「画像に反射効果を追加」PowerPointの使い方は終了です
