
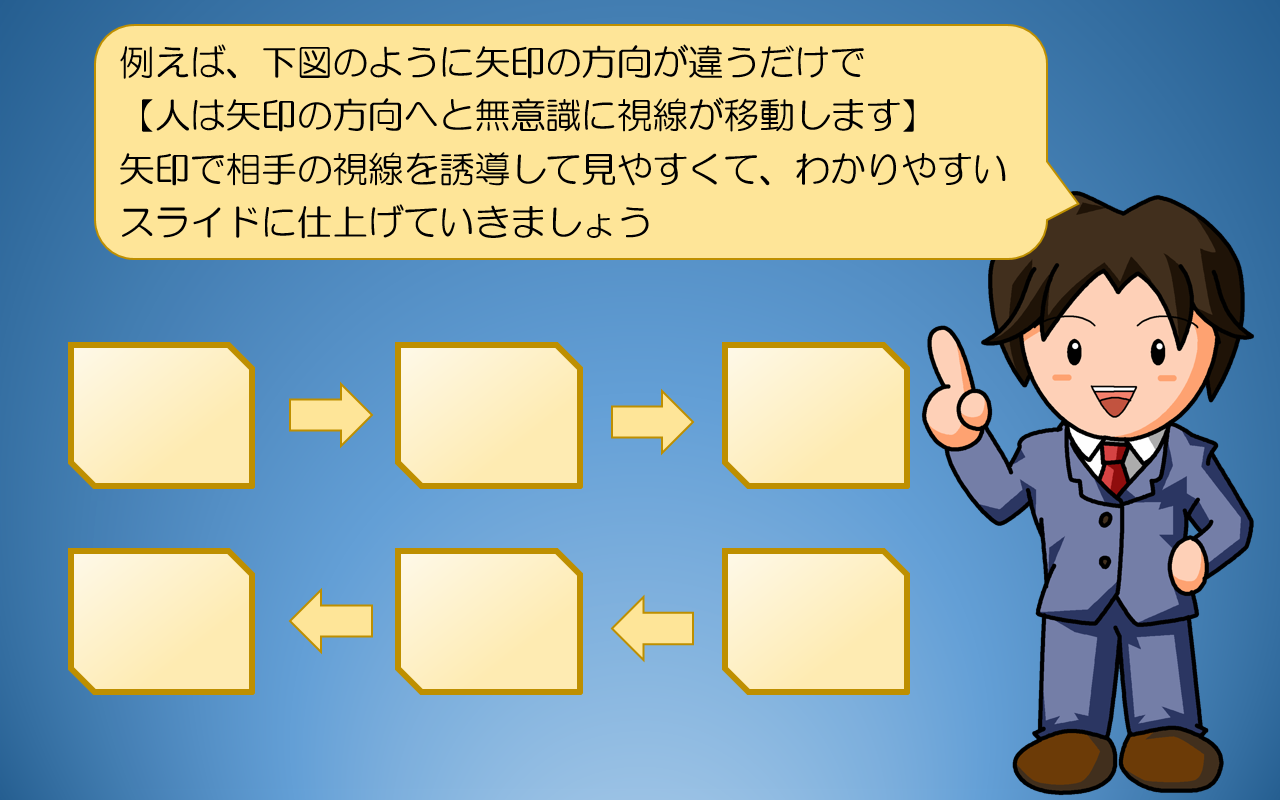
例えば【人は矢印の方向へと無意識に視線が移動します】
矢印で視線を誘導し、わかりやすいスライドに仕上げていきます

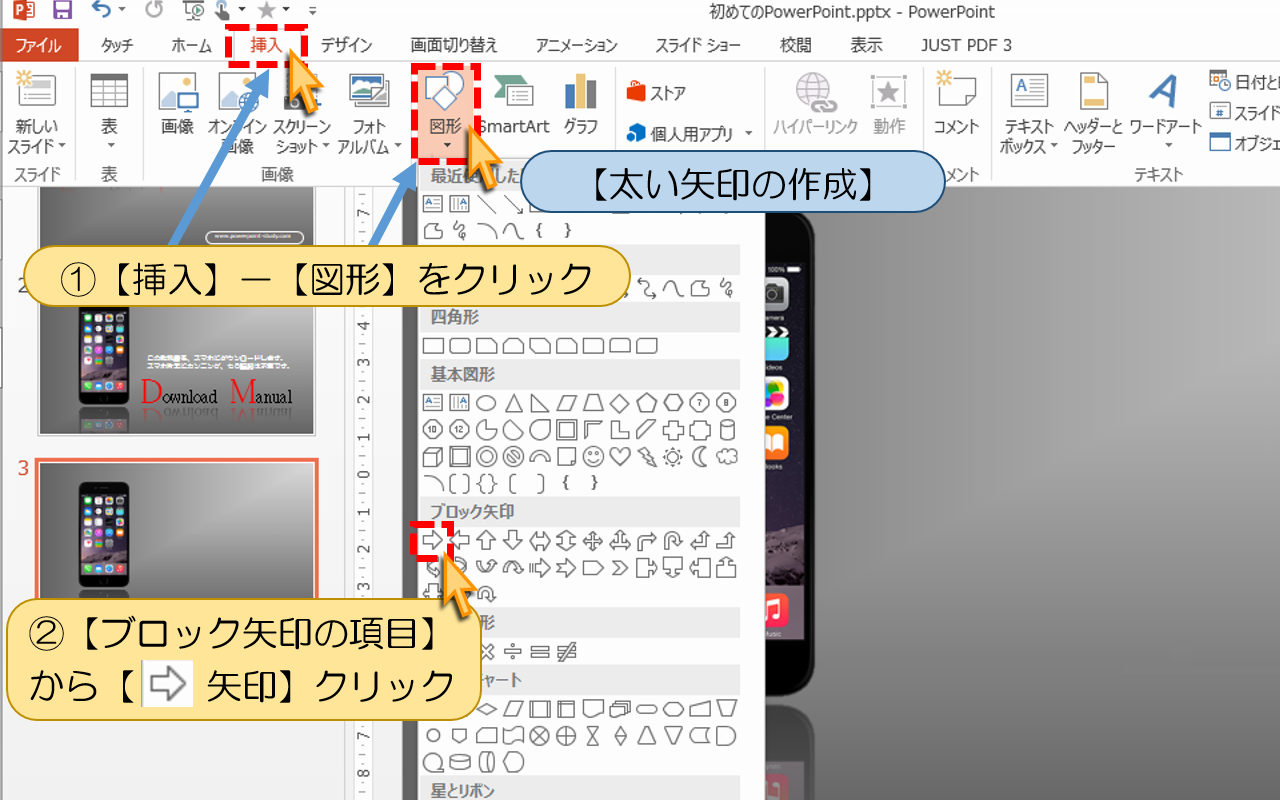
■■■PowerPointの使い方【太い矢印の作成】■■■
①【挿入】-【図形】をクリック
②【ブロック矢印の項目】から【矢印】クリック

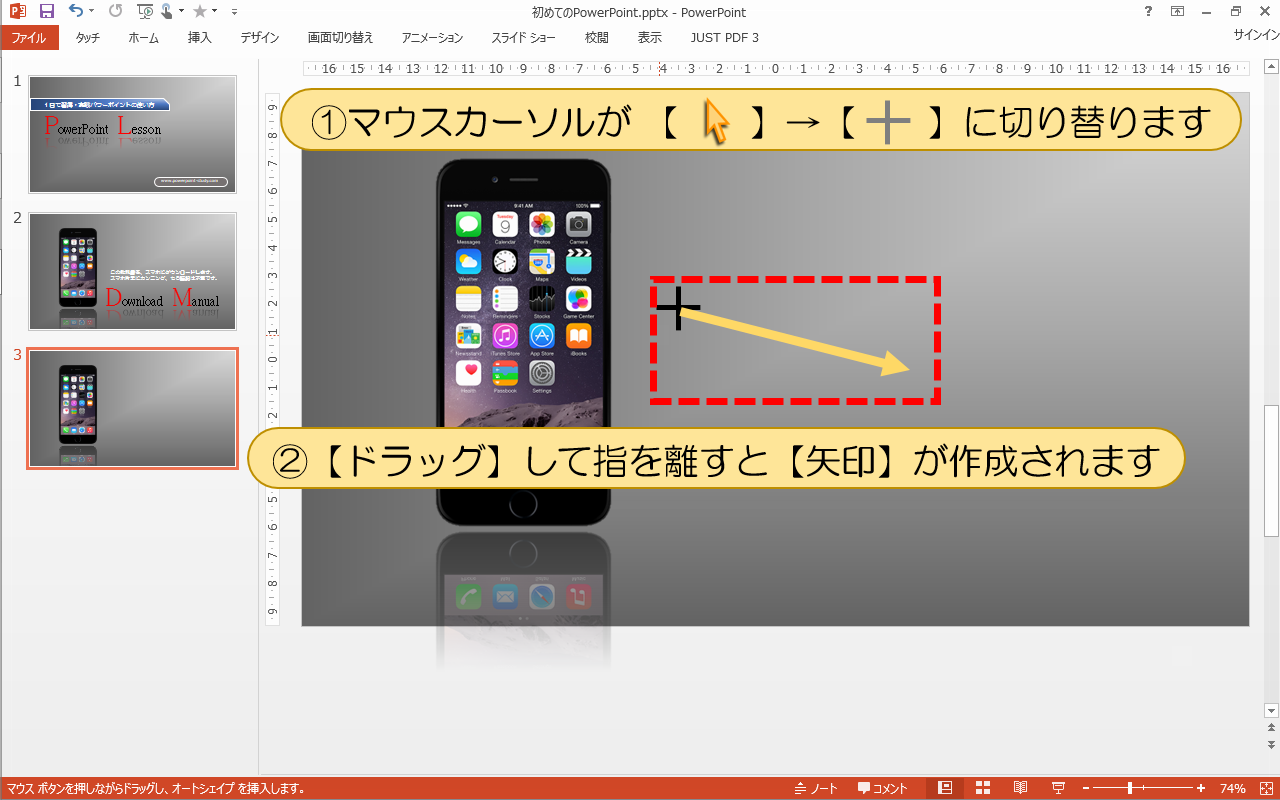
①マウスカーソルが切り替ります
②【ドラッグ】して指を離すと【矢印】が作成されます

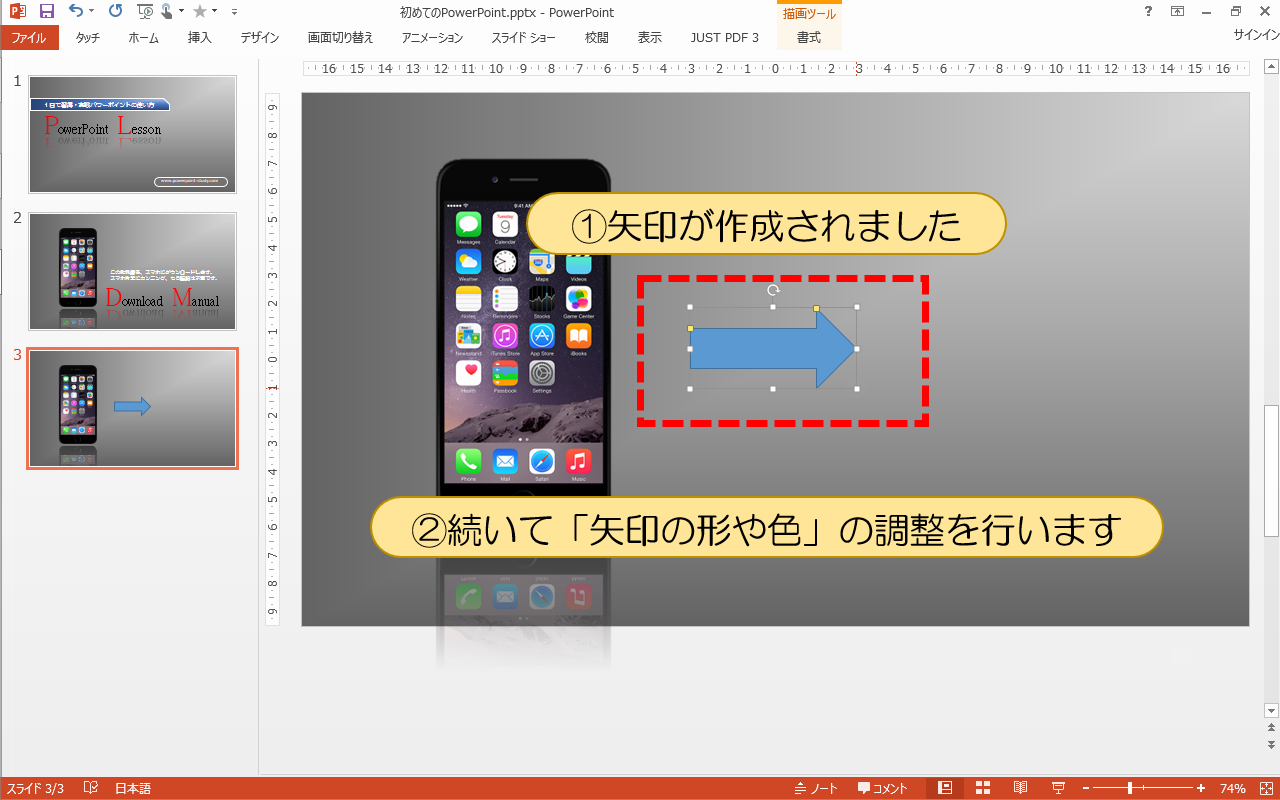
①矢印が作成されました
②続いて「矢印の形や色」の調整を行います

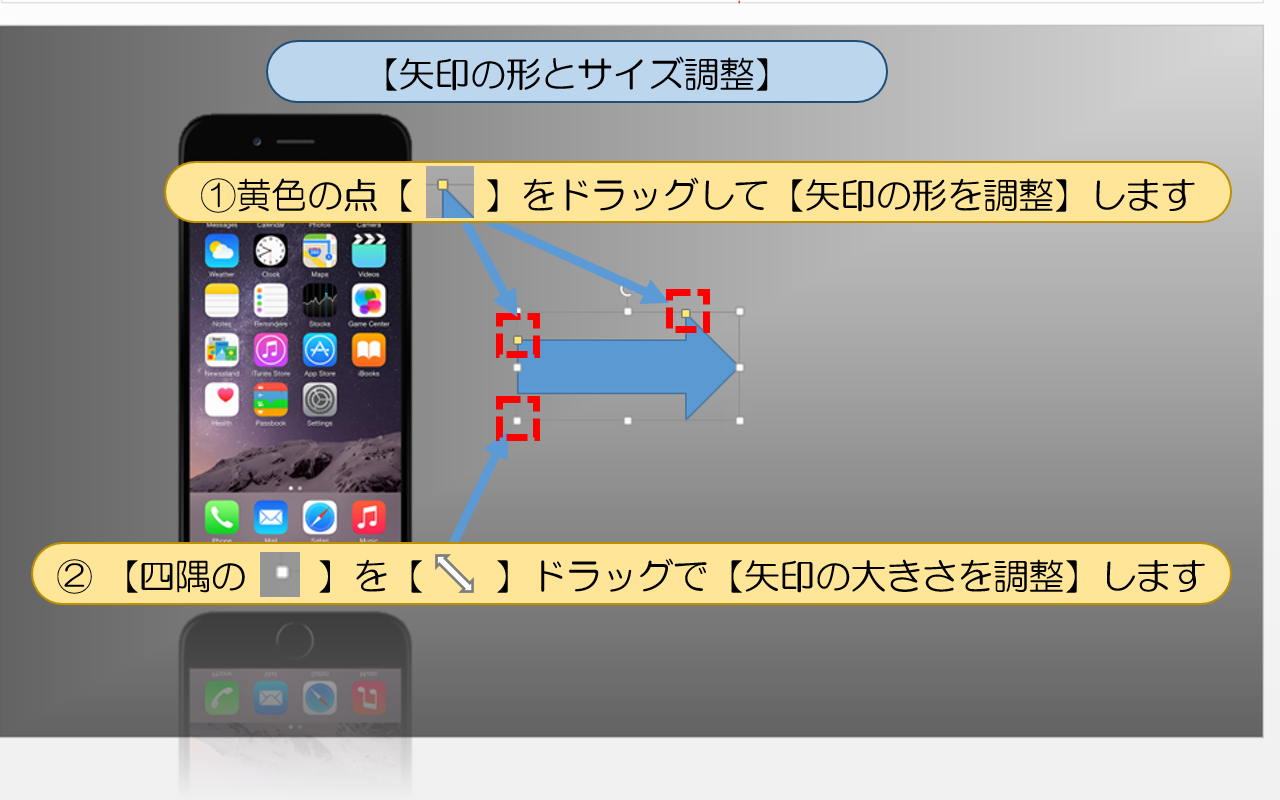
■■■PowerPointの使い方【矢印の形とサイズ調整】■■■
①黄色の点をドラッグして【矢印の形を調整】します
② 【四隅】をドラッグで【矢印の大きさを調整】します

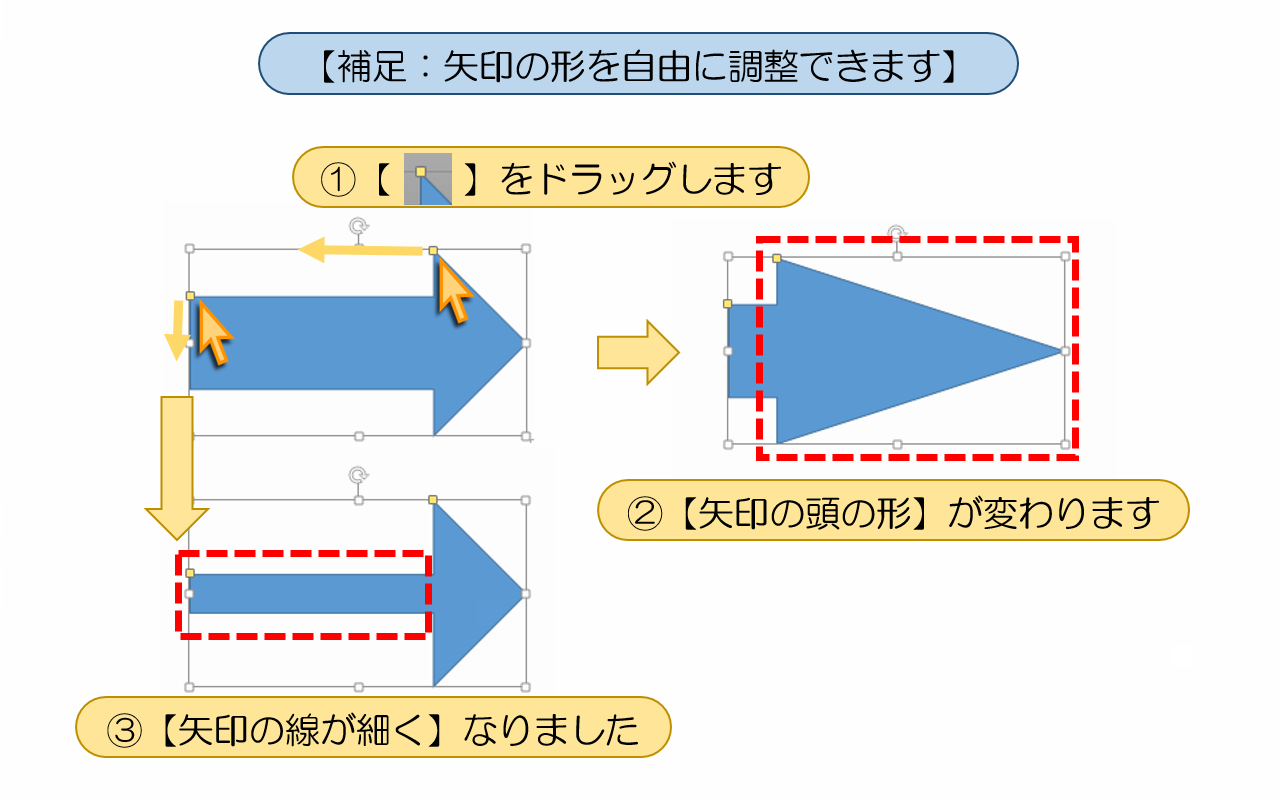
■■■【補足:矢印の形を自由に調整できます】■■■
①ドラッグします
②【矢印の頭の形】が変わります
③【矢印の線が細く】なりました

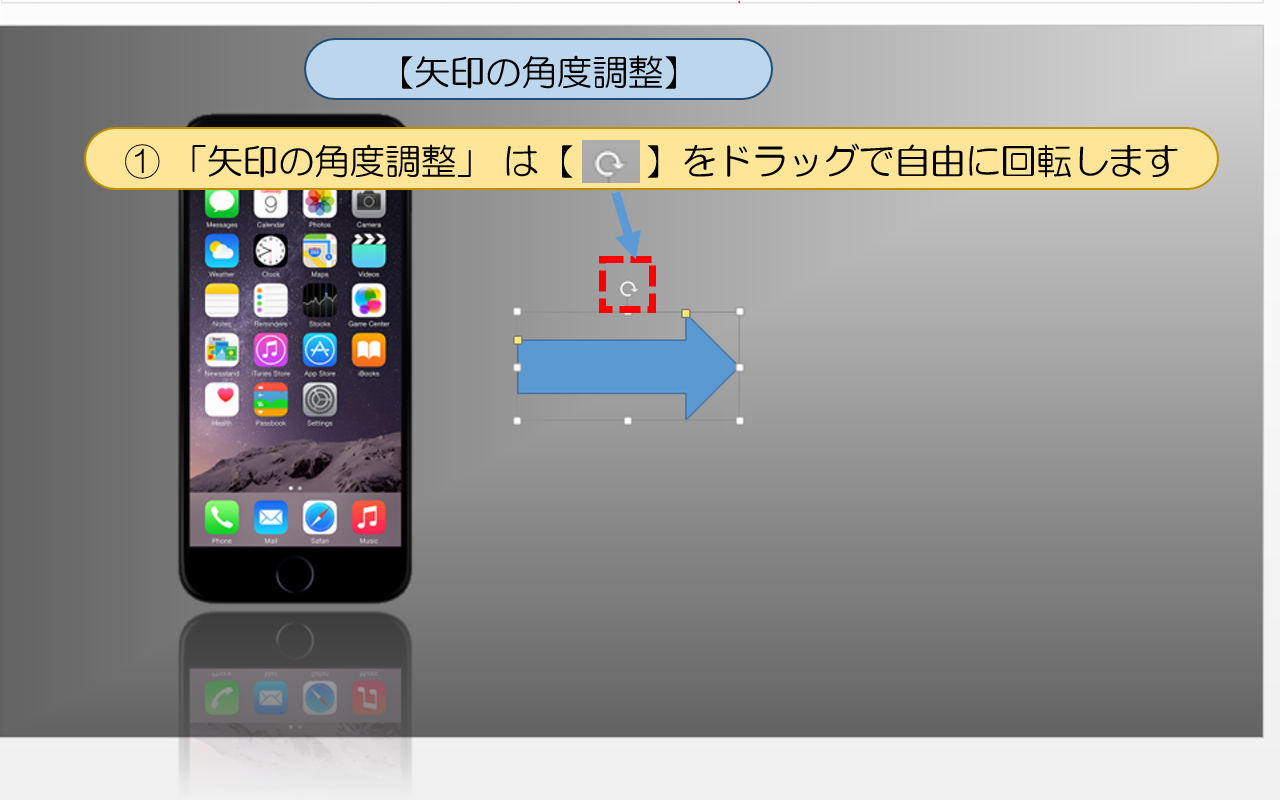
■■■PowerPointの使い方【矢印の角度調整】■■■
① 「矢印の角度調整」ドラッグで自由に回転します

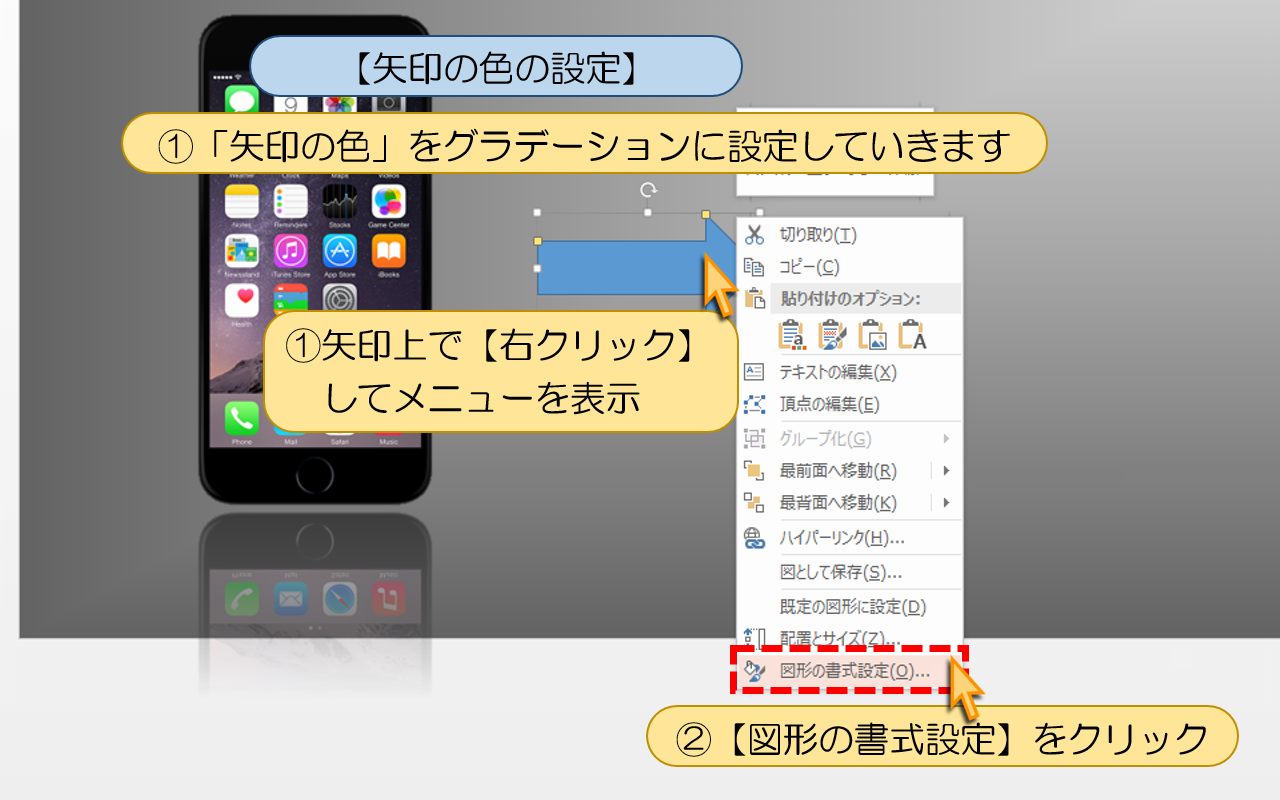
■■■PowerPointの使い方【矢印の色の設定】■■■
①「矢印の色」をグラデーションに設定していきます
②矢印上で【右クリック】してメニューを表示
③【図形の書式設定】をクリック

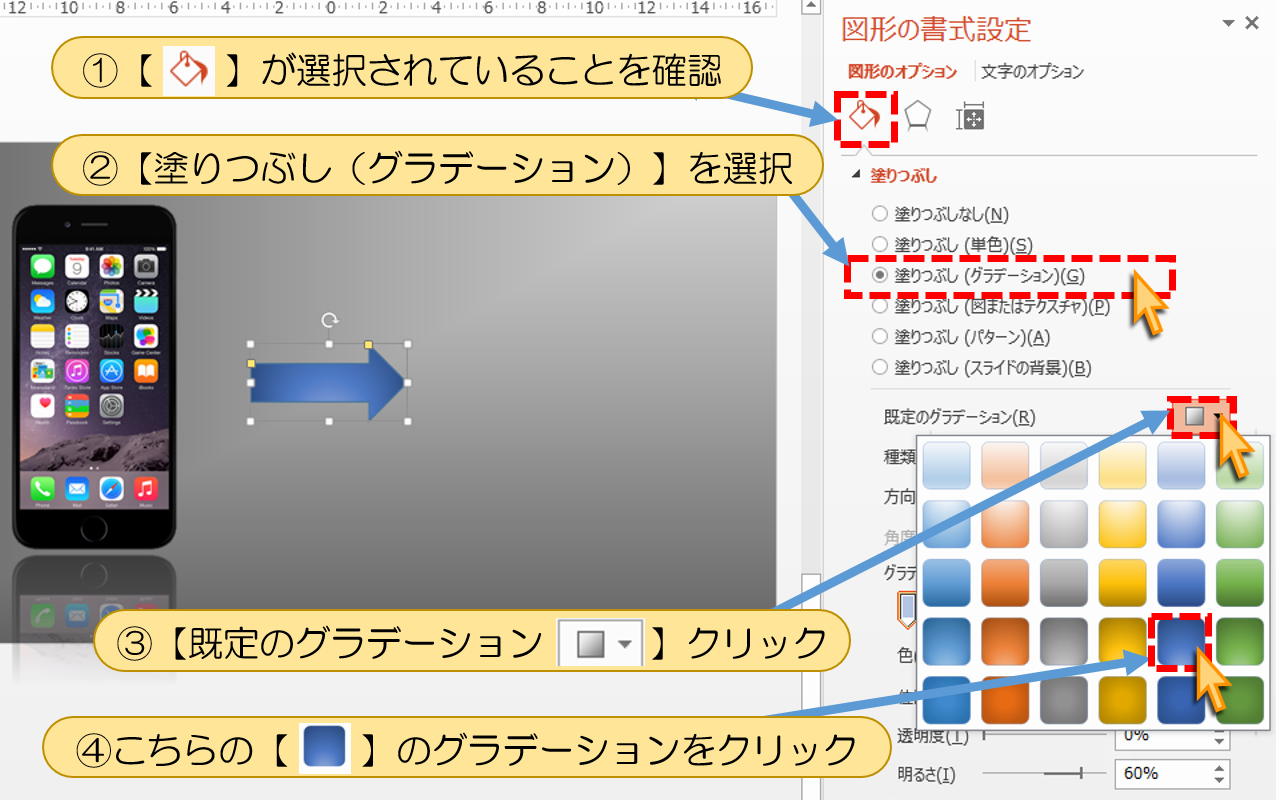
①選択されていることを確認
②【塗りつぶし(グラデーション)】を選択
③【既定のグラデーション】クリック
④グラデーションをクリック

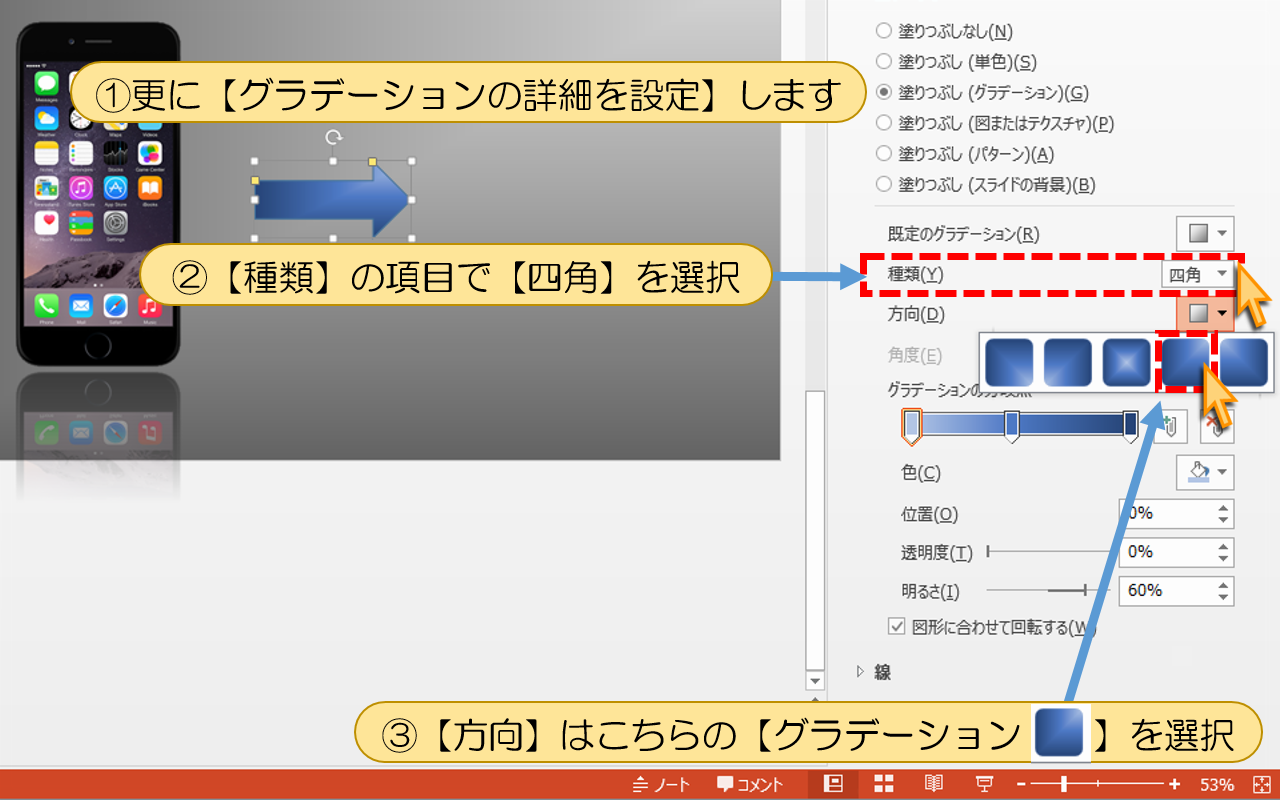
①更に【グラデーションの詳細を設定】します
②【種類】の項目で【四角】を選択
③【方向】はこちらの【グラデーション】を選択

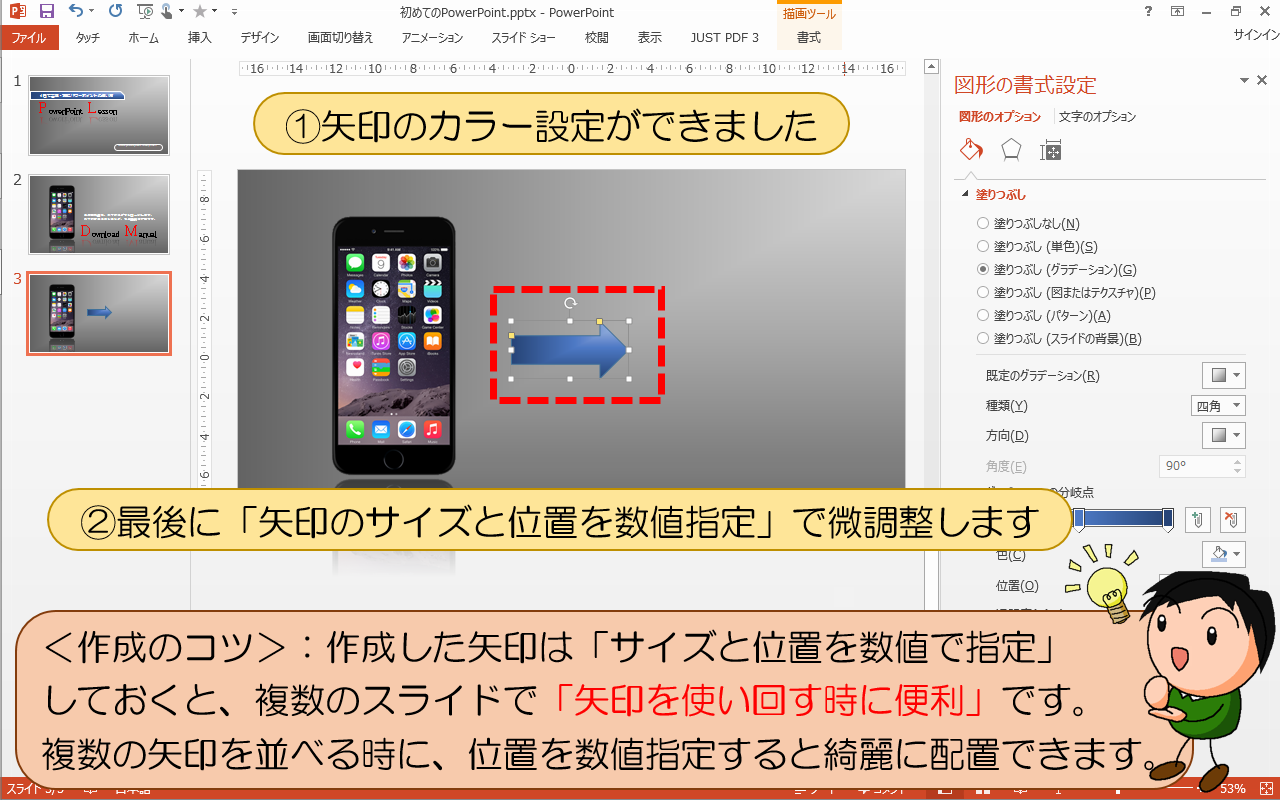
①矢印のカラー設定ができました
②最後に「矢印のサイズと位置を数値指定」で微調整します
<作成のコツ>:作成した矢印は「サイズと位置を数値で指定」しておくと
複数の矢印を並べる時に、位置を数値指定すると綺麗に配置できます。

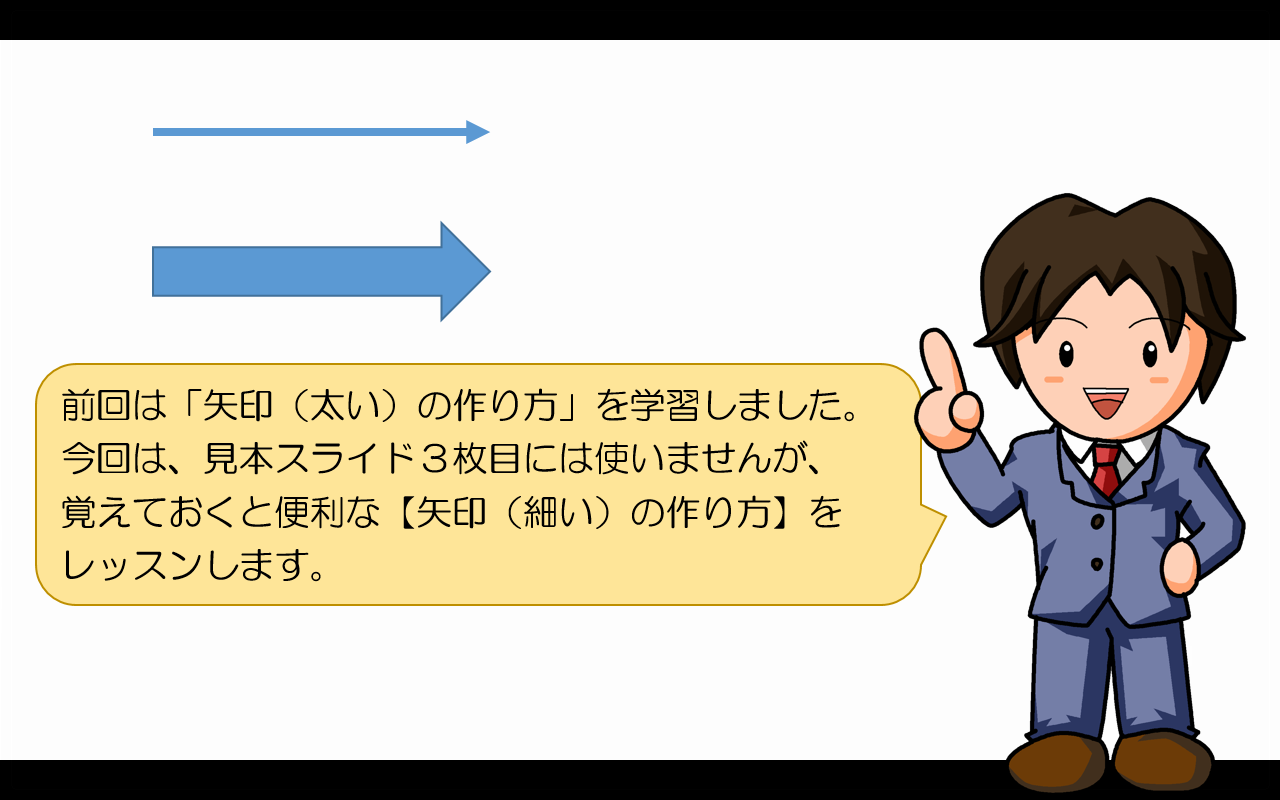
前回は「矢印(太い)の作り方」を学習しました。
今回は【矢印(細い)の作り方】をレッスンします。

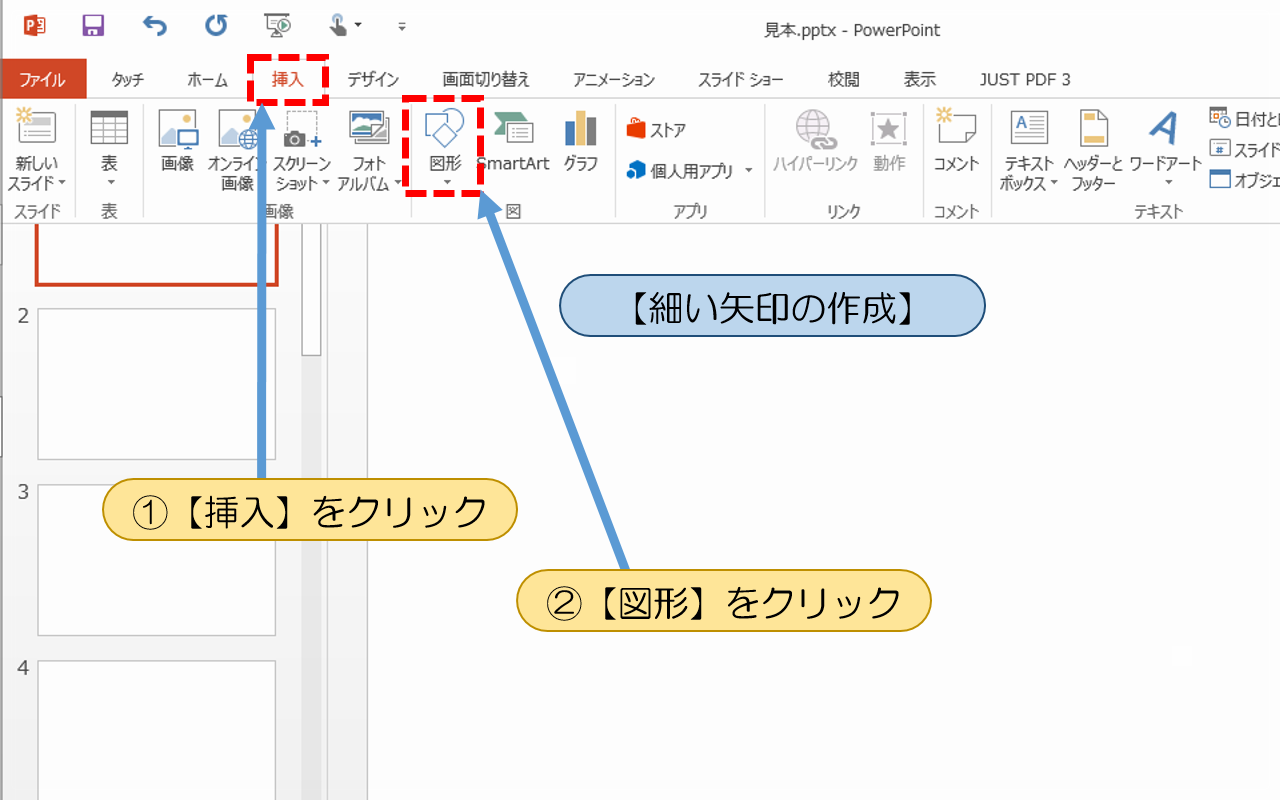
①【挿入】をクリック
②【図形】をクリック

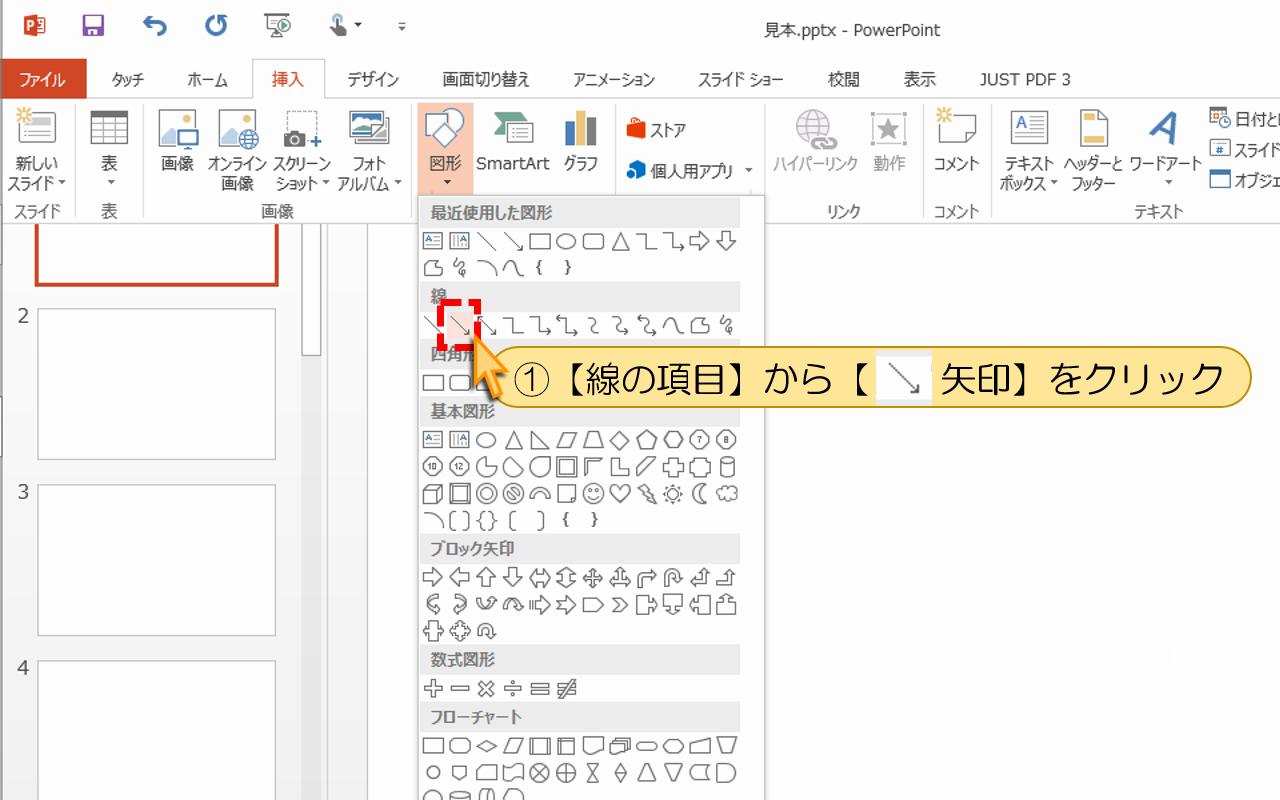
①【線の項目】から【矢印】をクリック

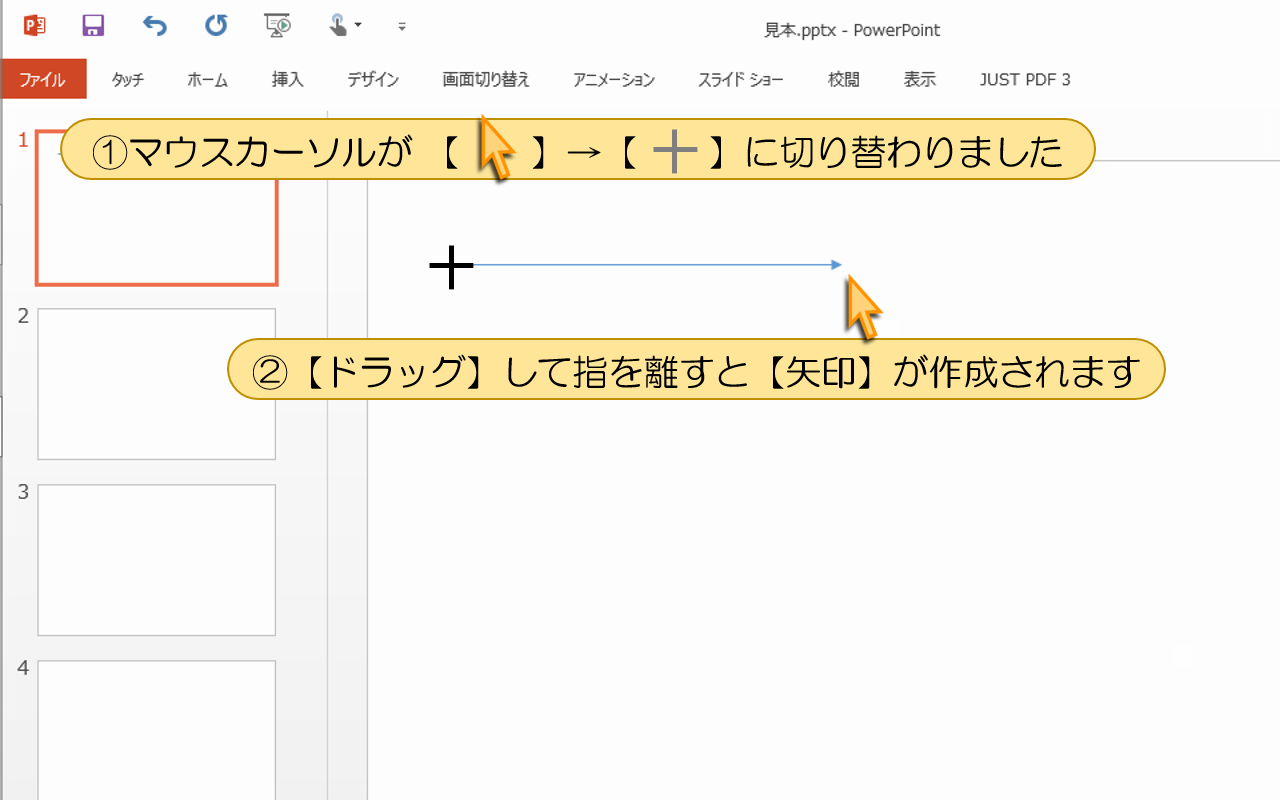
①マウスカーソルが 切り替わりました
②【ドラッグ】して指を離すと【矢印】が作成されます

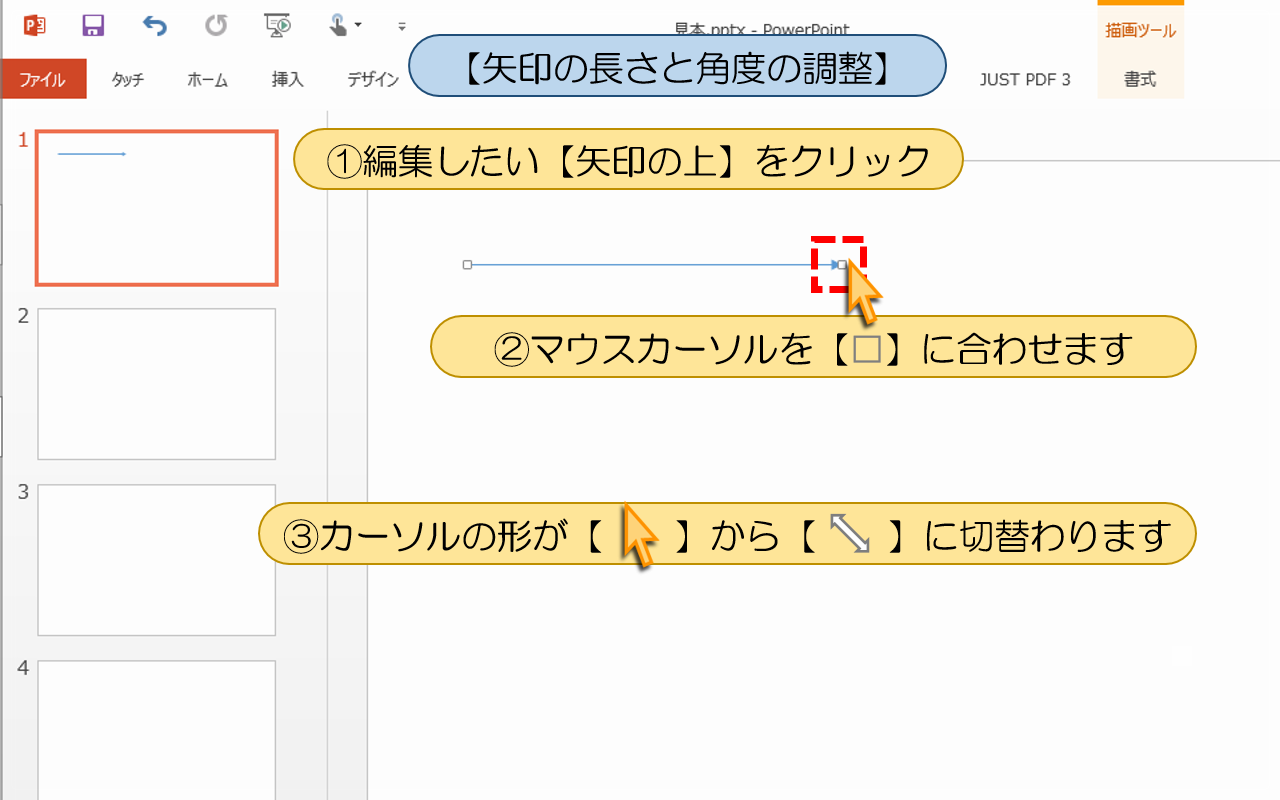
■■■PowerPointの使い方【矢印の長さと角度の調整】■■■
①編集したい【矢印の上】をクリック
②マウスカーソルを【□】に合わせます
③カーソルの形が切替わります

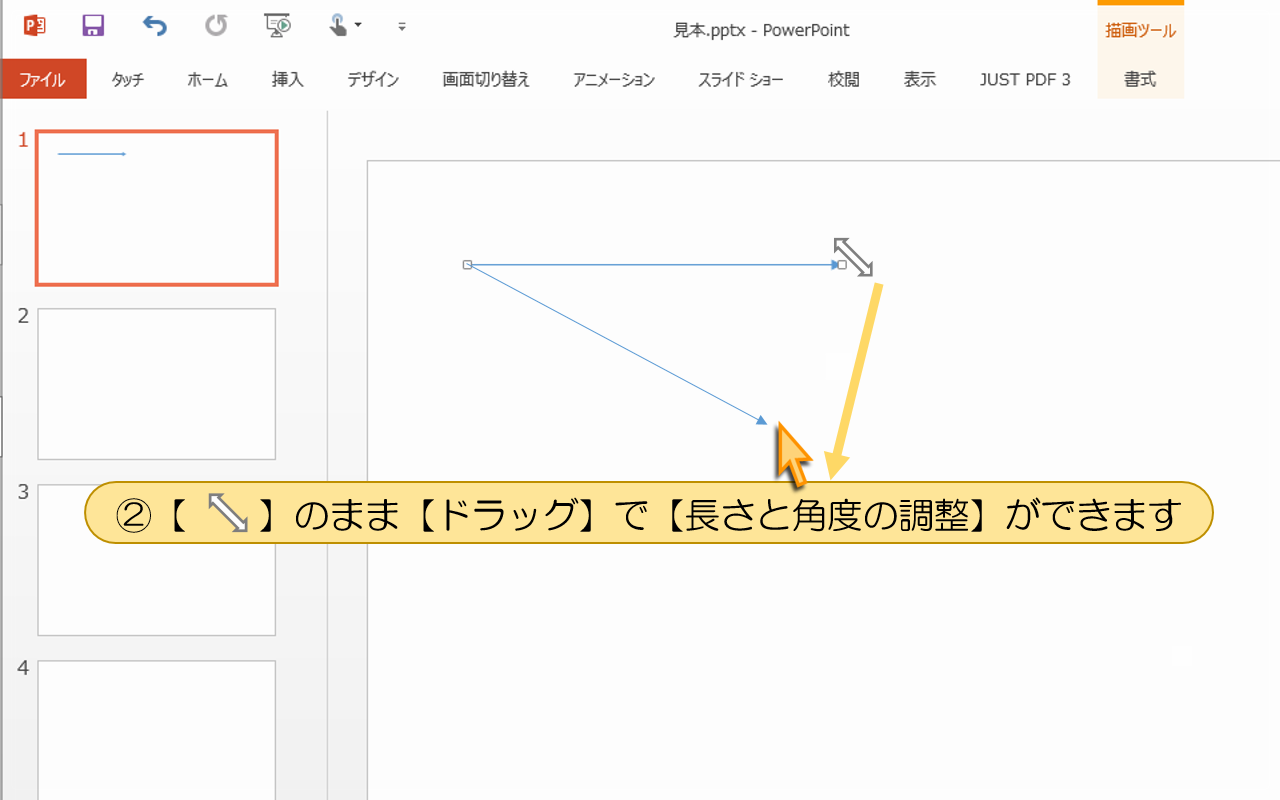
①【ドラッグ】で【長さと角度の調整】ができます

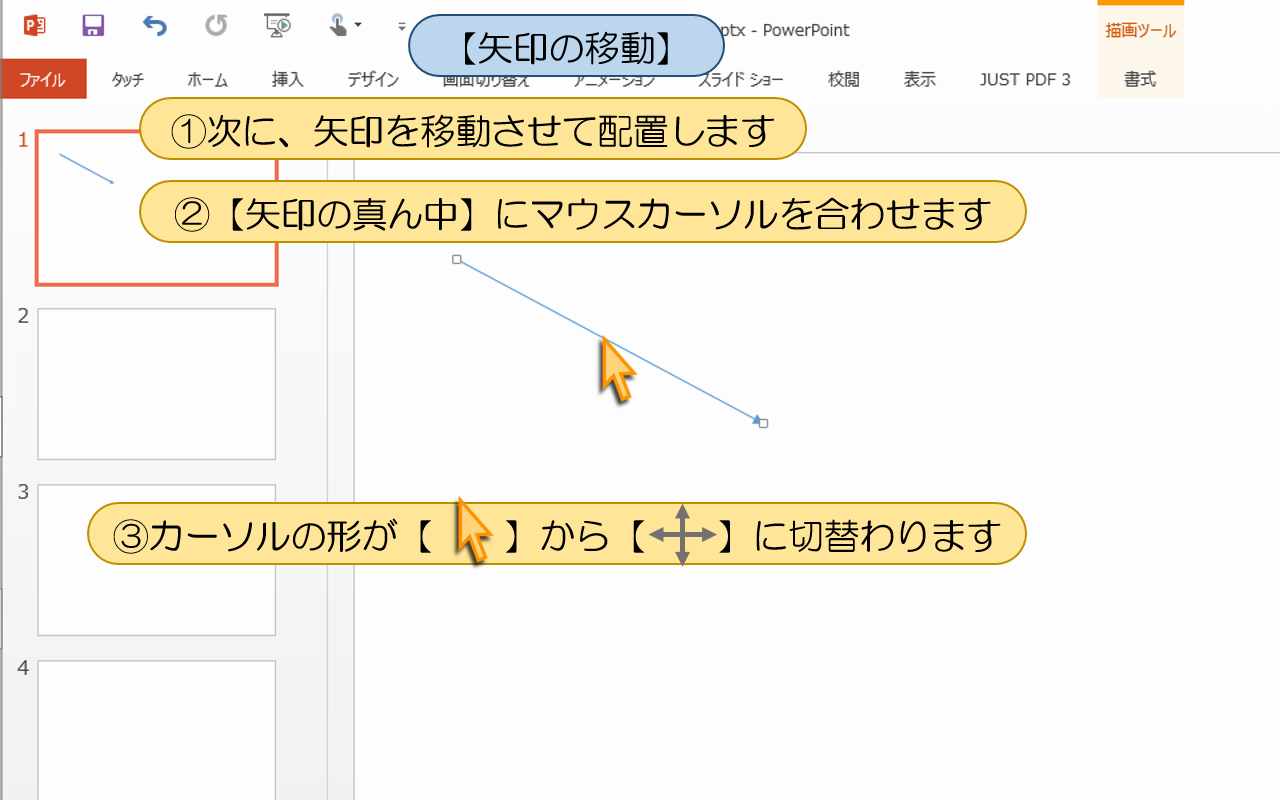
■■■PowerPointの使い方【矢印の移動】■■■
①次に、矢印を移動させて配置します
②【矢印の真ん中】にマウスカーソルを合わせます
③カーソルの形が切替わります

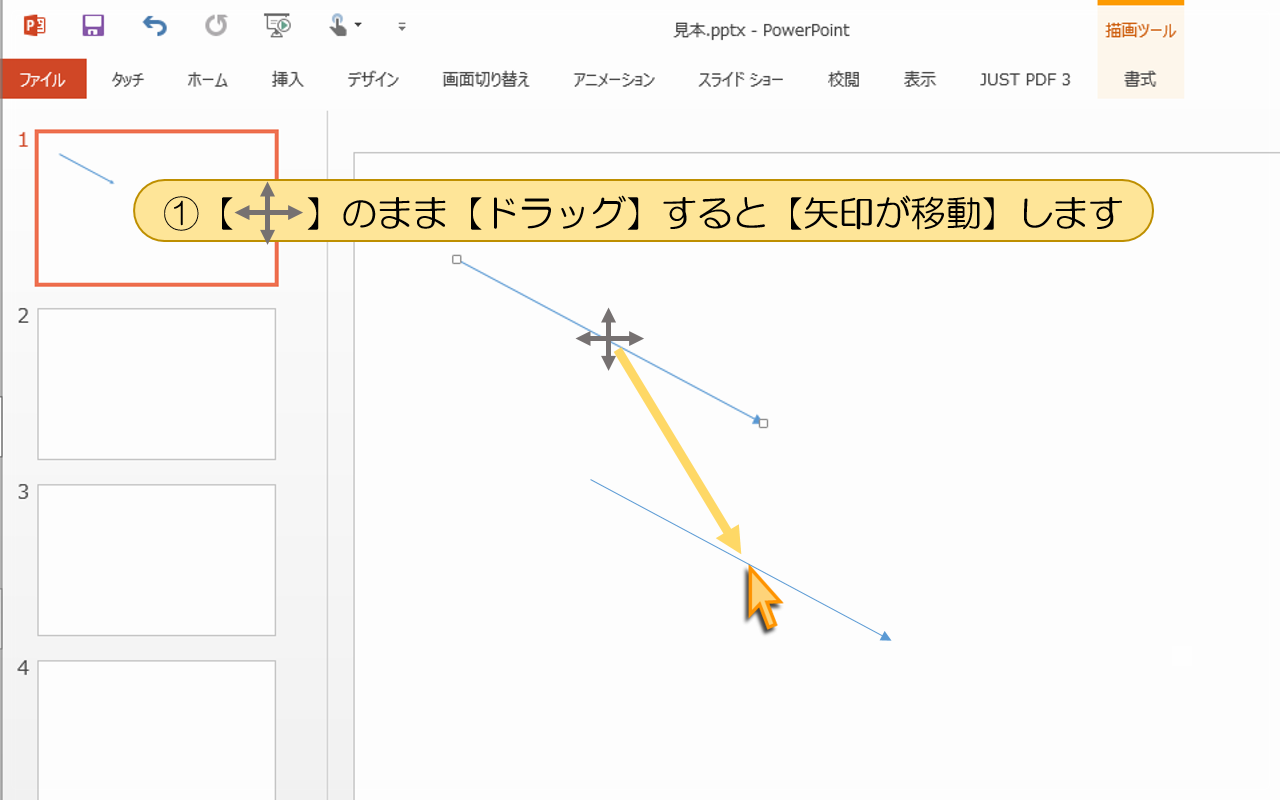
①【ドラッグ】すると【矢印が移動】します

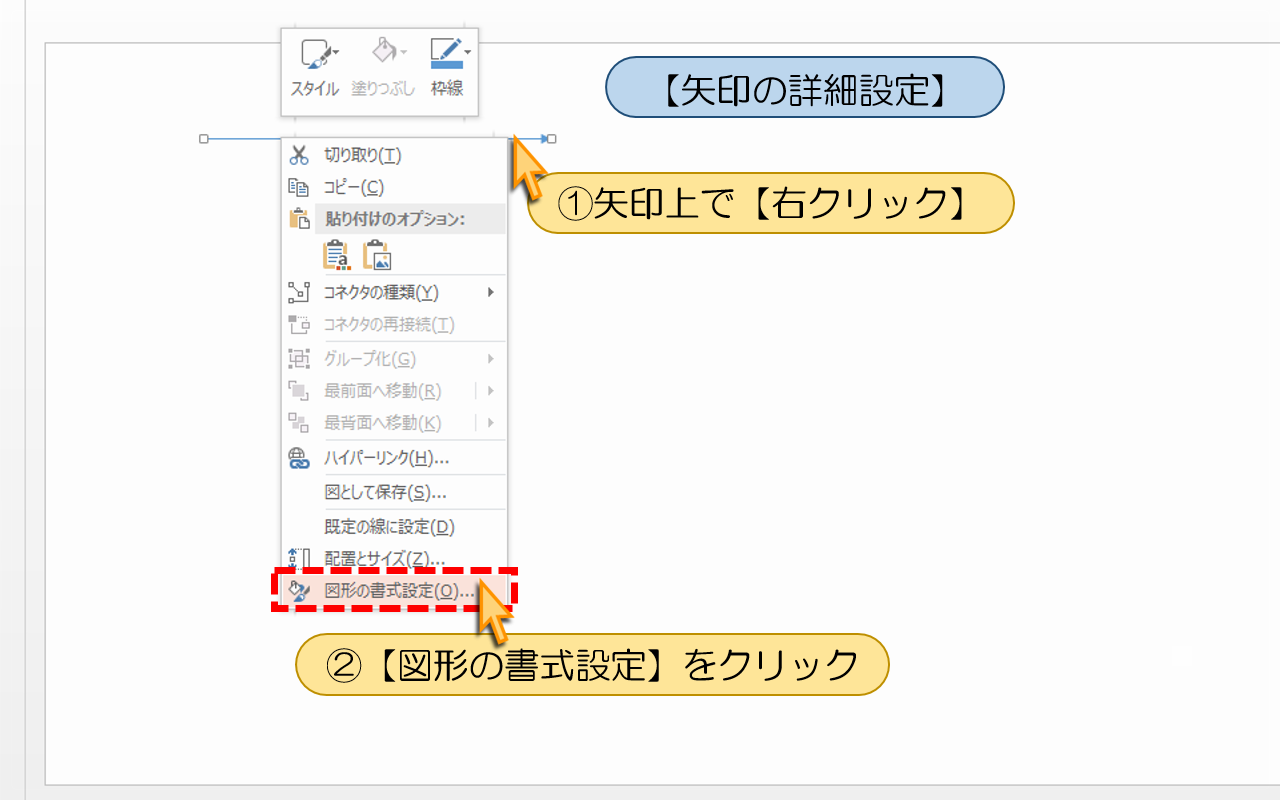
■■■PowerPointの使い方【矢印の詳細設定】■■■
①矢印上で【右クリック】
②【図形の書式設定】をクリック

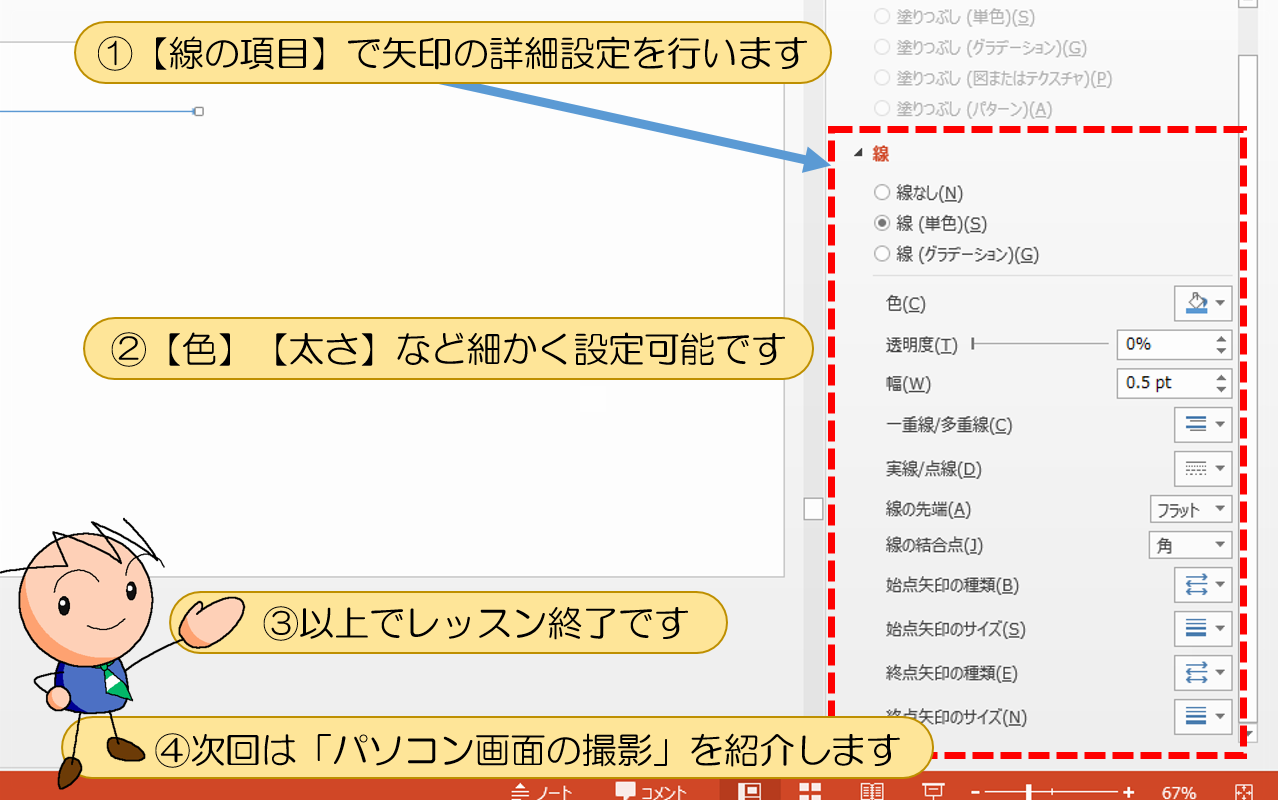
①【線の項目】で矢印の詳細設定を行います
②【色】【太さ】など細かく設定可能です
③以上でレッスン終了です
