
今回は、見本スライドの図形(角丸四角形)を作成しながら、
【図形の作成手順、大きさの調整、移動、図形の削除】の基本操作と
【図形サイズの数値指定、配置の数値指定】のデザインテクニックを紹介します。

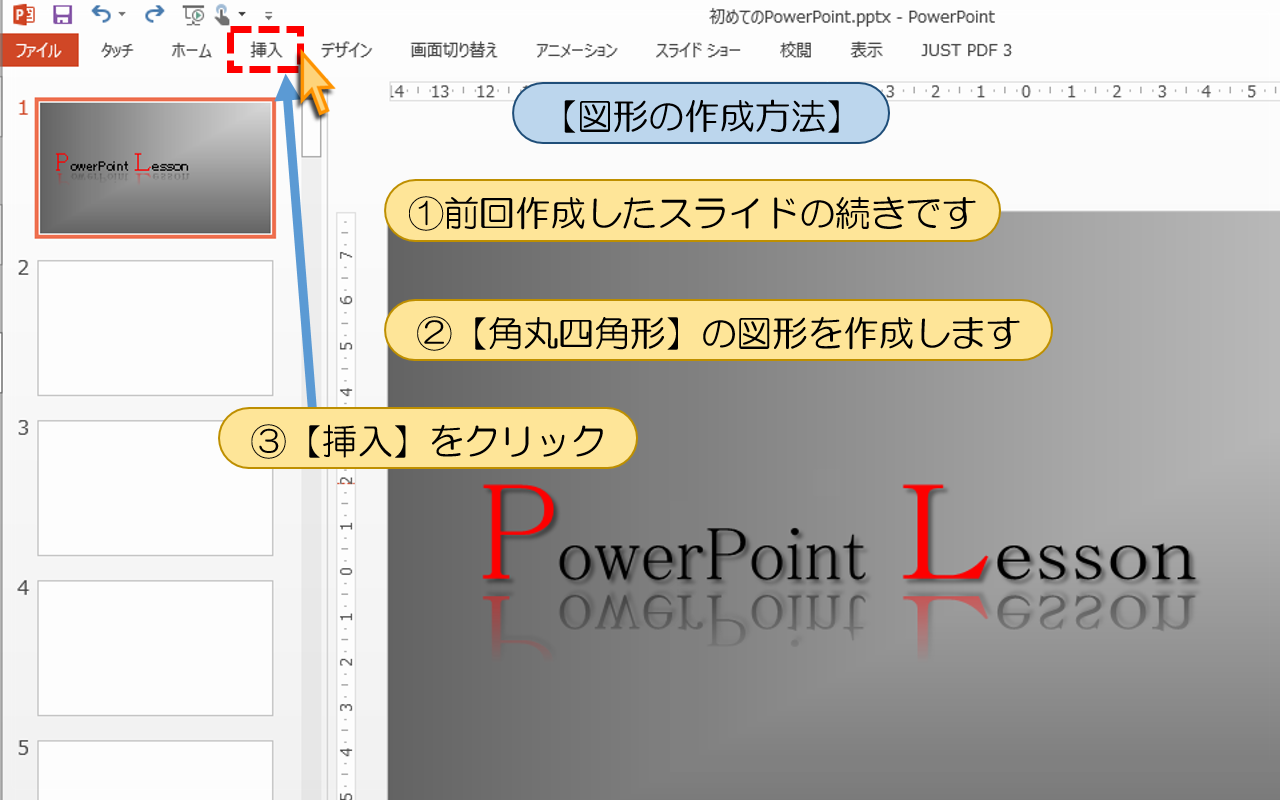
■■■パワーポイント【図形の作成方法】の操作手順■■■
①前回作成したスライドの続きです
②【角丸四角形】の図形を作成します
③【挿入】をクリック

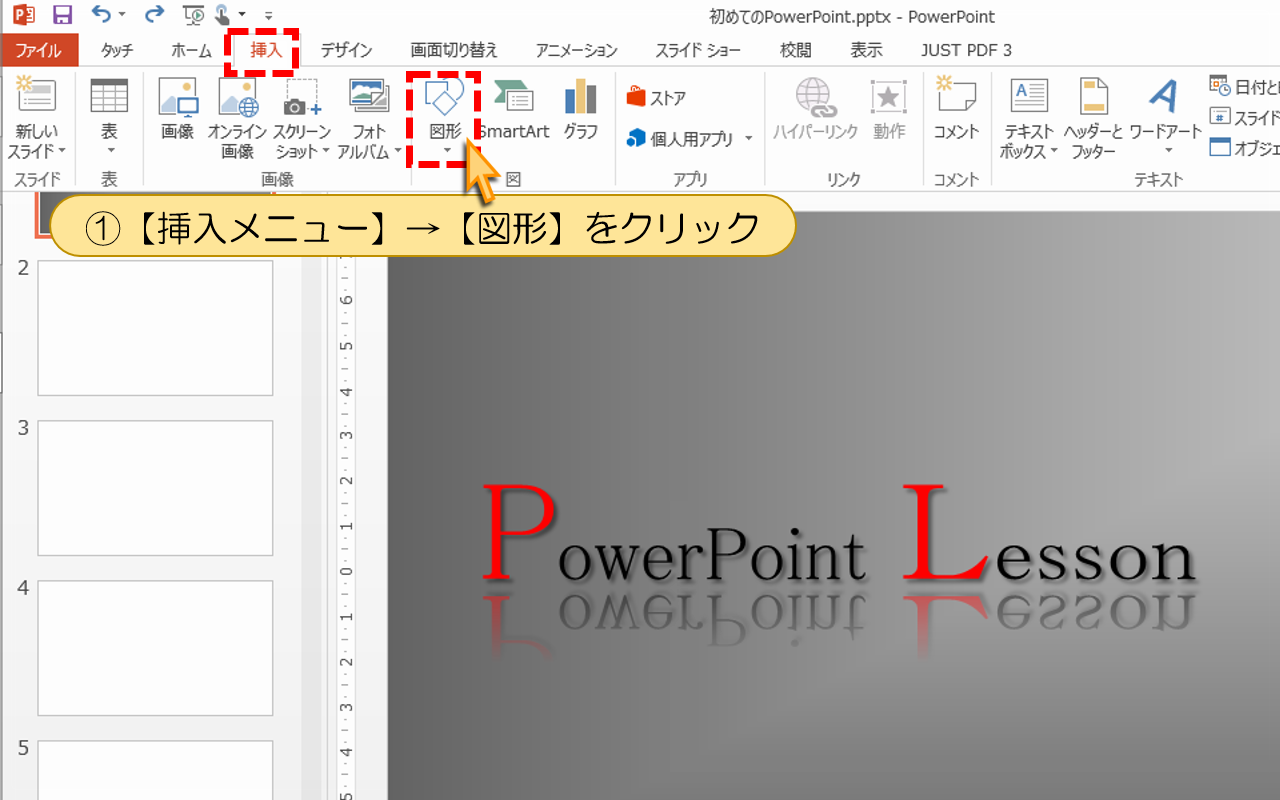
①【挿入メニュー】→【図形】をクリック

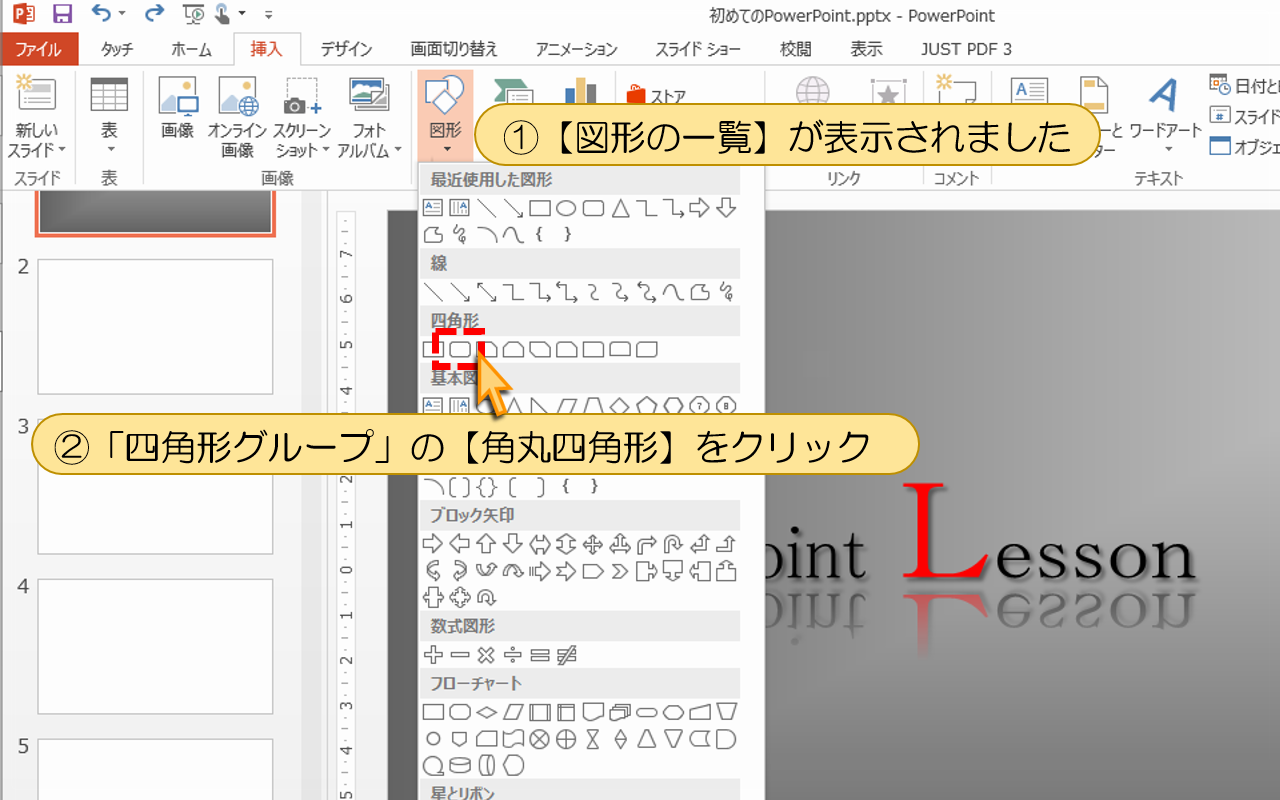
①【図形の一覧】が表示されました
②「四角形グループ」の【角丸四角形】をクリック

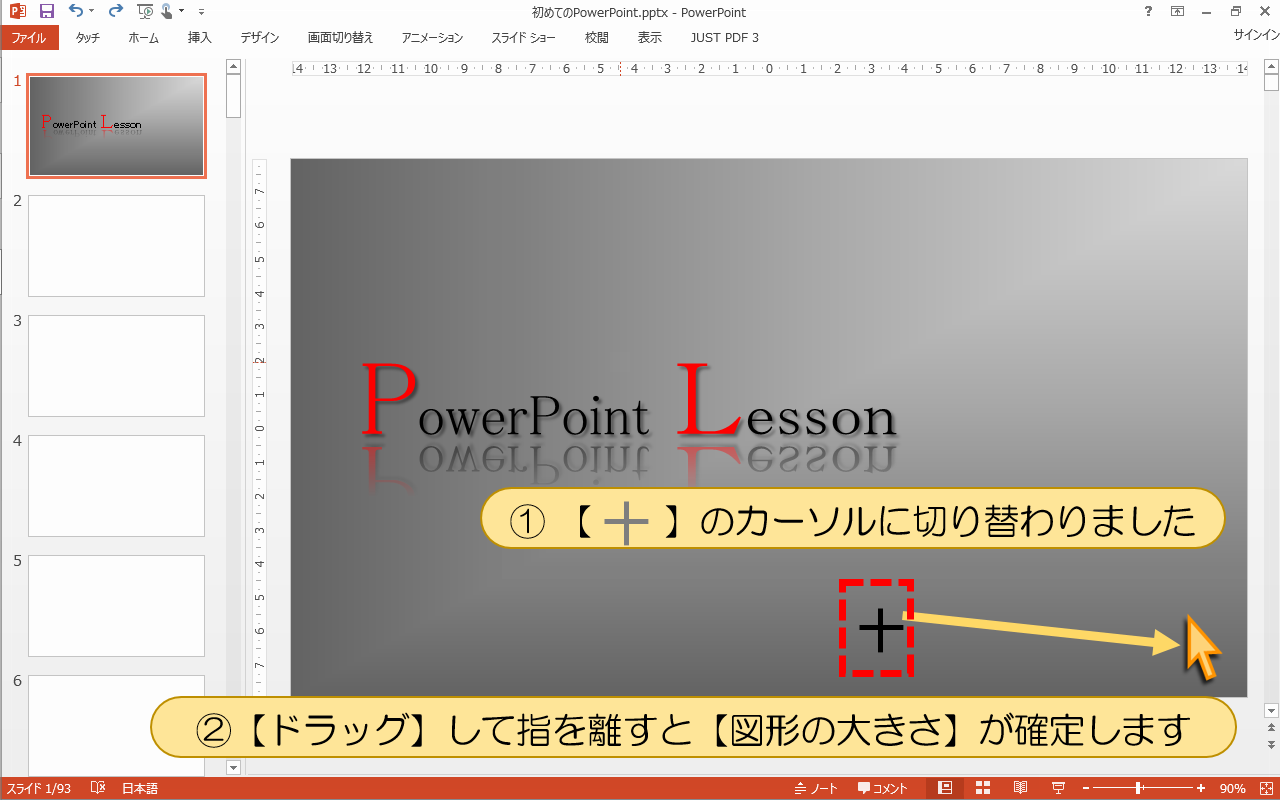
①カーソルに切り替わりました
②【ドラッグ】して指を離すと【図形の大きさ】が確定します

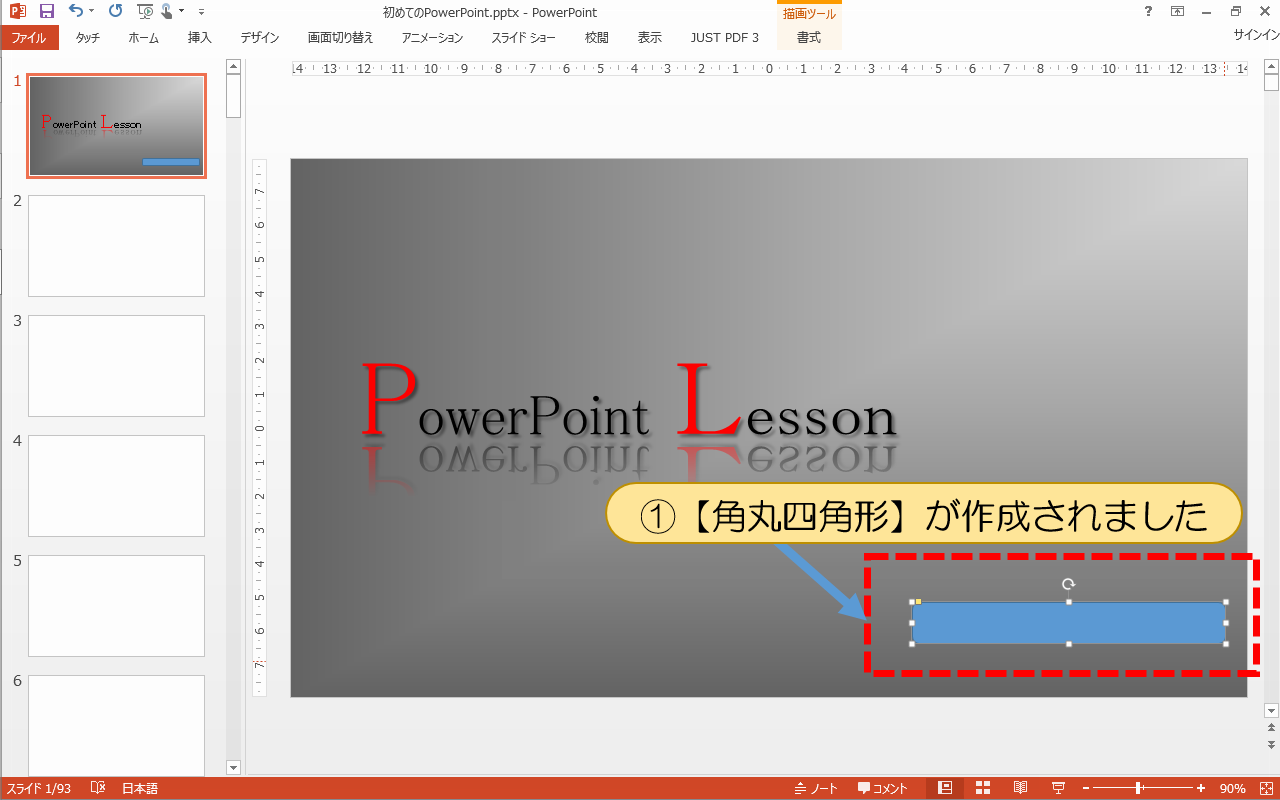
①【角丸四角形】が作成されました

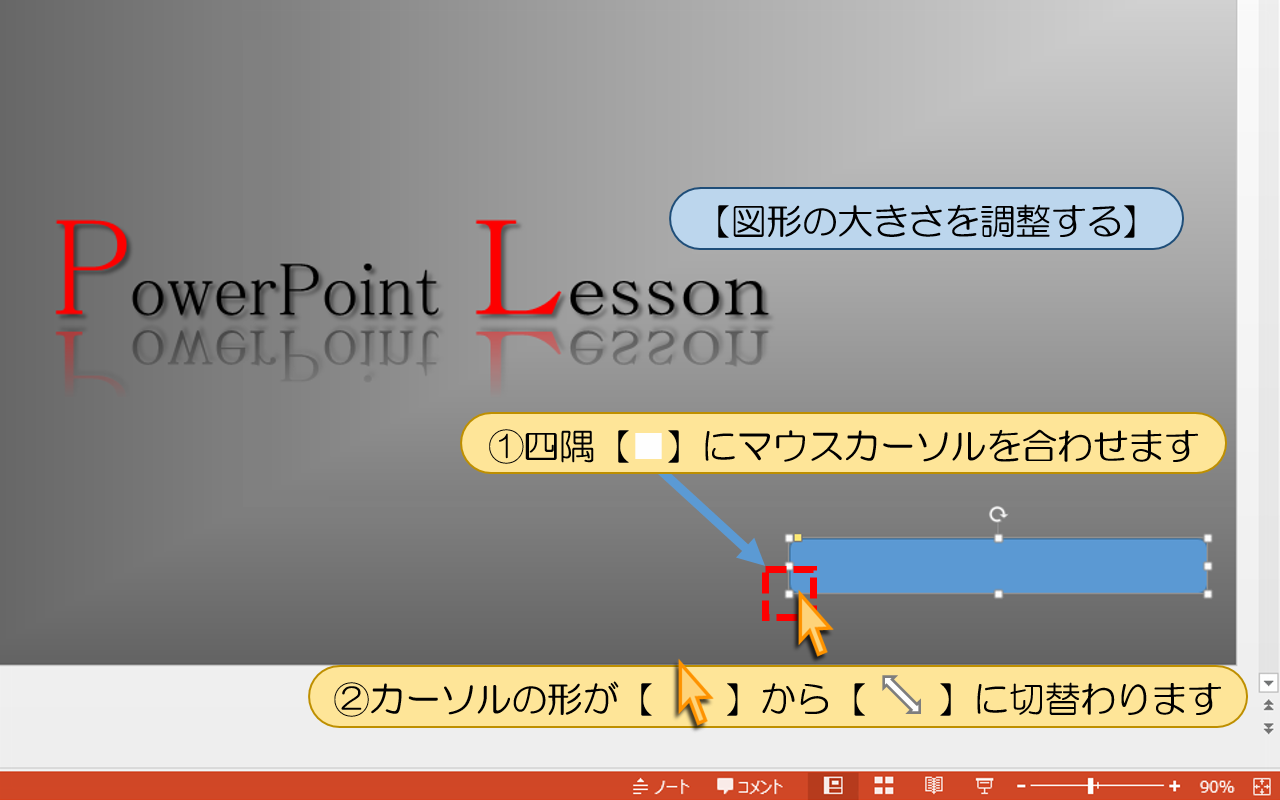
■■■パワーポイント【図形の大きさを調整する】の操作手順■■■
①四隅【■】にマウスカーソルを合わせます
②カーソルの形が切替わります

②ドラッグで【図形の大きさ】を調整できます

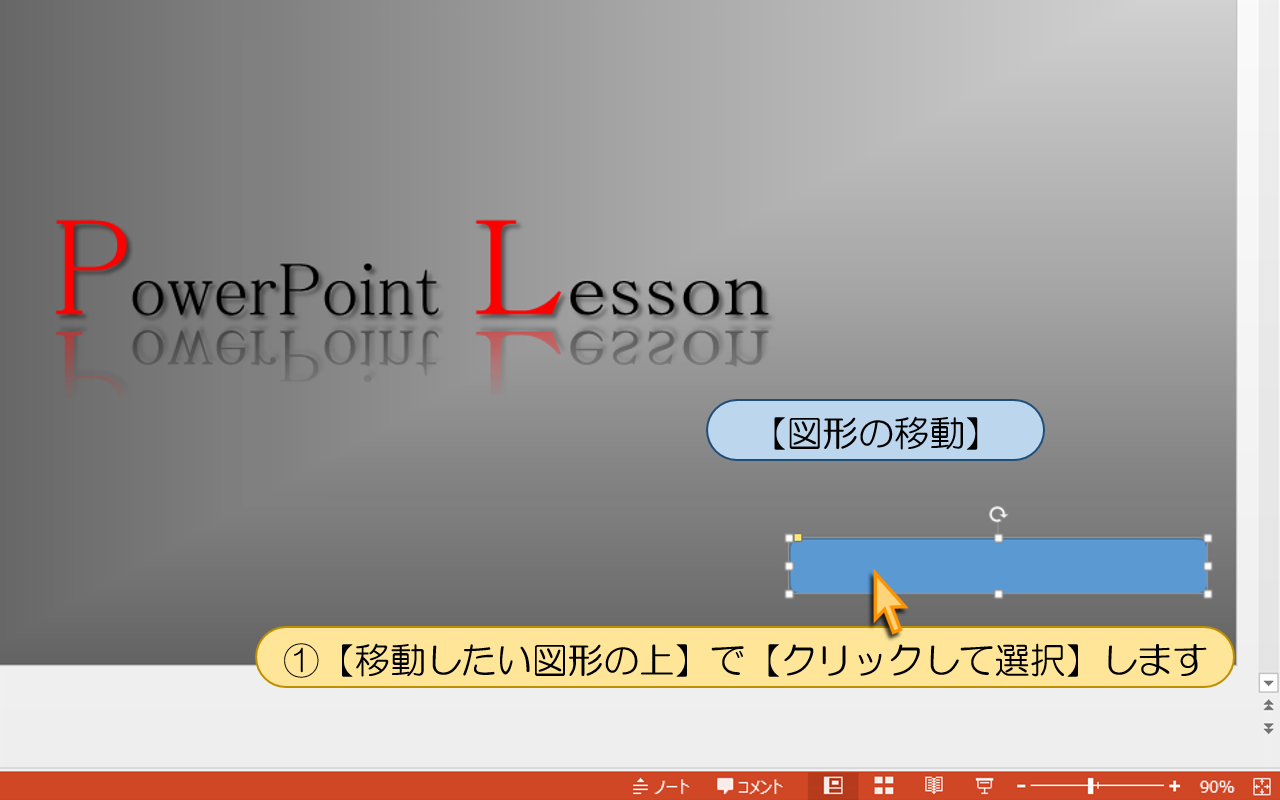
■■■パワーポイント【図形の移動】の操作手順■■■
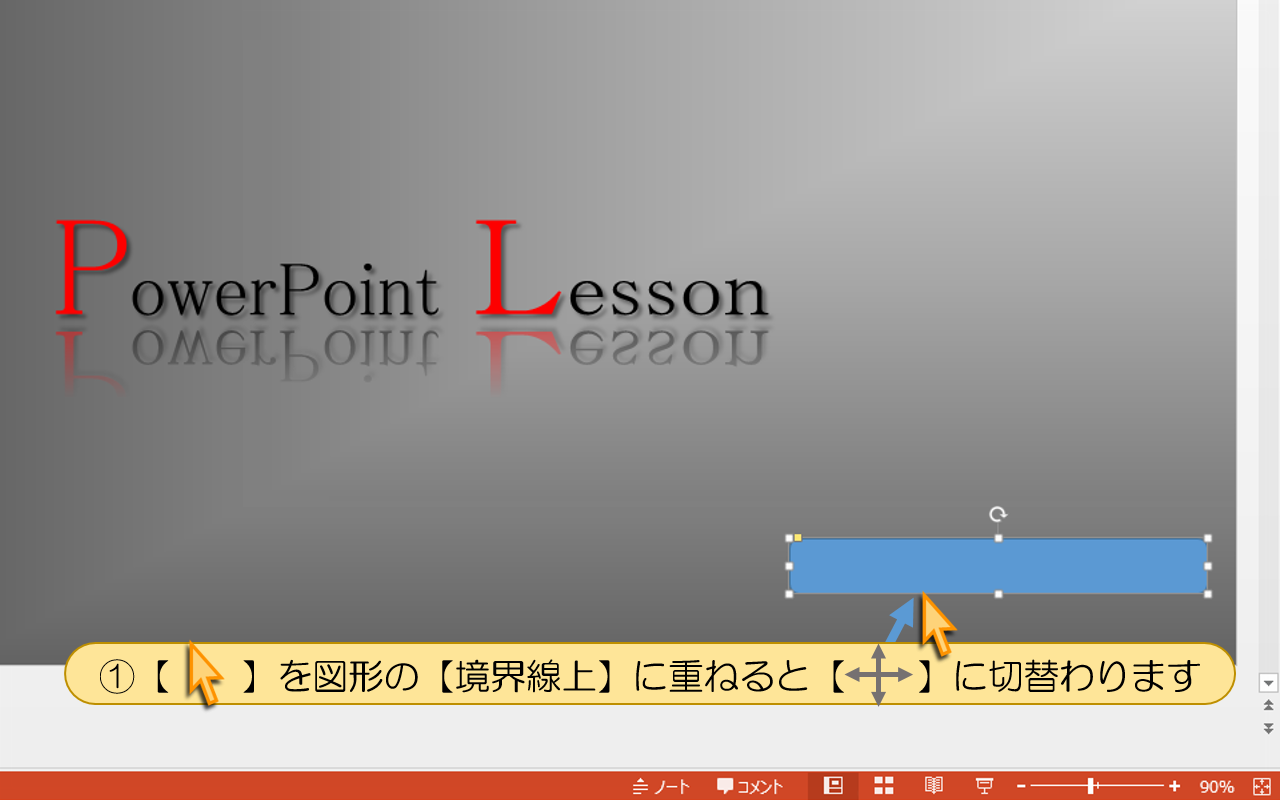
①【移動したい図形の上】で【クリックして選択】します

①図形の【境界線上】に重ねると切替わります

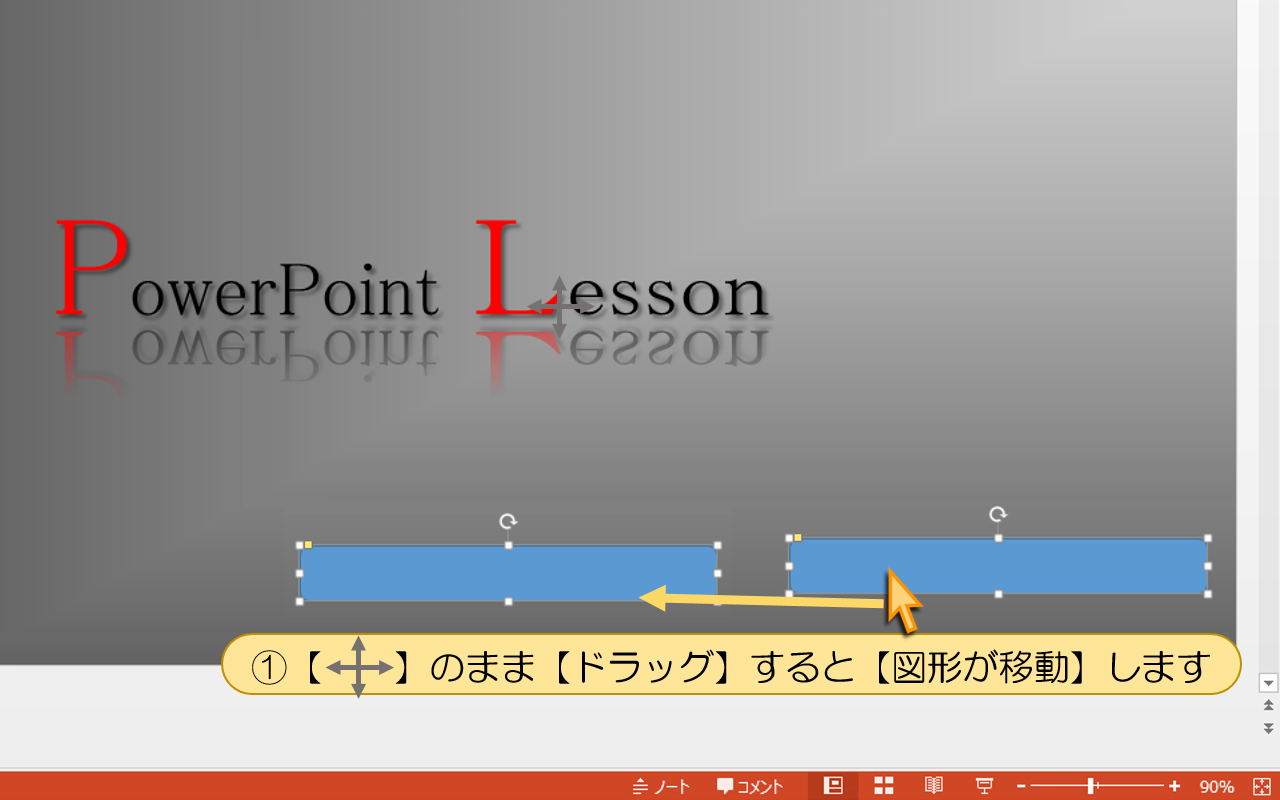
①【ドラッグ】すると【図形が移動】します

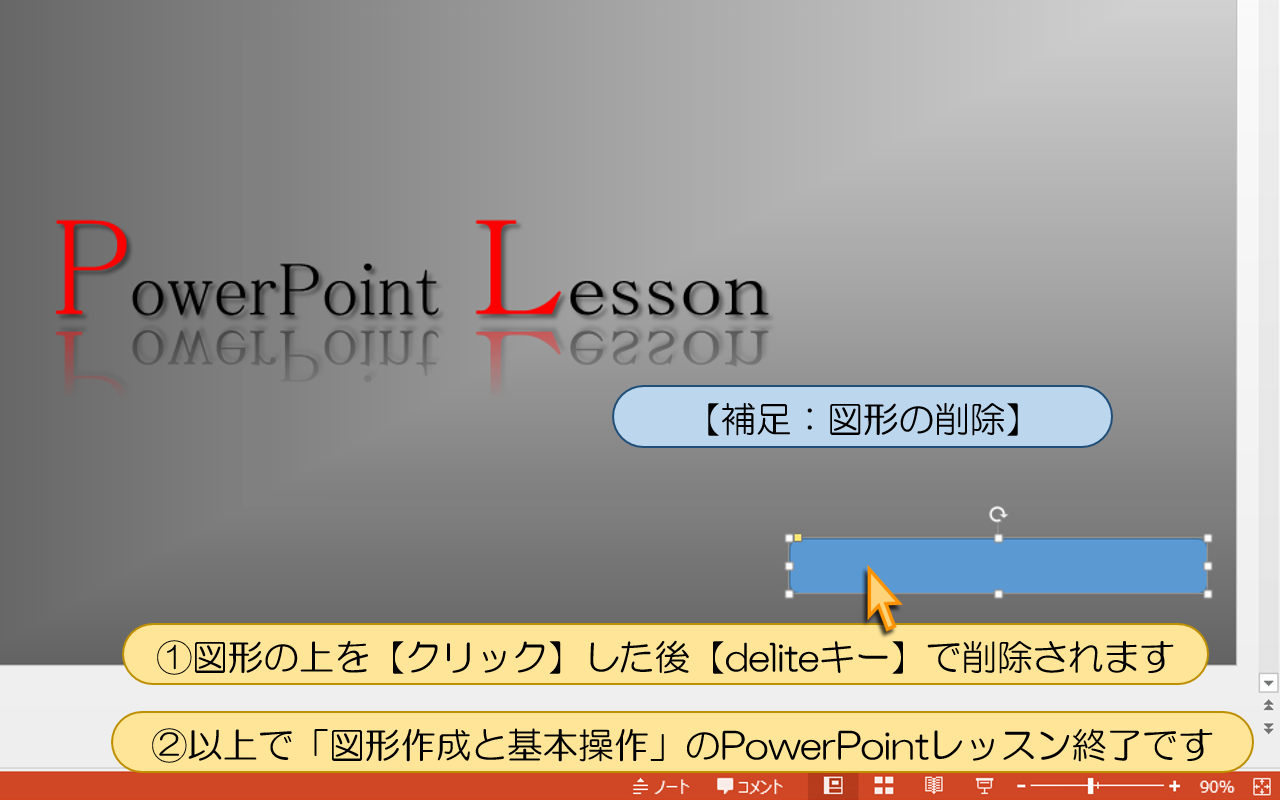
■■■パワーポイント【補足:図形の削除】の操作手順■■■
①図形の上を【クリック】した後【deliteキー】で削除されます
②以上で「図形作成と基本操作」のPowerPointレッスン終了です

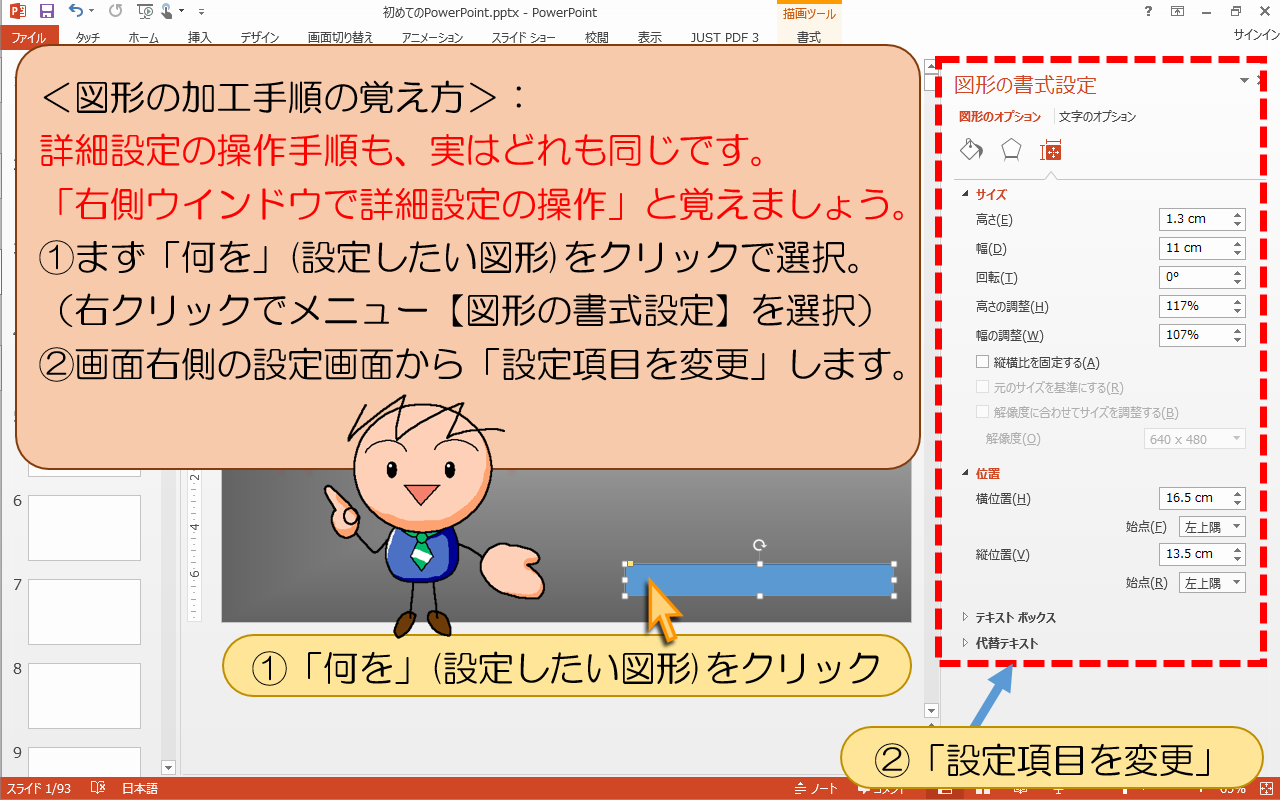
<図形の加工手順の覚え方>:
詳細設定の操作手順は「右側ウインドウで詳細設定の操作」と覚えます。
①まず「何を」(設定したい図形)をクリックで選択。
②画面右側の設定画面から「設定項目を変更」します。

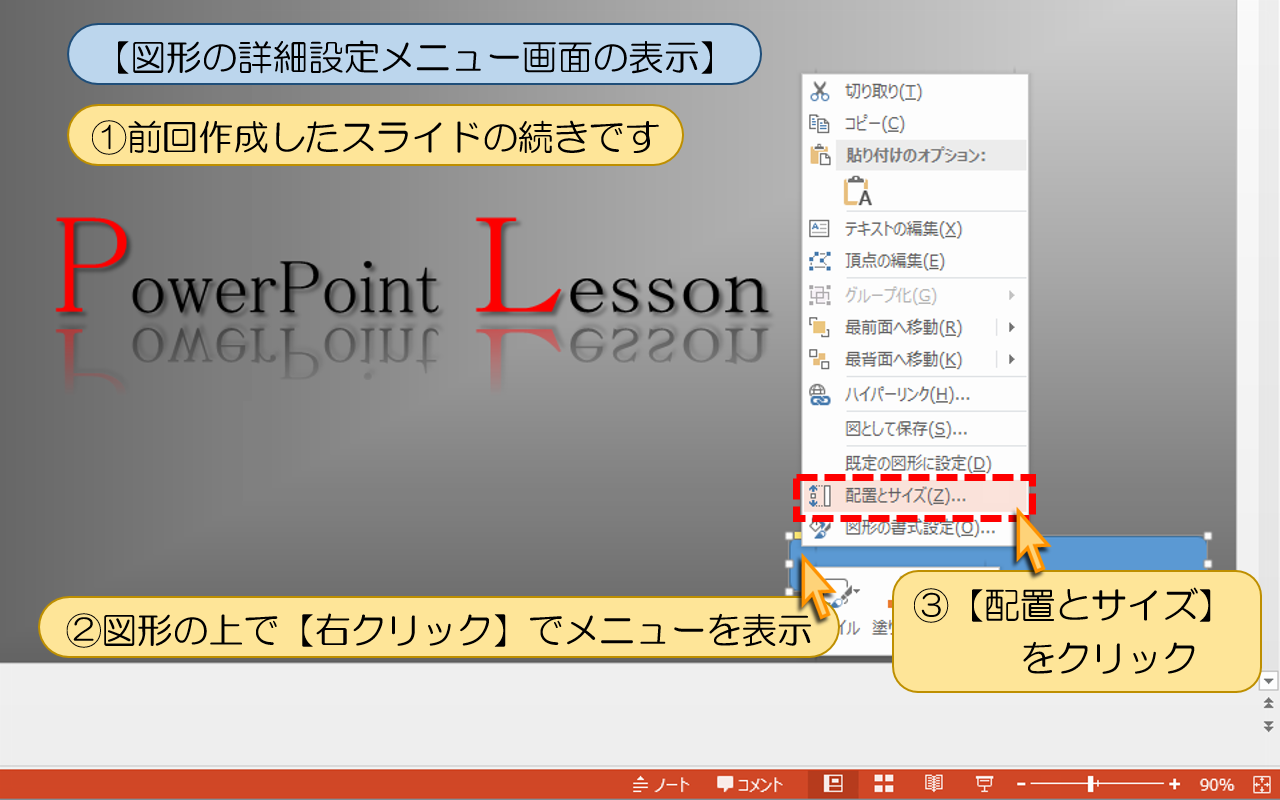
■■■パワーポイント【図形の詳細設定メニュー画面の表示】の操作手順■■■
①前回作成したスライドの続きです
②図形の上で【右クリック】でメニューを表示
③【配置とサイズ】をクリック

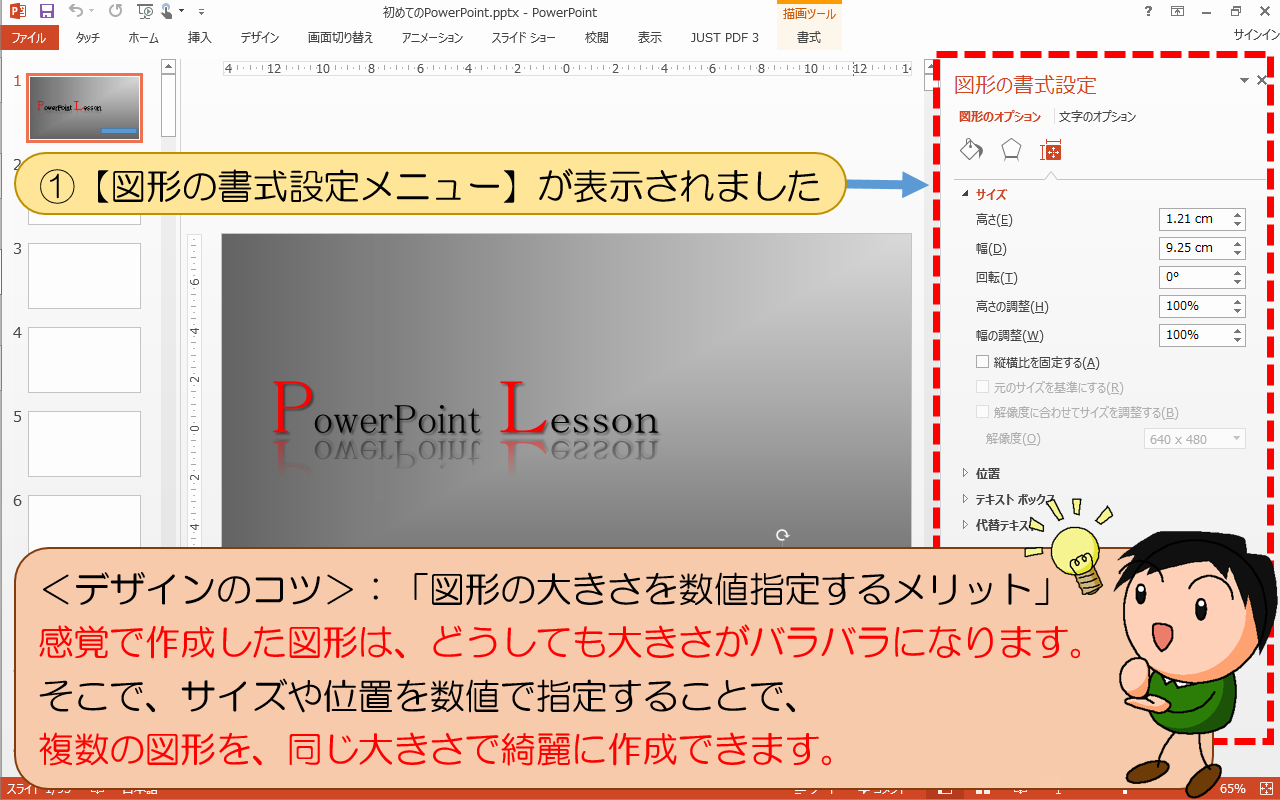
①【図形の書式設定メニュー】が表示されました
<デザインのコツ>:「図形の大きさを数値指定するメリット」
感覚で作成した図形は、どうしても大きさがバラバラになります。
そこで、サイズや位置を数値で指定することで、
複数の図形を、同じ大きさで綺麗に作成できます。

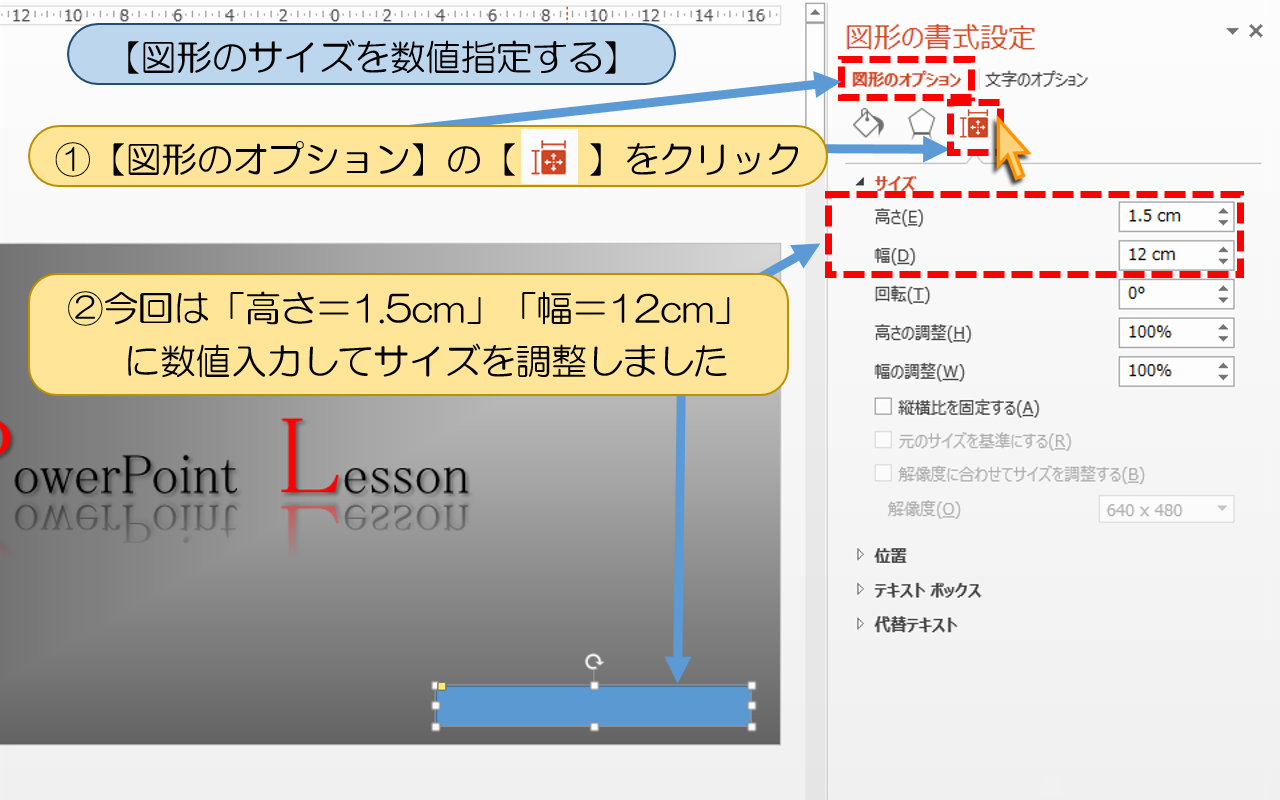
■■■パワーポイント【図形のサイズを数値指定する】の操作手順■■■
①【図形のオプション】の【 】をクリック
②今回は「高さ=1.5cm」「幅=12cm」に数値入力してサイズを調整しました

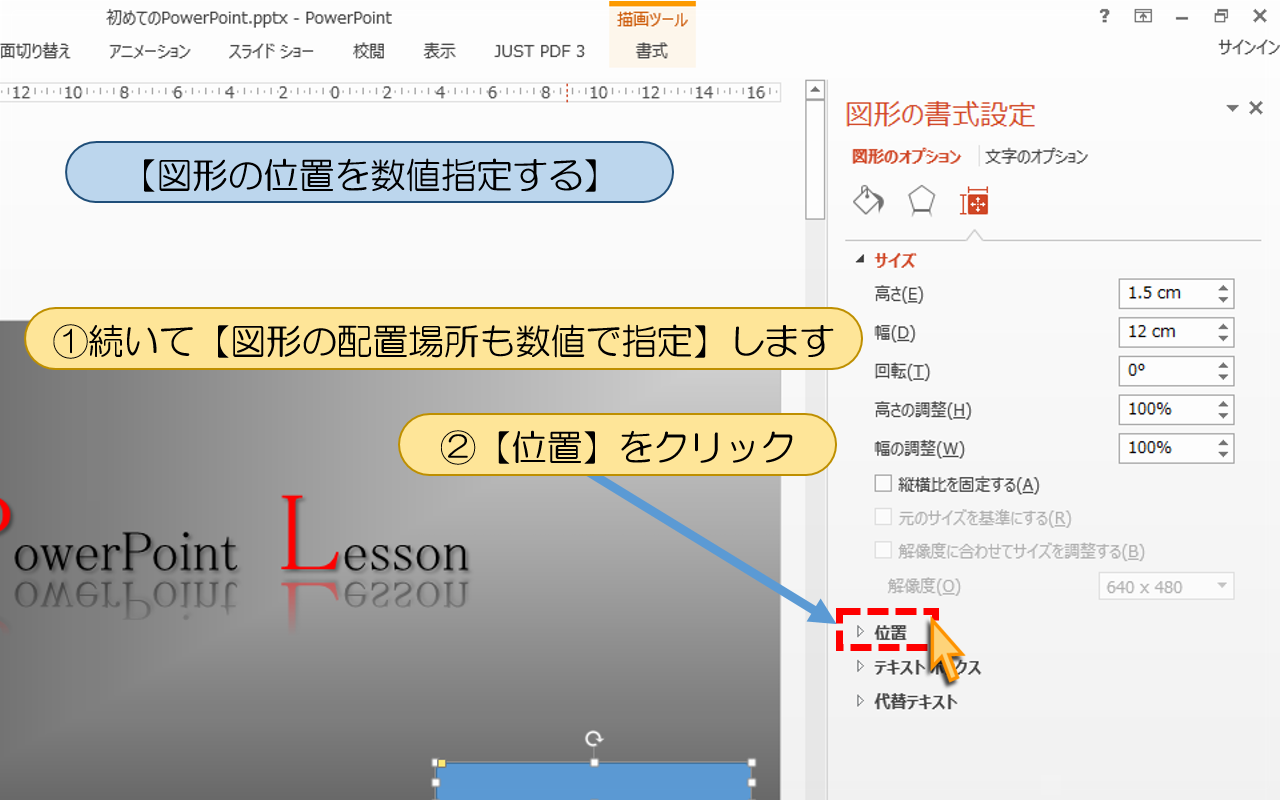
■■■パワーポイント【図形のサイズを数値指定する】の操作手順■■■
①続いて【図形の配置場所も数値で指定】します
②【位置】をクリック

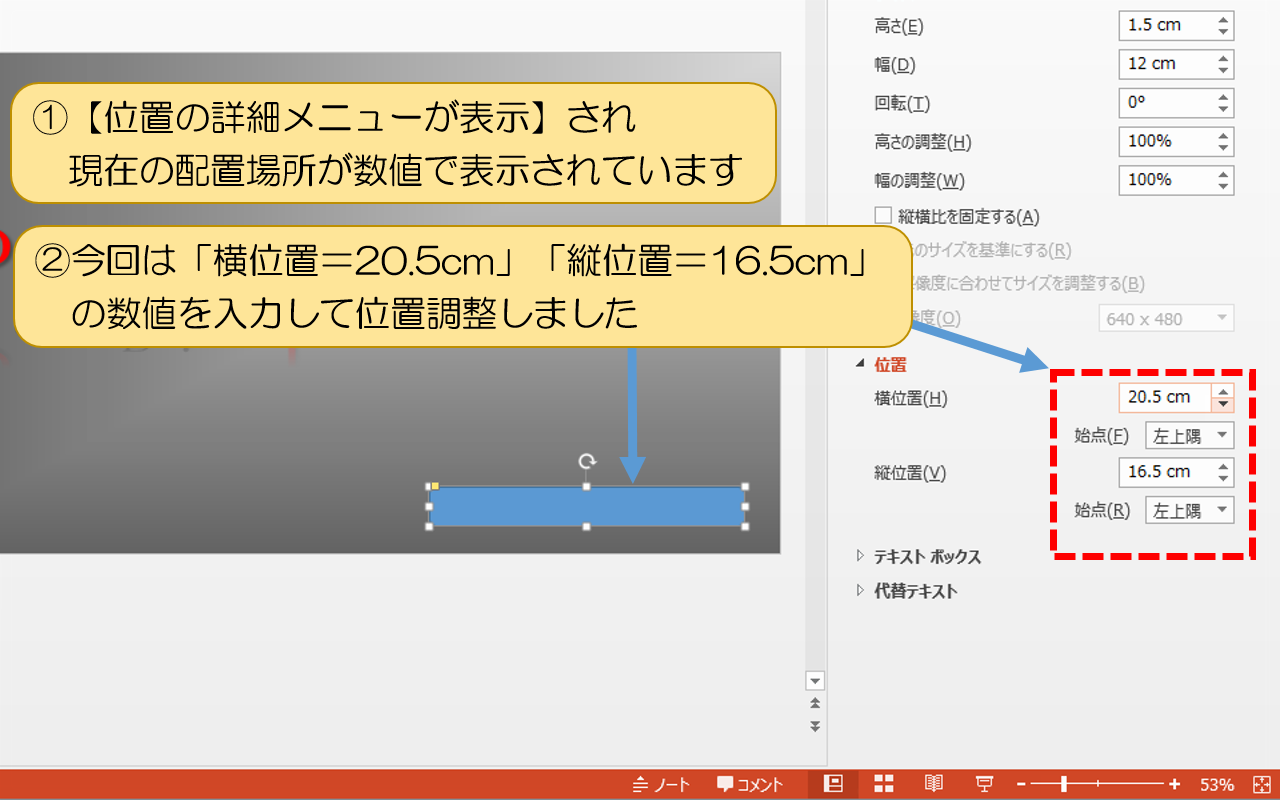
①【位置の詳細メニュー】に現在の配置場所が数値で表示されています
②今回は「横位置=20.5cm」「縦位置=16.5cm」と入力して位置調整しました

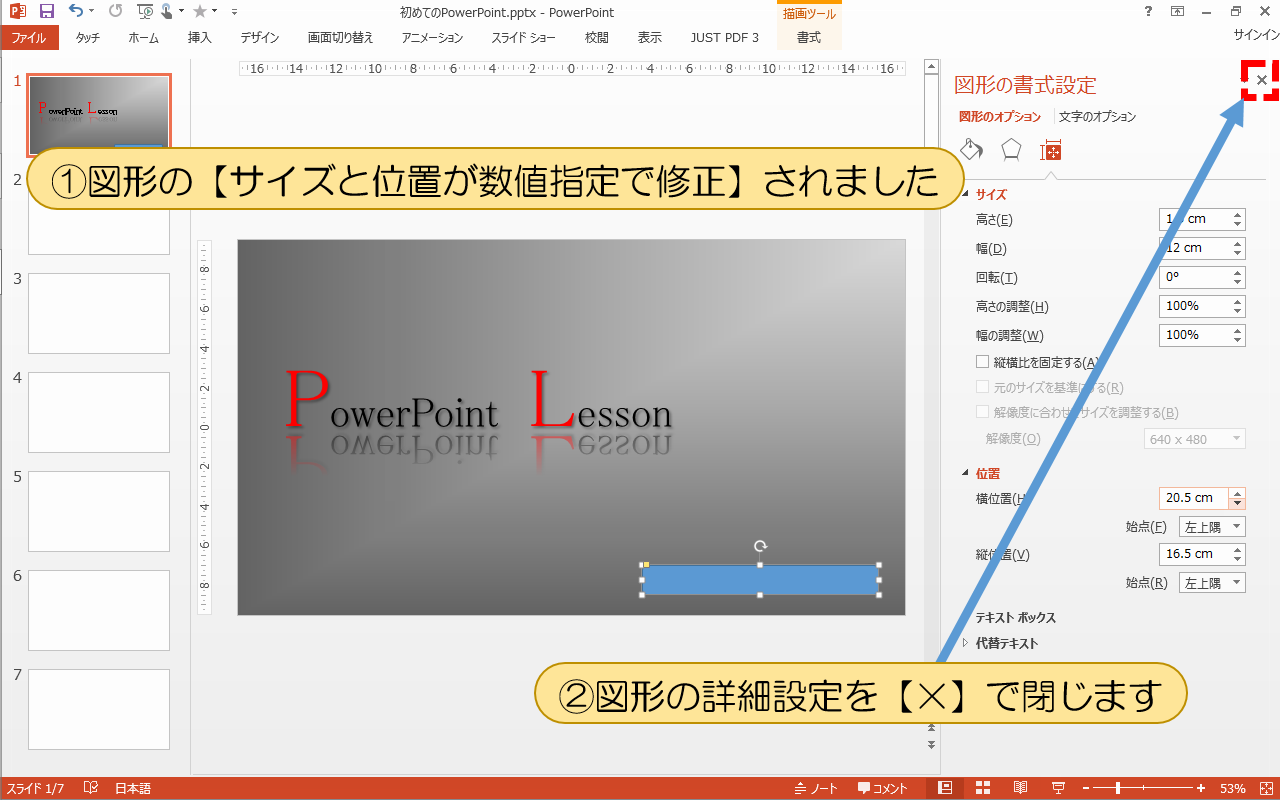
①図形の【サイズと位置が数値指定で修正】されました
②図形の詳細設定を【×】で閉じます

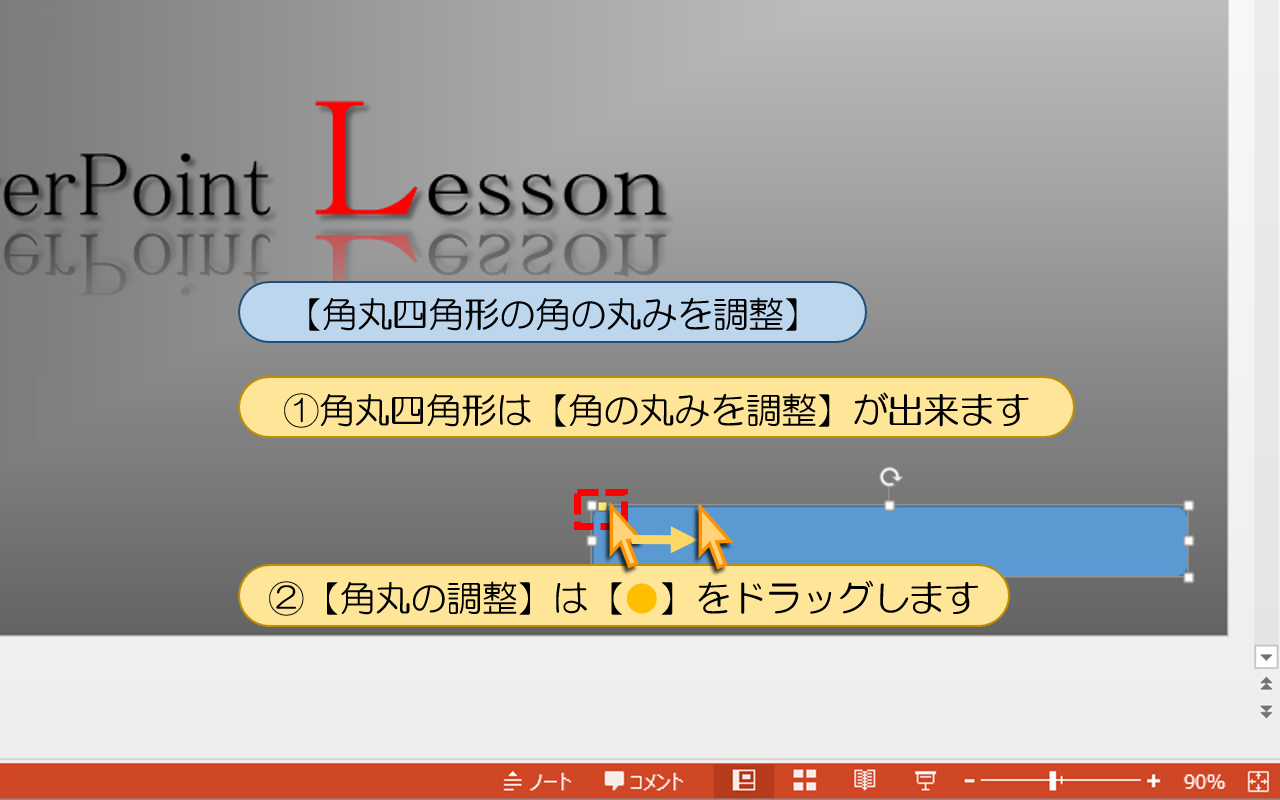
■■■パワーポイント【角丸四角形の角の丸みを調整】の操作手順■■■
①角丸四角形は【角の丸みを調整】が出来ます
②【角丸の調整】は【●】をドラッグします

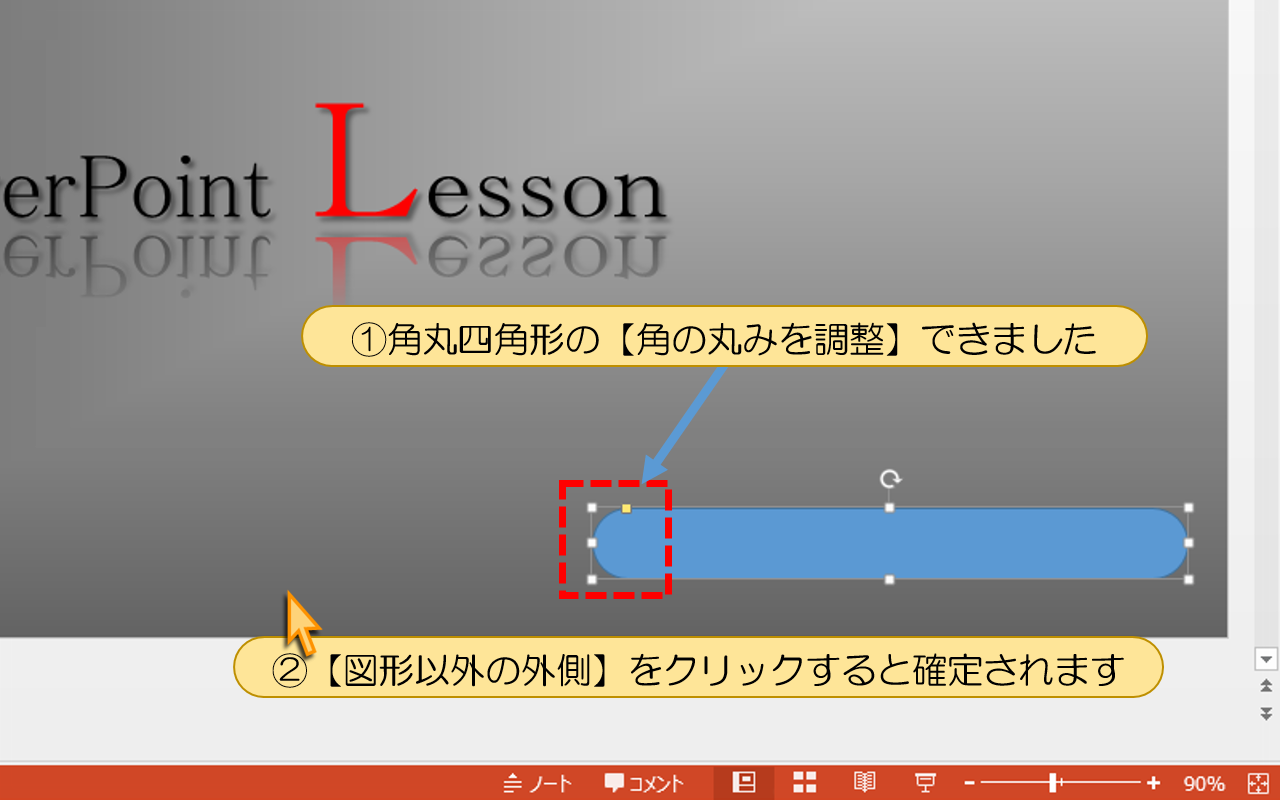
①角丸四角形の【角の丸みを調整】できました
②【図形以外の外側】をクリックすると確定されます

①図形の調整ができました
②以上で【図形の数値設定】のレッスンは終了です
